Conclusion
Tout au long de ce chapitre nous avons mené une
conception détaillée du système d'information selon une
approche objet afin de garantir la fiabilité et l'efficacité de
la phase de réalisation de l'application.
Nous avons dressé une liste des acteurs constituants le
système en exprimant leurs besoins avec les diagrammes de cas
d'utilisation, puis nous l'avons détaillé en précisant
comment les objets et les acteurs doivent collaborer ensemble selon une
dimension temporelle par l'utilisation des diagrammes de séquence.
Finalement, nous avons décrit l'aspect statique avec les diagrammes des
classes.
A l'aide de l'étude de notre cas nous avons
déterminé l'environnement de développement de notre
application qui sera présentée dans le chapitre suivant.

Réalisation
Chapitre 4 :
Introduction
Une fois la partie de conception achevée, tous les
éléments nécessaires au développement de
l'application deviennent disponibles.
Ce chapitre présente les différents outils et
techniques informatiques qui ont été utilisés pour la
réalisation de notre application. Le premier paragraphe est
consacré à l'étude de l'environnement matériel.
L'environnement logiciel sera présenté dans un deuxième
paragraphe. En dernier lieu, on présente l'architecture de notre
application avec un aperçu sur les maquettes des interfaces, ainsi que
les différentes fonctionnalités de l'application
illustrées par des images écrans.
I. Environnement de développement
A. Environnement matériel
1. PC
Pour la réalisation de notre travail, nous avons
utilisé un seul PC.
Caractéristiques
|
Valeur
|
Disque dur
|
320 Go
|
Type de processeur
|
,Intel® CoreTM2 Duo
|
Fréquence du processeur
|
2.00 GHz
|
Mémoire centrale
|
3 Go
|
Système d'exploitation
|
Windows 7
|
|
Tableau 10: Environnement matériel
utilisé.
B. Environnement logiciel
1. Eclipse Eclipse JEE Galileo est un
environnement de développement gratuit pour le langage
JAVA. Son point fort est de permettre l'intégration
des fonctionnalités supplémentaires par l'intermédiaire
des plugins. Il a été utilisé avec le plugin J2EE qui
offre des outils pour accélérer le développement des
applications Web basées sur les Frameworks
2. MySQL MySQL est un serveur de base de
données relationnelle SQL. Il est multi-thread et
multi-utilisateurs. Il est très souvent utilisé
avec le langage de création des pages Web dynamiques JSP.
3. Apache Tomcat 6.0 C'est un conteneur de
Servlets J2E
JSP de Sun Microsystems Les projets dé plupart des
autres conteneurs (J2EE Serv contrôlé à partir d'Eclipse
Europa.
4. Rational Rose Rational Rose est
développé par Rational Software Corporation, offrant une aide
considérable pour les concepteurs utilisant l'approche
objet notamment ceux qui ont migré vers UML en permettant la
représentation graphique et la génération de code. Cet
outil offre des possibilités graphiques pour représenter les
différents diagrammes d'UML tels que :
· xiagramme de classes,
· xiagramme de collaborations
· xiagramme de séquences,
· Etc...
Rational Rose permet de générer à
développeurs tel que : C++ JAVA Visual Basic, SQ
5. Adobe Photoshop 7.0 dobe
pour l'impression et le Web. Il a été
utilisé pour créer l'aspect graphique des interfaces ainsi que
les éléments graphiques qu'ils les constituent.
6. Adobe DreamWeaver CS3 Pour la production des
pages HTML et JSP, nous avons utilisé Adobe xreamWeaver
CS3 qui est un éditeur HTML professionnel destiné
à la conception, au codage et au
développeurs de site, de pages et d'applications Web.
Quel que soit l'environnement de travail utilisé (codage manuel HTML ou
environnement d'édition visuel), DreamWeaver propose des outils qui
aideront à créer des applications Web.
II. Implémentation
Nous allons présenter dans cette section le travail
réalisé dans le cadre de ce projet par l'intermédiaire de
captures écrans de quelques pages de notre application Web.
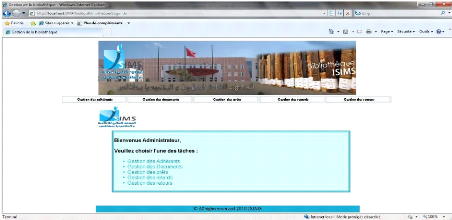
A. Page d'accueil
Lors de lancement de notre application, la page d'accueil
s'affiche pour choisir une tâche parmi celle indiquée dans le menu
comme illustre la figure 20.

Figure 20: Page d'accueil.
B. Recherche des documents Cette page
est destinée pour tout adhérant (étudiant ou enseignant)
voulant faire une
recherche sur un document donné selon plusieurs
critères comme illustré la figure 21.

Figure 21: Recherche des documents.
C. Bibliothèque
Cette page est réservée au bibliothécaire,
après son authentification, il choisi une

Figure 22: Page réservée au
bibliothécaire.
parmi des tches indiquée dans le menu comme l'indiquent la
figure 22 et 23.

Figure 23: Partie réservée au
bibliothécaire.
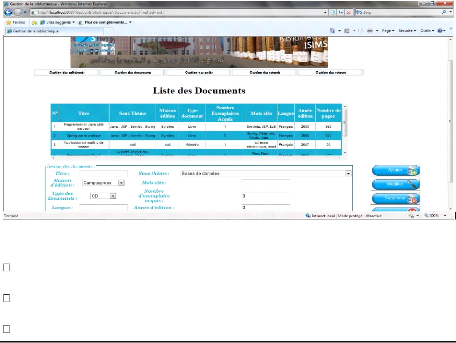
D. Gestion des documents
Pour faire la gestion des documents, le bibliothécaire,
après avoir s'authentifier, choisi

Figure 24: Gestion des documents.
la tâche Gestion des Documents comme illustré la
figure 24.
| 


