2. Le coté Client
a) AngularJS
AngularJs est un
Framework* JavaScript3 open source pour faire des
applications web dynamiques. Il étend le HTML*
pour le rendre plus dynamique et permet de développer ses
propres balises et attributs HTML*. Il a
été inventé par des développeurs Google dans le
cadre d'un projet pour simplifier et factoriser leur ligne de codes. Le PNV
utilisait la bibliothèque JavaScript ExtJS qui
est devenu payante dans sa dernière version, poussant le PNV à
choisir AngularJS qui utilise le même modèle d'architecture que
Symfony2, le modèle MVC*. Ce choix a
été fait parce qu'aujourd'hui il est très utilisé
dans la communauté des développeurs web.

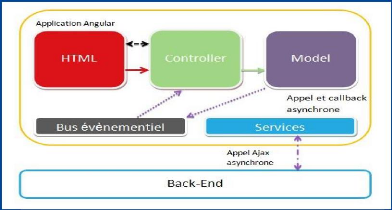
Fig.04: exemple d'architecture d'une
application AngularJS
b) Leaflet
Leaflet est une bibliothèque open source JavaScript
moderne qui a toutes les fonctionnalités pour faire des cartes
interactives. Elle est très légère (environ 30 ko de
codes), facile d'utilisation, bien documentée et la plus populaire
aujourd'hui de ces bibliothèques. Elle permet entre autre de
gérer des couches tuilées de base, d'afficher des données
géo-spatiales.
3 Langage de programmation de script
utilisé dans les pages web interactives.
Université Jean Monnet de Saint-Etienne Khadim
MBACKE
21
< / Développement d'une application de
cartographie interactive sur internet >
Elle dispose aussi des outils basiques de navigation. Le
développement d'extensions par la communauté de
développeur apporte de fonctionnalités supplémentaires.
Il faut rappeler qu'au début du projet, le choix
s'était porté sur OpenLayer3 mais Leaflet a été
choisie pour deux raisons. Comme pour AngularJS, Leaflet est aujourd'hui
très utilisée dans la communauté des développeurs
web. De plus, elle était déjà utilisée par le Parc
national des Cévennes.

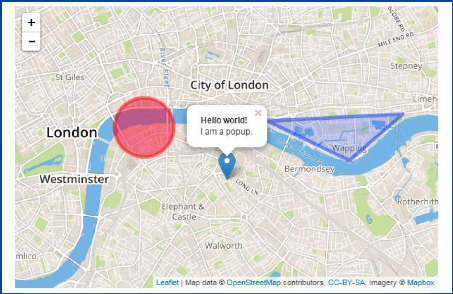
Fig.05: carte basique Leaflet avec
trois formes géométriques différentes
Toute application web a besoin d'une bonne ergonomie.
Bootstrap est un ensemble d'outils et d'extensions en Javascript pour rendre
plus dynamique et ergonomique les fonctionnalités d'une application web.
Il est compatible avec toutes les dernières versions des navigateurs
internet. Cet outil combiné avec AngularJS devient une véritable
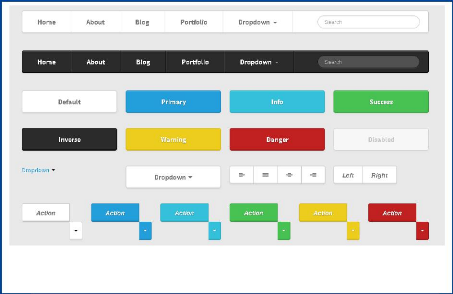
arme en développement web. L'exemple ci-dessous montre quelques
fonctionnalités proposées par l'outil: menus responsables, menus
déroulants, barres de navigations, boutons...
Université Jean Monnet de Saint-Etienne Khadim
MBACKE
22
< / Développement d'une application de
cartographie interactive sur internet >

Fig.06: quelques fonctionnalités de Bootstrap
| 


