|

UNIVERSITE DE DSCHANG
UNIVERSITY OF
DSCHANG
INSTITUT UNIVERSITAIRE DE
REPUBLIQUE DU
CAMEROUN
Paix-Travail-Patrie
REPUBLIC OF
CAMEROON
Peace-Work-Fatherland
TECHNOLOGIE FOTSO VICTOR
DEPARTEMENT DE GENIE INFORMATIQUE
RAPPORT DE STAGE
|
CONCEPTION ET REALISATION D'UN SITE WEB DYNAMIQUE
ADMINISTRABLE EN LIGNE
AVEC ACCES A UNE PLATE-FORME DE
FORMATION A DISTANCE.
|
Effectué à
PRIMA
COMPUTER
Du 10 Avril au 10 juin
Par
BOCHAC NGOUNOU LESLIE
BABETTE et
FETSE TCHUENCHIE ANDRE AIME
En vue de l'obtention
du
DIPLOME UNIVERSITAIRE DE TECHNOLOGIE
Mention :
Génie Informatique
Parcours : Informatique de
Gestion
Sous l'encadrement de :
Dr NOULAMO Thierry et
Dr
FOTSING Talla Bernard

A mon époux,
Dr. NOUlAMO Thierry
D DICAC BOCHAC

A ma mère,
Maman KOM Hélène
DEDICACE FETSE
REMERCIEMENTh BOCHAC
La réalisation de ce rapport de stage est le fruit d'un
travail avec le soutien de nombreuses personnes. De ce fait, je veux ici
exprimer ma gratitude à ceux qui ont participé de près ou
de loin à sa réalisation.
Mes remerciements les plus distingués s'adressent au staff
administratif de l'IUT FotsoVictor de Bandjoun plus particulièrement
:
-Au Directeur de l'IUT Fotso-Victor de Bandjoun Pr Fogue Medard
pour son appui constant dans la résolution de nos problèmes
administratifs et académiques.
-Au Chef de Département d'Informatique Dr Nkenlifack
Marcellin pour ses multiples
conseils.
-A tous les Enseignants du Département pour le
dévouement et la formation que vous avez
peiné à nous faire comprendre durant ces deux
années passées au sein de votre département.
-A nos encadreurs académiques : Dr Noulamo Thierry et Dr
Fotsing Talla Bernard pour
leur disponibilité durant le travail.
-Au Directeur de Prima computer pour nous avoir accueilli dans sa
structure.
-A tous mes camarades de promotion pour leur bonne collaboration
tout au long de notre formation.
-A toute ma famille plus particulièrement à ma
maman, mère Bochac Antoinette pour son soutien moral et son
encouragement.
-A mon bien aimé époux Dr Noulamo Thierry pour ses
conseils, son soutien, et son encouragement.
-A mon fils Noulamo Pascal Durand pour son réveil de
chaque quatre heures. A tous ceux qui, de près ou de loin ont
contribué à la réalisation de ce rapport.
REMERC~EMENTS FETSE
La réalisation de ce rapport de stage est le fruit d'un
travail avec le soutien de nombreuses personnes. De ce fait, je veux ici
exprimer ma gratitude à ceux qui ont participé de près ou
de loin à sa réalisation.
Mes remerciements les plus distingués s'adressent au staff
administratif de l'IUT FotsoVictor de Bandjoun plus particulièrement
:
-Au Directeur de l'IUT Fotso-Victor de Bandjoun Pr Fogue Medard
pour son appui constant dans la résolution de nos problèmes
administratifs et académiques.
-Au chef de Département d'Informatique Dr Nkenlifack
Marcellin pour ses multiples
conseils.
-A tous les Enseignants du Département pour le
dévouement et la formation que vous avez peiné à nous
faire comprendre durant ces deux années passées au sein de votre
département.
-A nos encadreurs académiques : Dr Noulamo Thierry et Dr
Fotsing Talla Bernard pour leur disponibilité durant le travail.
-Au Directeur de Prima computer pour nous avoir accueilli dans sa
structure.
-A tous mes camarades de promotion pour leur bonne collaboration
tout au long de notre formation.(en particulier YOUMBI Josias et NGOTCHE
Roland)
-A toute ma famille plus particulièrement à ma
maman, mère Kom Hélène pour son soutien et son
encouragement.
-A tous mes amis Deffo blaise, Ndang Alfred, Moudourou Martin,
Bughem Octavie,Marina, Natlie carole, Kenmogne simplice, Simo, Roméo,
Carine pour leur soutien et encouragement.
-A tous mes frères Felix, Sylvie, Siméon, Martin,
Henrie, Marc, Samuel, Josué.
-A toute ma grande famille Tata Claire, Mami Koki, Ma'Lucie, sans
oublier ma très chère grand mère Bukam Poline pour ses
bénédictions.
A tous ceux qui, de près ou de loin ont contribué
à la réalisation de ce rapport.
RESUME
Dans ce rapport il est question pour nous de mettre sur pied
un site web dynamique administrable en ligne, y compris par les non
informaticiens. L'architecture globale de notre système intègre
trois composants : le composant site web, le composant plate-forme de formation
et le composant serveur. Nous avons implémenté ces composants en
intégrant un ensemble d'outils existant pour réaliser notre
système. Le composant site web a été réalisé
par le CMS SPIP enrichi par un ensemble de plugins tels que SARKA, Zen-Garden,
FCKeditor etc. Le composant plate- forme de formation a été
réalisé par le LMS CLAROLINE et le composant serveur a
été réalisé par WAMP server.
Mots clés : CMS, LMS, Composant, site web
dynamique.
~OMMAJR~
DEDICACES BOCHAC I
DEDICACES FETSE II
DEDICACES FETSE II
REMERCIEMENTS BOCHAC III
REMERCIEMENTS FETSE IV
SOMMAIRE VI
LISTE DES FIGURES VII
LISTE DES ABREVIATIONS VIII
RESUME V
INTRODUCTION GENERALE 1
CHAPITRE I PRESENTATION DE L'ENTREPRISE PRIMA COMPUTERS ET DE
SON
ENVIRONNEMENT. 2
I- INTRODUCTION 2
II- PRESENTATION DE L'ENTREPRISE 2
1- Domaine d'activité de Prima
2
2- Personnel de prima et leurs différentes
fonctions 3
3- Politique commerciale de Prima 3
III- PRESENTATION DE L'ENVIRONNEMENT DE L'ENTREPRISE PRIMA 4
1- L'environnement externe 4
2- L'environnement interne de prima Computers
5
IV- CONCLUSION. 6
CHAPITRE II ANALYSE ET CONCEPTION DU SYSTEME 7
I- INTRODUCTION 7
II- PRESENTATION D'UML (LANGAGE DE MODELISATION UNIFIEE) 7
III- ANALYSE DU SYSTEME 8
1- Expression des besoins 8
2- Acteurs 8
3- Diagramme de cas d'utilisation 9
4- Diagramme de séquence 9
IV- CONCEPTION DU SYSTEME 10
1- Architecture globale du système
10
2- Diagramme de classes 11
3- Plan du site 12
4- Squelette du site 13
5- Approche de développement
14
6- Diagramme de déploiement
14
V- CONCLUSION 15
CHAPITRE III REALISATION DU SYSTEME ET RESULTATS 16
I- INTRODUCTION 16
II- PRESENTATION DES OUTILS 16
1- Les systèmes de gestion de contenus de
site internet ou CMS (Content
Management system) 16
2- Définitions 16
3- Présentation des LMS (learning management
system) 17
4- Wamp server 18
III- REALISATION DU SYSTEME 18
1- Implémentation des plugins
18
2- Installation des thèmes
19
IV- PRESENTATION DE QUELQUES RESULTATS 19
1- Implémentation du site web
19
2- Implémentation du campus virtuel
21
V- CONCLUSION 22
CONCLUSION GENERALE 23
BIBLIOGRAPHIE XXIV
~ISTE DES FIGURES
FIGURE 1 : DIAGRAMME DES CAS D'UTILISATIONS 9
FIGURE 2 : DIAGRAMMES DE SEQUENCE « L'IDENTIFICATION»
9
FIGURE 3 : DIAGRAMMES DE SEQUENCE RELATIF A LA CREATION D'UN
ARTICLE 10
FIGURE 4 : LES COMPOSANTS DU SYSTEME 11
FIGURE 5 : DIAGRAMMES DE CLASSES 12
FIGURE 6 : STRUCTURE GLOBALE DU SITE 13
FIGURE 7 : MAQUETTE DES PAGES 14
FIGURE 8 : DIAGRAMMES DE DEPLOIEMENT 14
FIGURE 9 : ESPACES PRIVEES PERMETTANT DE CREER LA STRUCTURE DU
SITE. 19
FIGURE 10 : PAGES DE CONFIGURATION DE QUELQUES PLUGINS. 20
FIGURE 11 : ECRAN DU SITE PUBLIC 21
FIGURE 12 : PAGE DE CONFIGURATION DU CAMPUS 22
FIGURE 13 : PAGE D'ACCUEIL DU CAMPUS 22
viii
LISTE DES ABREI1'IATIONS
SPIP : Système de Publication pour
l'Internet.
LMS : Learning Management System QCM :
Questions à Choix Multiple CMS: Content
Management system
MTN: Mobile Telecommunication Network
CAMTEL: Cameroon Telecommunication UML:
Unified Modeling Language
SGBD: Système de Gestion des Bases de
Données
CLAROLINE: Classroom on Line HTML:
HyperText Markup Language CSS: Cascading Style
Sheet
PHP: Personal Home Page tools FAQ:
Foire aux Questions
HTTP: Hypertext Transfer Protocol
INTRODUCTION 6ENERALE
Prima est une entreprise citoyenne offrant les services
informatiques : cyber espace, formation, maintenance, développement,
etc. A notre arrivée dans cette structure ses services étaient
offerts uniquement au public des environs afin de développer,
d'accroitre son potentiel d'activité.
L'entreprise a décidé d'ouvrir ses services aux
clients sur toute l'étendue nationale voir internationale. C'est
pourquoi il nous a été demandé dans le cadre de notre
stage de réaliser un site web dynamique permettant de mettre à
jour les informations en ligne, y compris par un non informaticien. Vu le temps
qui nous est donné pour la réalisation de ce site, nous avons
choisi d'utiliser les CMS et notre choix a porté sur le CMS SPIP.
D'autre part, le site web devra donner accès à
une plate-forme de formation à distance. Celle-ci devra offrir un
ensemble de modules de formation accompagnés des évaluations.
Ce travail sera réalisé en suivant le plan
ci-dessous :
Au premier chapitre nous allons présenter l'entreprise
et toutes ses activités, le second chapitre portera sur l'analyse du
système à mettre sur pied suivi de quelques
éléments conceptuels, le dernier sera axé sur la
réalisation du système après avoir présenté
les différents outils utilisés nous présenterons quelques
résultats. Nous terminerons notre travail par une conclusion suivie des
perspectives.
ciukprrRE I PRESENTATION DE IZENTREPIUSE PRIMA COMPUTERS
ET DE SON
ENVIRONNEMENT.
I-INTRODUCTION
Dans ce chapitre, il sera question pour nous de présenter
l'entreprise Prima qui nous a accueillir durant notre stage et son
environnement.
II-PRESENTATION DE L'ENTREPRISE
Prima Computers, Etablissement commercial au capital de 1 000
000 de francs CFA, est une entreprise qui a été
créée en 2009 et est située au centre ville de Bandjoun,
sur l'avenue Paul Biya, à côté du Complexe Hôtelier
le Koung-Khi. Elle est spécialisée dans la gestion d'un cyber
café, d'un secrétariat bureautique et dans la vente et la
maintenance des outils informatiques.
1-Domaine d'activité de Prima
Les activités principales de Prima sont les suivantes :
> La gestion d'un cyber café. Elle comprend :
· La navigation sur le réseau internet
· La communication instantanée aux moyens des
logiciels comme Yahoo Messenger
· La téléphonie sur IP avec Skype ou
Messenger
· Le téléchargement des mises à jour
pour antivirus et autres logiciels à l'aide des
accélérateurs de téléchargement tel qu'Internet
download manager.
Notons que le réseau du cyber café est
géré par Tiansoft qui est logiciel facilitant la gestion des
comptes pour les clients ; il permet également de faire les états
(comptabilité) en ce qui concerne les finances.
> La gestion d'une bureautique. Elle comprend :
· La saisie et le traitement des documents.
· La conception et la réalisation de
différentes maquettes : cartes de voeux, cartes de visite
· La numérisation des documents (scanner) avec
possibilité d'utiliser des logiciels de reconnaissance de formes
· Le traitement des photos et des images
· L impression en couleur et en noir et blanc sur
différents supports
> achat et vente des ordinateurs
> maintenance informatique
> formation en informatique et réseaux
> gestion des appels téléphoniques nationaux et
internationaux
> conseils.
2- Personnel de prima et leurs différentes
fonctions
Le personnel de Prima Bandjoun comprend :
> Un Directeur Général qui a pour rôle de
définir la politique commerciale de la structure.
> Un responsable du département commercial qui
gère les approvisionnements, le stock et les ventes.
> Trois gérants qui s'occupent de la clientèle
:
- Un moniteur qui est responsable de la gestion du cyber.
- Un secrétaire qui gère tout ce qui concerne la
bureautique.
- Un maintenancier qui s'occupe de la maintenance des machines.
- Des stagiaires de temps en temps dans les différents services.
3- Politique commerciale de Prima
La politique est une ligne d'action, une volonté qui
guide l'action en vue d'atteindre un but. Elle est en effet à la fois,
la détermination d'un objectif et le choix des moyens destinés
à l'atteindre. Elle recouvre toujours deux notions distinctes,
précises et complémentaires : la notion d'objectif et celle de
moyens. La politique commerciale doit donc être guidée par une
pensée directrice et centrale qui pourrait par la suite conduire les
actions ultérieures par le moyen d'un plan. Ainsi, la politique
commerciale de Prima comporte plusieurs variantes :
a) La politique d'approvisionnement
Les approvisionnements de Prima sont faits par le responsable
du département commercial, qui utilise un logiciel de gestion des stocks
pour les besoins de ses services. Grâce à ce logiciel, le seuil
critique des différents produits stockables ne peut être atteint
à l'insu du responsable commercial.
b) L a politique de prix de Prima
Prima fixe ses prix en fonction des éléments
suivants :
> Du prix d'achat des produits ou services auquel il ajoute
les frais directs et indirects d'achat et éventuellement une marge
bénéficiaire.
> Du prix des concurrents.
Cependant, il est à noter que Prima offre le meilleur
prix sur le marché de la connexion internet à Bandjoun, car ayant
opté pour deux opérateurs à savoir MTN et CAMTEL, afin de
rendre le débit internet plus fluide ; il maintient tout de même
ses prix abordables pour ce service.
c) La politique des
débouchés
La clientèle de Prima est constituée
essentiellement de jeunes de plus de dix ans, mais aussi des adultes et des
responsables administratifs.
d) La politique de communication
La politique de communication de Prima est beaucoup plus
axée sur la distribution des tracts et la baisse des tarifs internet les
week-ends et les jours fériés.
III- PRESENTATION DE L'ENVIRONNEMENT DE L'ENTREPRISE
PRIMA L'environnement de Prima Computers est composé d'un
environnement externe et d'un environnement interne.
1- L'environnement externe
Il est constitué d'un micro environnement et un
macro-environnement
e) Le micro environnement
Les principales variables du micro environnement sont l'offre,
la demande et la concurrence.
> L'offre
Ce système regroupe les fournisseurs et les
distributeurs de Prima. A prima, nous nous intéressons uniquement aux
fournisseurs qui sont essentiellement des concessionnaires tels que : CAMTEL,
MTN, EMICO, Wise Computers, Aladji Informatique, Miracle Informatique...A
l'exception de CAMTEL, tous les fournisseurs de Prima se trouvent à
Bafoussam.
> La demande
Ici, on tient compte du profil de la demande, des
comportements et des attitudes des consommateurs. La population cible de Prima
est constituée des jeunes de tout sexe, la plupart d'entre eux sont des
élèves ou étudiants au pouvoir d'achat faible, mais
également des parents et responsables dans les milieux sociaux,
professionnels et scolaires. Les jeunes élèves et
étudiants s'intéressent plus au cyber café, surtout dans
les après midis, les week-ends et les jours fériés.
Cependant, les adultes s'intéressent plus à la bureautique et
à l'achat des ordinateurs pour la maison.
f) Le macro-environnement
Il prend en compte les variables telles que :
> la démographie :
La population de Bandjoun est cosmopolite et comprend
plusieurs catégories socioprofessionnelles telles que les
commerçants, les fonctionnaires, les agriculteurs, les éleveurs,
les élèves, les étudiants ...Cette population est repartie
sur l'ensemble du village Bandjoun, mais est plus concentrée à la
périphérie du centre ville.
> L'économie
La population de Bandjoun a un niveau de revenu moyen d'où
un pouvoir d'achat également moyen.
> Le politico - légal
L'entreprise Prima paye régulièrement ses
impôts sous le régime de l'impôt libératoire. >
Le socio- culturel
La population de Bandjoun est composée majoritairement
de chrétiens, des musulmans et également des animistes qui
croient et mettent en pratique plus ou moins les recommandations de leur
religion.
> La technologie
A Bandjoun, en bordure de la rue principale au centre ville,
nous avons des « call box » de part et d'autre et nous trouvons de
nombreux équipements informatiques dans les bureaux et les services
administratifs.
> Les infrastructures et la logistique
A Bandjoun, la majorité des routes est goudronnée,
ce qui facilite les déplacements d'un coin à l'autre de la
ville.
2- L'environnement interne de prima Computers
L'environnement interne de l'entreprise est composé de
l'ensemble des facteurs internes ayant une influence sur l'activité de
l'entreprise tel que le matériel et le personnel. L'entreprise Prima
Computers est dotée des appareils de pointe en ce qui concerne aussi
bien les services qu'offre le cyber café que ceux de la bureautique.
Pour ce qui est du cyber, elle possède dans une grande salle et bien
aérée 10 ordinateurs Pentium IV à écran plasma dont
8 servent aux clients, un de serveur et le dernier de machine de bureautique.
L'avantage de ces écrans se situent à plusieurs niveaux, ils ne
sont pas agressifs pour la vue et surtout dégagent moins de chaleur ceci
pour le confort des clients et enfin, consomment moins d'énergie.
Pour les services de bureautique, Prima possède les
marques les plus récentes de photocopieuse qui peuvent être
programmées afin d'automatiser et faciliter le travail qui est parfois
volumineux et fastidieux. Elle possède aussi des marques de pointe en ce
qui concerne le scanner, les imprimantes et autres, toujours dans le but de
rendre le travail plus rapide et parfait.
Quant au personnel de Prima, il comprend comme nous l'avons dit
plus haut :
- Un directeur général qui a pour but de
définir la politique de l'entreprise.
- Un responsable du département commercial qui gère
le service des approvisionnements, des stocks et des ventes.
- trois gérants
A prima Computers, il y a une étroite collaboration
entre le Directeur Général, le responsable du département
commercial et le gérant. Dans cette entreprise, chacun donne son avis
sur la politique commerciale, en particulier le gérant qui est en
contact permanent avec les clients.
IV- CONCLUSION
Nous avons dans ce chapitre présenté les
services rendus par l'entreprise Prima ainsi que son environnement de travail.
La volonté de commercialiser ses services à grande échelle
a fait naitre le besoin d'un site dynamique. Nous allons dans le chapitre
suivant analyser et proposer des modèles pour sa mise en oeuvre.
CHAPITEE II ANALYSE ET CONCEPTION DU SYSTEME
I-INTRODUCTION
Ce chapitre ce présente comme le cahier des charges de
l'application que nous allons mettre sur pied. Il est divisé en deux
grandes phases, à savoir la phase d'analytique et la phase de
conception.
II-PRESENTATION D'UML (LANGAGE DE MODELISATION
UNIFIEE)
Il s'agit ici d'organiser les idées, de les documenter,
puis d'organiser la réalisation en définissant les modules et
étapes de la réalisation. L'approche objet permet en principe au
maître d'ouvrage de s'exprimer de façon précise selon un
vocabulaire qui, tout en transcrivant les besoins de l'utilisateur, pourra
être immédiatement compris par les informaticiens. UML n'est pas
une méthode c'est à dire une description normative des
étapes de la modélisation mais un langage graphique qui permet de
représenter, de communiquer les divers aspects d'un système
d'information. UML 2.0 par exemple comporte treize types de diagrammes
représentant autant de vues distinctes pour représenter des
concepts particuliers du système d'information. Ils se
répartissent en deux grands groupes :
Diagrammes structurels ou diagrammes
statiques
- Diagramme d'objets
- Diagramme de classes
- Diagramme de cas d'utilisation
- Diagramme de composants
- Diagramme de déploiement
Diagrammes comportementaux ou diagrammes
dynamiques.
- Diagramme de séquence
- Diagramme de collaboration
- Diagramme transition
- Diagramme d'activités [1]
Ces diagrammes, d'une utilité variable selon les cas,
ne sont pas nécessairement tous produits pendant une
modélisation. Dans notre cas, nous produirons quelques uns de ces
diagrammes en fonction des exigences que nous aurons tout au long du
travail.
III- ANALYSE DU SYSTEME
1- Expression des besoins
Suite à notre entretien avec le Directeur
Général de Prima computers ; il nous a été
demandé de mettre sur pied un site internet donnant accès
à une plateforme de formation à distance. Le système que
nous sommes appelés à mettre sur pied doit permettre aux
internautes d'être au courant des activités de l'entreprise ;
toutes les nouveautés de l'entreprise doivent à tout moment
être publiées en ligne. L'internaute aura la possibilité de
suivre une formation à distance. Pour ce faire le site devra donner
accès à une plateforme de formation en ligne. Pour suivre un
cours, l'apprenant doit être inscrit et l'inscription se fait uniquement
par l'administrateur du site. De même c'est toujours l'administrateur qui
est chargé de recruter les enseignants et d'inscrire les
étudiants à un cours. L'enseignant peut concevoir un cours ; des
exercices ainsi que des évaluations mais il ne peut pas inscrire ou
radier un étudiant de son cours.
2- Acteurs
Plusieurs acteurs utilisent le système soit comme
visiteur, soit comme administrateur :
Internaute : toute personne qui visite le site
web de l'entreprise.
Administrateur : c'est tout utilisateur qui a
le plein droit dans la plate forme et dans
le site.
Visiteur : toute personne qui accède
à la plate forme de formation comme auditeur libre (droit très
limité).
Etudiant : une fois inscrit dans la plate forme
il doit pouvoir suivre les enseignements et se faire évaluer.
Rédacteur : c'est toute personne capable
d'ajouter, modifier et supprimer les informations dans le site.
Enseignant : il doit pouvoir créer des
cours, proposer des évaluations, et discuter avec l'apprenant en ligne
(tutorat).
3-

utilisateur
message erreur[oui]
message erreur[non]
login/mot de passe
système
vérification de données oui/nonl
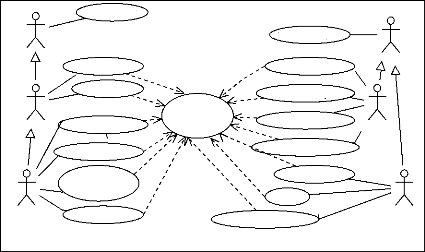
Diagramme de cas d'utilisation
Le diagramme de cas d'utilisation permet de décrire
l'interaction entre le système et les utilisateurs, c'est un moyen de
description des besoins des utilisateurs du système. [ 1 ][2]

administrateur
interaute
redacteur
creer redacteur
modifier article
creer classe
publier article
enregistrer
enseignant
ajouterarticle
consulter
identifier
composer exercice
participer au forum
soliciter inscription
suivre evaluation
evaluer
visiter campus
concevoir cour
suivre cours
etudiant
visiteur
enseignant
Figure 1 : Diagramme des cas
d'utilisations
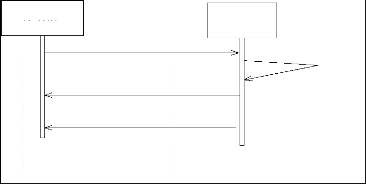
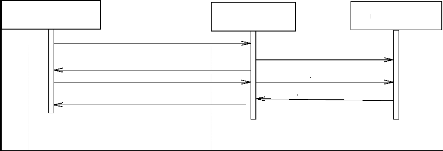
4- Diagramme de séquence
Les diagrammes de séquences permettent de
représenter des collaborations entre objets selon un point de vue
temporel, on y met l'accent sur la chronologie des envois de messages.
> Scénario 1 diagramme de séquence
relatif à l'identification
Figure 2 : Diagramme de
séquence « l'identification»

etudiant
formulaire de création article
soumission du formulaire
confirmation]
connecer
site web
confirmation
s'identifier
créer()
plateforme
Le diagramme ci-dessus décrit les différents
scénarios possibles lors de l'identification d'un utilisateur.
· L'utilisateur demande l'accès au système en
donnant son login et son mot de passe.
· Il y a vérification des informations fourni par
l'utilisateur.
· Si les données ne sont pas correctes l'utilisateur
n'aura pas accès au système.
· Si les données sont correctes il a accès a
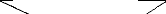
l'espace qui lui est réservé. > Scénario 2
diagramme de séquence relatif à la création d'un
article
Figure 3 : Diagramme de
séquence relatif à la création d'un article
Le diagramme de la figure 3 décrit les scénarios
possibles lors de la création d'un
article :
· Le rédacteur demande l'accès comme membre
du site en donnant son login et son mot de passe.
· Il reçoit une autorisation et accède au
site.
· Il remplit le formulaire de création d'un
article.
· Les données saisies sont envoyées dans la
base de données.
· Il reçoit un message de confirmation de la
création de son article IV- CONCEPTION DU
SYSTEME
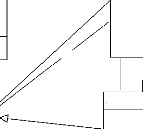
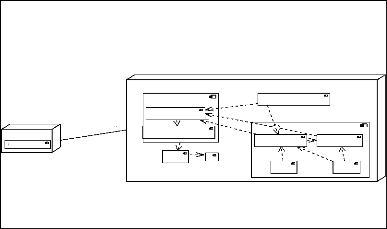
1- Architecture globale du système
Notre système possède trois grands composants qui
sont présentés par la figure suivante.

serveur d'application
serveur
serveur Web


1


Figure 4 : Les composants du
système
Les informations publiées par l'administrateur sont
mises à la disposition des internautes via le composant « site web
». Ce composant couvre un ensemble de besoins parmi lesquels on peut citer
:
· Mise à jour d'un article
· Consulter un article
· Accéder au campus virtuel (plateforme)
· Gestion des utilisateurs
Le composant « campus virtuel »
permet aux étudiants de suivre une formation sous la supervision des
enseignants. Il couvre les besoins suivants :
· Inscrire des étudiants
· Suivre des cours
· Effectuer une évaluation
· Créer des cours
· Créer les classes
Le composant « serveur » est un
ensemble de services indispensables pour le fonctionnement global du
système. Il intègre un serveur web, un serveur d'application, et
un SGBD.
2- Diagramme de classes
Le diagramme de classes est considéré comme le
plus important de la modélisation orientée objet, il est le seul
obligatoire lors d'une modélisation. Alors que le diagramme de cas
d'utilisation montre un système du point de vue des acteurs, le
diagramme de classe montre une structure interne. Il permet de fournir une
représentation abstraite des objets du
système qui vont interagir ensemble pour
réaliser les cas d'utilisation. Il est important de noter qu'un
même objet peut très bien intervenir dans la réalisation de
plusieurs cas d'utilisation. Un diagramme de classe n'est donc pas
adapté (sauf cas particulier) pour détailler ; décomposer,
ou illustrer la réalisation d'un cas d'utilisation particulier. Il
s'agit d'une vue statique car on ne tient pas compte du facteur temporel dans
le comportement du système. Le diagramme de classe modélise les
concepts du domaine d'application ainsi que les concepts internes
créés de toutes pièces dans le cadre de
l'implémentation d'une application. [ 1][2]
.

concevoir
etudiant
id_etu: string nom_etu: string prenometu: string classe_etu:
sting
cours
id_cour : string nom_cour : string
concevoir()
1..*
1..* 1..*

suivre
modifier
1..*
1..*
supprimerl 1..*
creer
1
1

creer
1..*
1..* consulter 1..*
1..*
1..*

inscrire() 1..*
|
dispenser
|
|
date_cour
heurecour
|
appartenir
1..* classe
id_class :string nom_class
creer()
internaute
id_inter : string nom_inter :string mail_inter :string
enregistrer()

redacteur
id_redac :string nom_redac :string mail_redac: string mot_pass:
sting
ajouter() supprimer()
article
nuum_art : interger titre_article : string
publier()
supprimer() modifier()
1..*
1..*
publier
1
1
administrateur
id_adm: string nom_adm : string mail_adm :string mot_pass
:string
1..*
enseignant
id_ens :string nom_ens: string prenom_ens: string grade_ens:
string
ajouter()
Figure 5 : Extrait du Diagramme de
classes
· Le diagramme ci-dessus nous permet de mieux structurer
notre base de données
3- Plan du site
La figure 6 ci-dessous représente le plan global du site
web. On y retrouve toutes les rubriques ainsi que toutes les sous-rubriques.
Accueil

Nos partenaires
Contactez nous
Prima
computers

Nos services



Maintenance
informatique
Secrétariat
bureautique
Cyber café
Figure 6 : Structure globale du
site
> Nos services
Dans cette rubrique on présente les différentes
prestations de service de la société > Nos
partenaires
Ici on donne les références des partenaires de
l'entreprise
> Contactez-nous
Il s'agit des contacts de l'entreprise
> Album photos
On présente dans cette rubrique toutes les photos de
l'entreprise
> Prima computers
On parle ici de la vie de l'entreprise (nouveautés,
actualité etc.)
4- Squelette du site
Nous présentons dans ce paragraphe les thèmes
choisis pour l'organisation des informations sur les pages du site. Chaque page
présente plusieurs zones telle qu'illustre la figure 7 ci-dessous :

Menu de
navigation
Bandeau de navigation
zone de recher-
Corps de la page che
Logo
Pied de page
Zone de la bannière
Figure 7 : Maquette des
pages
5-Approche de développement
A ce stade de travail nous avions le choix de
développer de toute pièce notre système en tapant les
codes permettant de réaliser les différents composants ou
utiliser les outils existant pour leur réalisation. Vu le temps
alloué à ce travail et la qualité de service attendu nous
avons opté pour le deuxième choix. Une étude faite nous a
permit de choisir SPIP pour la réalisation du site web, CLAROLINE pour
la réalisation de la plate forme de formation et WAMP SERVEUR pour la
mise en oeuvre du serveur.
6-Diagramme de déploiement
Le diagramme de déploiement de la figure ci-dessous
représente la répartition des composants et services dans les
noeuds du réseau.

navigateur web
PC Client
1
1..*
internet
1
1
serveur d'application
serveur de prima
serveur Web
serveur
SGBD
BD
zone publique
campus virtuel
theme
site web
zone privée
plugins
Figure 8 : Diagramme de déploiement
14
Rédigé et présenté par BOCHAC Babette
et FETSE Aimé
La figure 8 met en évidence les composants suivants :
> Plugin c'est un programme qui interagit
avec un logiciel principal hôte, pour lui apporter de nouvelles
fonctionnalités. [ 3]
> Thème c'est un ensemble de fichier
le plus souvent en HTML, CSS et PHP [ 3]
> Site web c'est un ensemble de pages au
format HTML qui peuvent être consultées en suivant des hyperliens
à l'intérieur du site.
> Zone privée représente la
partie administrative du CMS.
> Zone publique c'est la partie accueil aux
internautes.
> Campus virtuel c'est une plateforme de
formation à distance.
> Serveur ordinateur qui met ses services
à la disposition d'autres ordinateurs sous forme de services.
> MySQL est un système de gestion des
bases de données (SGBD).
> Base de données c'est un ensemble
structuré et organisé permettant le
stockage de grandes quantités d'information afin d'en
facilité l'exploitation.
> Le navigateur
il permet à l'internaute de consulter via internet les pages
du
site.
V- CONCLUSION
Dans ce chapitre nous avons fait une étude des besoins
du système grâce au diagramme des cas d'utilisation, puis nous
avons documenté certains cas d'utilisation par le diagramme de
séquence. Dans la partie conception nous avons proposé une
architecture globale du système ainsi que les modèles permettant
de réaliser les différents
composants. il sera question dans la
suite de présenter les résultats de l'implémentation de
notre système.
CHAPITRE III REALISATION DU SYSTEME ET RESULTATS
II-INTRODUCTION
Après avoir achevé les étapes d'analyse
et de la conception du système, nous allons dans ce chapitre
réaliser le système proprement dit. Ce qui marquera la
dernière partie de ce rapport. Nous allons commencer par la
présentation des différents outils utilisés. Ensuite, nous
allons procéder à l'implémentation et pour finir nous
présenterons quelques résultats
II-PRESENTATION DES OUTILS
Nous présentons dans ce paragraphe l'ensemble des
outils utilisés pour la réalisation de notre projet. Nous allons
dans un premier temps présenté les outils de gestion des contenus
(CMS) ; ensuite nous parlerons des LMS (outils de gestion des plateformes de
formation à distance) et nous terminerons par WAMP server.
1- Les systèmes de gestion de contenus de site
internet ou CMS (Content Management system)
2- Définitions
Le Content Management System (CMS) est un outil de gestion de
contenu destiné à la conception et à la mise à jour
de site Internet ou d'application multimédia. Il offre les
fonctionnalités suivantes :
· la séparation des opérations de gestion
de la forme et du contenu. Le rédacteur intègre le contenu
à partir d'une interface semblable à un logiciel de bureautique
qui est intégré dans une feuille de style préalablement
choisie par le rédacteur selon la nature de l'information saisie,
· une chaîne de publication offrant par exemple la
possibilité de mettre en ligne le contenu des documents,
· la structuration du contenu (utilisation de FAQ, de
documents, de blogs, de forums, etc.),
· certains systèmes incluent également la
gestion des versions. [4]
g) Présentation du CMS : système de
publication pour l'internet (SPIP)
SPIP est un Système de Publication pour l'Internet. Il
s'agit d'un ensemble de fichiers, installés sur un compte Web, qui
permettent de bénéficier d'un certain nombre d'automatismes :
gérer un site à plusieurs, mettre en page des articles sans avoir
à taper de code HTML, modifier très facilement la structure d'un
site . . . Avec le même logiciel qui sert à visiter un site
(Netscape, Microsoft Explorer, Mozilla, Opéra. . .), SPIP permet de
fabriquer et de tenir un site à jour grâce à une interface
très simple d'utilisation. Il comprend deux interfaces : l'une publique
et l'autre privée ;
> L'interface publique permet aux visiteurs de consulter les
articles du site.
> L'interface privée donne la possibilité aux
rédacteurs de créer et de publier des articles. [6]
h) Les raisons du choix de SPIP
Tout le contenu d'un site géré sous SPIP est
installé dans une base de données MySQL. Pour présenter
ces informations aux visiteurs du site, il faut donc réaliser
l'opération qui consiste à récupérer les
informations, à les organiser et à les mettre en page, afin de
délivrer une page HTML. Cette opération est traditionnellement
assez pénible : il faut connaître PHP et MySQL, et effectuer des
routines relativement complexes ; L'intégration de telles routines dans
une mise en page HTML élaborée est assez pénible. Le
recours systématique à des requêtes MySQL à chaque
affichage d'une page est gourmand en ressources, ralentit la visite et, dans
des cas extrêmes, provoque des plantages du serveur. SPIP propose ici une
solution complète pour contourner ces difficultés :
3- Présentation des LMS (learning management
system)
i) Le centre du dispositif : une plateforme de
formation
La plateforme de formation (LMS : Learning Management System)
met à disposition des apprenants un ensemble de cours et de ressources
accessibles à travers un réseau local d'entreprise ou à
partir d'internet, en utilisant un navigateur classique. Différents
outils sont mis à disposition utilisés selon les activités
pédagogiques : en mode synchrone (communication simultanée),
apprenants et tuteurs communiquent par chate, partage d'applications ou
vidéo- conférence ; les outils asynchrones, messagerie, blogs ou
forums, sont utilisés pour des échanges différés,
ils favorisent les échanges plus personnels.
Les plateformes offrent en outre des outils de gestion et
d'administration : gestion des cours, gestion des apprenants, suivi des
apprenants, élaboration de parcours pédagogiques,
auto-inscription des apprenants. Des modules complémentaires peuvent
enrichir les fonctionnalités disponibles : rendu de travaux,
visibilité des cours, gestion des notes, moteur de recherche, glossaire
intégré [5]|
j) Présentation de la plateforme
CLAROLINE
Claroline est une plateforme de formation à distance et
de travail collaboratif développée en 2002 par
l'Université de Louvain en Belgique. Elle permet aux formateurs de
créer des espaces de cours en ligne et de gérer des
activités de formation sur Internet. Traduite en 35 langues, Claroline
bénéficie de l'appui d'une communauté mondiale
d'utilisateurs et de développeurs. Utilisée par des centaines
d'institutions issues de 84 pays, elle permet de créer
sans coût de licence des espaces de travail et des cours en
ligne. Pour chaque cours, le formateur dispose d'une série d'outils lui
permettant de :
· Rédiger une description du cours
· Publier des documents dans tous les formats
nécessaires (texte, PDF, HTML, vidéo...)
· Administrer des forums de discussion publics ou
privés
· Elaborer des parcours pédagogiques au standard
SCORM 1.2 ou composés de documents.
· Créer des groupes de participants ayant des
documents en commun et des forums privés.
· Composer des exercices (QCM)
· Structurer un agenda avec des tâches et des
échéances
· Publier des annonces (envoyées aussi par
messagerie électronique)
· Proposer des travaux à rendre en ligne
· Consulter les statistiques de fréquentation et de
réussite aux exercices
· Utiliser le Wiki pour rédiger des documents
collaboratifs
Adaptable à différents contextes de formation,
Claroline est utilisée non seulement dans les écoles et les
universités, mais également dans les centres de formation, les
associations et les entreprises. Elle est personnalisable et offre un
environnement de travail flexible et sur mesure. [5]
4- Wamp server
L'utilisation des outils ci-dessus nécessite le
déploiement de wamp server. Il s'agit d'un outil qui intègre
trois services :
Le serveur web qui est chargé de répondre aux
requêtes http. Nous avons utilisé dans nos travaux le serveur
APACHE.
Le serveur d'application qui offre un langage permettant de
développer des scripts qui s'exécutent coté serveur. Nous
avons utilisé dans nos travaux le module PHP.
Le SGBD qui gère la communication avec la base de
données. Nous avons utilisé dans ce travail le SGBD MySql.
III- REALISATION DU SYSTEME
1- Installation des plugins
Les Plugins sont des extensions logicielles qui permettent de
rajouter des fonctionnalités au site SPIP. Pour pouvoir activer nos
plugins via l'interface privée, on doit les mettre dans un
répertoire nommé « plugins » situé à la
racine du site. Notons que certains plugins sont incompatibles entre eux. De
même certains ont besoin d'autres pour fonctionner.
k)
Installation du squelette SARKASPIP
Le squelette SARKASPI·s'installe comme un plugin. Pour
qu'il fonctionne il faut obligatoirement d'autres plugins. Il faudra donc
installer les plugins CGF et SPIPBONUS.
l) Activation des plugins
L'activation d'un plugin se fait dans l'interface privé
via le menu « configuration /gestion des plugins»
2- Installation des thèmes
Plusieurs étapes sont nécessaires pour installer un
thème :
> Installation du plugin Zen-garden(gestion des
thème)
> Installation du plugin Spip-bonus2
> Création d'un répertoire « thèmes
» à la racine du site
> Dépôt des thèmes
téléchargés dans le répertoire « thèmes
»
> Enfin activation du thème via l'espace
privé
IV- PRESENTATION DE QUELQUES RESULTATS
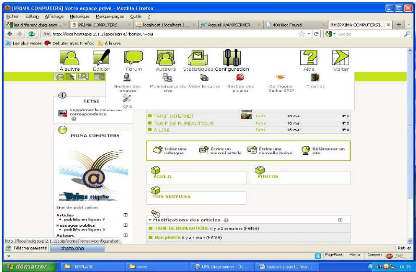
1- Implémentation du site web
Pour avoir accès à la partie privée il
faut avoir un login et un mot de passe. La figure 9 présente l'ensemble
des menus disponibles dans la partie privée du site à savoir les
menus éditeur, configuration, forum, auteurs etc. cet écran
permet aussi de créer la structure du site en termes de rubriques,
articles, brèves etc.

Figure 9 : Espace privé permettant de
créer la structure du site.
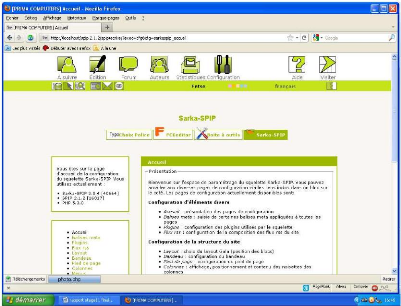
La figure 10 représente l'écran de configuration
des plugins de base utilisés dans notre travail. Le plugin SARKA comme
nous l'avons dit plus haut nous a permit de réaliser le squelette de la
figure 7. Ce plugin est associé a un ensemble de thèmes.
Le plugin FCKeditor a permi d'enrichir les éditeurs de
texte en facilitant l'intégration des images dans le site.

Figure 10 : Page de configuration
de quelques plugins.
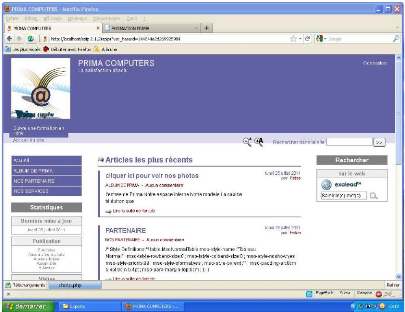
La figure 11 est une vue de la partie publique du site. Les
différentes zones présentées par notre squelette de la
figure 7 sont ici observables.

Figure 11 : Ecran du site public
2- Implémentation du campus virtuel
Rappelons le LMS que nous utilisons ici c'est « CLAROLINE
» que nous avons déjà présenté. Son
implémentation est similaire à celle de SPIP. La seule
différence c'est qu'elle ne nécessite pas de plugin ni de
thèmes.
Configuration
Elle consiste à :
Créer des utilisateurs ou les groupes d'utilisateurs
Créer des classes, des cours etc.

Figure 12 : Page de configuration
du campus
Evaluation des apprenants
Elle consiste à :
- Mettre des exercices à la disposition des apprenants. -
Tester le niveau des apprenants.
La figure 13 montre une page de création des exercices.

Figure 13 : Page d'accueil du
campus
V- CONCLUSION
Dans ce chapitre, nous avons dans un premier temps
présenté les outils utilisés et enfin nous avons
réalisé le système. La partie qui va suivre sera la
conclusion générale.
CONCLUSION 6ENERItLE
Nous avons dans ce travail mi sur pied un site web dynamique
administrable en ligne et par des non informaticiens. Après avoir
analysé le système et proposé une architecture globale,
nous l'avons développé en utilisant des outils existants pour la
réalisation de chaque composant.
L'outil SPIP nous a permi de réaliser le site web alors
que la réalisation de la plate forme utilise CLAROLINE. Grace à
la technologie WAMP SERVER qui intègre APACHE, PHP et MySQL, nous avons
pu réaliser le composant serveur de notre architecture. Pour obtenir le
squelette des pages du site tel que souhaité par l'entreprise, un
ensemble de plugins ont été intégrés (SARKA,
Zen-garden, cfg, etc.)
Pour ce qui est de la plate forme, après son
déploiement, nous l'avons personnalisé selon les besoins de
l'entreprise et l'avons rendu accessible à travers le site web.
En perspective, il sera question d'intégrer au
système un serveur de messagerie pouvant permettre aux acteurs de
communiquer. De plus, compte tenu du nombre de rôles (administration du
site, rédacteur dans le site, enseignant etc.) que peut avoir un
utilisateur du système il sera souhaitable de déployer un
annuaire pouvant faciliter la gestion des différents comptes de
l'utilisateur.
BIBLIOGRAP~E
[1] Pierre-Alain Muller, Nathalie Gaertner, Modélisation
Objet avec UML, édition Eyrolle, 2001, ISBN 2-212-09122-2.
[2] Jamie Jaworski, Préparation à la
certification, édition Campus France, 2000, ISBN 2-7440-0806-0.
[3] Camille Diou, Tutoriel SPIP-HTML Licence Pro MPST «
création de site web avec SPIP, HTML, et CSS » LICM juin 2008, 62
pages.
[4]
http://fr.wikipedia.org/wiki/CMS
[5] http://www.claroline.net/
[7] http://www.spip.net/
xxiv
| 


