CHAPITEE II ANALYSE ET CONCEPTION DU SYSTEME
I-INTRODUCTION
Ce chapitre ce présente comme le cahier des charges de
l'application que nous allons mettre sur pied. Il est divisé en deux
grandes phases, à savoir la phase d'analytique et la phase de
conception.
II-PRESENTATION D'UML (LANGAGE DE MODELISATION
UNIFIEE)
Il s'agit ici d'organiser les idées, de les documenter,
puis d'organiser la réalisation en définissant les modules et
étapes de la réalisation. L'approche objet permet en principe au
maître d'ouvrage de s'exprimer de façon précise selon un
vocabulaire qui, tout en transcrivant les besoins de l'utilisateur, pourra
être immédiatement compris par les informaticiens. UML n'est pas
une méthode c'est à dire une description normative des
étapes de la modélisation mais un langage graphique qui permet de
représenter, de communiquer les divers aspects d'un système
d'information. UML 2.0 par exemple comporte treize types de diagrammes
représentant autant de vues distinctes pour représenter des
concepts particuliers du système d'information. Ils se
répartissent en deux grands groupes :
Diagrammes structurels ou diagrammes
statiques
- Diagramme d'objets
- Diagramme de classes
- Diagramme de cas d'utilisation
- Diagramme de composants
- Diagramme de déploiement
Diagrammes comportementaux ou diagrammes
dynamiques.
- Diagramme de séquence
- Diagramme de collaboration
- Diagramme transition
- Diagramme d'activités [1]
Ces diagrammes, d'une utilité variable selon les cas,
ne sont pas nécessairement tous produits pendant une
modélisation. Dans notre cas, nous produirons quelques uns de ces
diagrammes en fonction des exigences que nous aurons tout au long du
travail.
III- ANALYSE DU SYSTEME
1- Expression des besoins
Suite à notre entretien avec le Directeur
Général de Prima computers ; il nous a été
demandé de mettre sur pied un site internet donnant accès
à une plateforme de formation à distance. Le système que
nous sommes appelés à mettre sur pied doit permettre aux
internautes d'être au courant des activités de l'entreprise ;
toutes les nouveautés de l'entreprise doivent à tout moment
être publiées en ligne. L'internaute aura la possibilité de
suivre une formation à distance. Pour ce faire le site devra donner
accès à une plateforme de formation en ligne. Pour suivre un
cours, l'apprenant doit être inscrit et l'inscription se fait uniquement
par l'administrateur du site. De même c'est toujours l'administrateur qui
est chargé de recruter les enseignants et d'inscrire les
étudiants à un cours. L'enseignant peut concevoir un cours ; des
exercices ainsi que des évaluations mais il ne peut pas inscrire ou
radier un étudiant de son cours.
2- Acteurs
Plusieurs acteurs utilisent le système soit comme
visiteur, soit comme administrateur :
Internaute : toute personne qui visite le site
web de l'entreprise.
Administrateur : c'est tout utilisateur qui a
le plein droit dans la plate forme et dans
le site.
Visiteur : toute personne qui accède
à la plate forme de formation comme auditeur libre (droit très
limité).
Etudiant : une fois inscrit dans la plate forme
il doit pouvoir suivre les enseignements et se faire évaluer.
Rédacteur : c'est toute personne capable
d'ajouter, modifier et supprimer les informations dans le site.
Enseignant : il doit pouvoir créer des
cours, proposer des évaluations, et discuter avec l'apprenant en ligne
(tutorat).
3-

utilisateur
message erreur[oui]
message erreur[non]
login/mot de passe
système
vérification de données oui/nonl
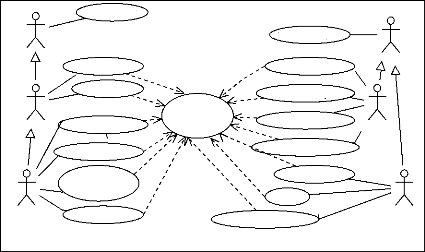
Diagramme de cas d'utilisation
Le diagramme de cas d'utilisation permet de décrire
l'interaction entre le système et les utilisateurs, c'est un moyen de
description des besoins des utilisateurs du système. [ 1 ][2]

administrateur
interaute
redacteur
creer redacteur
modifier article
creer classe
publier article
enregistrer
enseignant
ajouterarticle
consulter
identifier
composer exercice
participer au forum
soliciter inscription
suivre evaluation
evaluer
visiter campus
concevoir cour
suivre cours
etudiant
visiteur
enseignant
Figure 1 : Diagramme des cas
d'utilisations
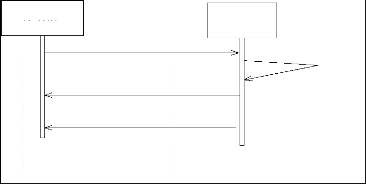
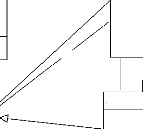
4- Diagramme de séquence
Les diagrammes de séquences permettent de
représenter des collaborations entre objets selon un point de vue
temporel, on y met l'accent sur la chronologie des envois de messages.
> Scénario 1 diagramme de séquence
relatif à l'identification
Figure 2 : Diagramme de
séquence « l'identification»

etudiant
formulaire de création article
soumission du formulaire
confirmation]
connecer
site web
confirmation
s'identifier
créer()
plateforme
Le diagramme ci-dessus décrit les différents
scénarios possibles lors de l'identification d'un utilisateur.
· L'utilisateur demande l'accès au système en
donnant son login et son mot de passe.
· Il y a vérification des informations fourni par
l'utilisateur.
· Si les données ne sont pas correctes l'utilisateur
n'aura pas accès au système.
· Si les données sont correctes il a accès a
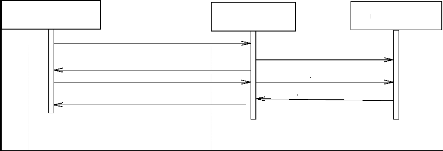
l'espace qui lui est réservé. > Scénario 2
diagramme de séquence relatif à la création d'un
article
Figure 3 : Diagramme de
séquence relatif à la création d'un article
Le diagramme de la figure 3 décrit les scénarios
possibles lors de la création d'un
article :
· Le rédacteur demande l'accès comme membre
du site en donnant son login et son mot de passe.
· Il reçoit une autorisation et accède au
site.
· Il remplit le formulaire de création d'un
article.
· Les données saisies sont envoyées dans la
base de données.
· Il reçoit un message de confirmation de la
création de son article IV- CONCEPTION DU
SYSTEME
1- Architecture globale du système
Notre système possède trois grands composants qui
sont présentés par la figure suivante.

serveur d'application
serveur
serveur Web


1


Figure 4 : Les composants du
système
Les informations publiées par l'administrateur sont
mises à la disposition des internautes via le composant « site web
». Ce composant couvre un ensemble de besoins parmi lesquels on peut citer
:
· Mise à jour d'un article
· Consulter un article
· Accéder au campus virtuel (plateforme)
· Gestion des utilisateurs
Le composant « campus virtuel »
permet aux étudiants de suivre une formation sous la supervision des
enseignants. Il couvre les besoins suivants :
· Inscrire des étudiants
· Suivre des cours
· Effectuer une évaluation
· Créer des cours
· Créer les classes
Le composant « serveur » est un
ensemble de services indispensables pour le fonctionnement global du
système. Il intègre un serveur web, un serveur d'application, et
un SGBD.
2- Diagramme de classes
Le diagramme de classes est considéré comme le
plus important de la modélisation orientée objet, il est le seul
obligatoire lors d'une modélisation. Alors que le diagramme de cas
d'utilisation montre un système du point de vue des acteurs, le
diagramme de classe montre une structure interne. Il permet de fournir une
représentation abstraite des objets du
système qui vont interagir ensemble pour
réaliser les cas d'utilisation. Il est important de noter qu'un
même objet peut très bien intervenir dans la réalisation de
plusieurs cas d'utilisation. Un diagramme de classe n'est donc pas
adapté (sauf cas particulier) pour détailler ; décomposer,
ou illustrer la réalisation d'un cas d'utilisation particulier. Il
s'agit d'une vue statique car on ne tient pas compte du facteur temporel dans
le comportement du système. Le diagramme de classe modélise les
concepts du domaine d'application ainsi que les concepts internes
créés de toutes pièces dans le cadre de
l'implémentation d'une application. [ 1][2]
.

concevoir
etudiant
id_etu: string nom_etu: string prenometu: string classe_etu:
sting
cours
id_cour : string nom_cour : string
concevoir()
1..*
1..* 1..*

suivre
modifier
1..*
1..*
supprimerl 1..*
creer
1
1

creer
1..*
1..* consulter 1..*
1..*
1..*

inscrire() 1..*
|
dispenser
|
|
date_cour
heurecour
|
appartenir
1..* classe
id_class :string nom_class
creer()
internaute
id_inter : string nom_inter :string mail_inter :string
enregistrer()

redacteur
id_redac :string nom_redac :string mail_redac: string mot_pass:
sting
ajouter() supprimer()
article
nuum_art : interger titre_article : string
publier()
supprimer() modifier()
1..*
1..*
publier
1
1
administrateur
id_adm: string nom_adm : string mail_adm :string mot_pass
:string
1..*
enseignant
id_ens :string nom_ens: string prenom_ens: string grade_ens:
string
ajouter()
Figure 5 : Extrait du Diagramme de
classes
· Le diagramme ci-dessus nous permet de mieux structurer
notre base de données
3- Plan du site
La figure 6 ci-dessous représente le plan global du site
web. On y retrouve toutes les rubriques ainsi que toutes les sous-rubriques.
Accueil

Nos partenaires
Contactez nous
Prima
computers

Nos services



Maintenance
informatique
Secrétariat
bureautique
Cyber café
Figure 6 : Structure globale du
site
> Nos services
Dans cette rubrique on présente les différentes
prestations de service de la société > Nos
partenaires
Ici on donne les références des partenaires de
l'entreprise
> Contactez-nous
Il s'agit des contacts de l'entreprise
> Album photos
On présente dans cette rubrique toutes les photos de
l'entreprise
> Prima computers
On parle ici de la vie de l'entreprise (nouveautés,
actualité etc.)
4- Squelette du site
Nous présentons dans ce paragraphe les thèmes
choisis pour l'organisation des informations sur les pages du site. Chaque page
présente plusieurs zones telle qu'illustre la figure 7 ci-dessous :

Menu de
navigation
Bandeau de navigation
zone de recher-
Corps de la page che
Logo
Pied de page
Zone de la bannière
Figure 7 : Maquette des
pages
5-Approche de développement
A ce stade de travail nous avions le choix de
développer de toute pièce notre système en tapant les
codes permettant de réaliser les différents composants ou
utiliser les outils existant pour leur réalisation. Vu le temps
alloué à ce travail et la qualité de service attendu nous
avons opté pour le deuxième choix. Une étude faite nous a
permit de choisir SPIP pour la réalisation du site web, CLAROLINE pour
la réalisation de la plate forme de formation et WAMP SERVEUR pour la
mise en oeuvre du serveur.
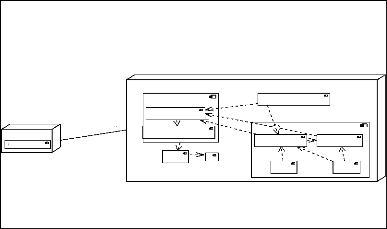
6-Diagramme de déploiement
Le diagramme de déploiement de la figure ci-dessous
représente la répartition des composants et services dans les
noeuds du réseau.

navigateur web
PC Client
1
1..*
internet
1
1
serveur d'application
serveur de prima
serveur Web
serveur
SGBD
BD
zone publique
campus virtuel
theme
site web
zone privée
plugins
Figure 8 : Diagramme de déploiement
14
Rédigé et présenté par BOCHAC Babette
et FETSE Aimé
La figure 8 met en évidence les composants suivants :
> Plugin c'est un programme qui interagit
avec un logiciel principal hôte, pour lui apporter de nouvelles
fonctionnalités. [ 3]
> Thème c'est un ensemble de fichier
le plus souvent en HTML, CSS et PHP [ 3]
> Site web c'est un ensemble de pages au
format HTML qui peuvent être consultées en suivant des hyperliens
à l'intérieur du site.
> Zone privée représente la
partie administrative du CMS.
> Zone publique c'est la partie accueil aux
internautes.
> Campus virtuel c'est une plateforme de
formation à distance.
> Serveur ordinateur qui met ses services
à la disposition d'autres ordinateurs sous forme de services.
> MySQL est un système de gestion des
bases de données (SGBD).
> Base de données c'est un ensemble
structuré et organisé permettant le
stockage de grandes quantités d'information afin d'en
facilité l'exploitation.
> Le navigateur
il permet à l'internaute de consulter via internet les pages
du
site.
| 


