Chapitre 4 :
Réalisation
60
I. Introduction
Après avoir achevé l'étape de conception
de l'application, on va entamer dans ce chapitre la partie réalisation
et implémentation dans laquelle on s'assure que le système est
prêt pour être exploité par les utilisateurs finaux
(responsable, superviseur). A la fin de ce chapitre, les objectifs doivent
avoir été atteints et le projet doit être
terminé.
Cette partie consiste à concevoir la conception
exprimée et de présenter quelques interfaces de notre
application. Notre application est composée de trois grandes parties
:
1. La première partie consiste à simuler un
réseau de capteur avec Contiki pour collectée les données
mesure au niveau du centre de donnes et envoie vers l'extérieur
(internet, terminal distant...) à l'aide le carte Raspberry.
2. la deuxième partie consiste à créer
des programmes en langage java permettant d'exécuter des scripts pour
l'exécution des commandes bien spécifique et aussi pour la
collecte d'information au niveau des machines du superviseur.
3. La troisième partie consiste à créer
une interface web et d'interpréter graphiquement les données
collectées.
4. Le dernière partie consiste à créer
des tables au niveau de la base de données MySQL. Ces tables permettent
l'enregistrement des données collectées.
Pour assure l'implémentation de l'application Android
et la plateforme web nous passons par les étapes suivantes :
II. Etape 1 : Collection des données: par La
simulation Contiki /Cooja
Il faut note bien que cette travaille reste une simulation
pour les capteurs c'est-à-dire simulation de réseau (non des
valeurs).
Dans notre travaille pour simuler le réseau de capteur
nous utilisons un simulateur Cooja ouvrir sous le système d'exploitation
Contiki version 2.6 installer sur un VMWare Player
Pour ouvrir Cooja il faut suivit les étapes ci-dessous
:
1. Ouvrir le terminal
2. Entre en mode d'administration : sudo -s
3.
61
Aller dans le répertoire suivant a l'aide de
commande « cd » : cd
contiki-2.6/examples/ipv6/sky-websense/
4. Exécuter le simulateur Cooja pour afficher
l'interface de travail par le
|
commande
|
: make TARGET = Cooja
example-sky-websence.csc
|

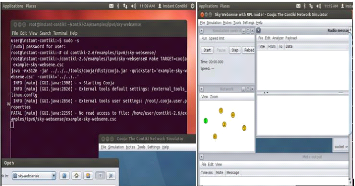
Figure 27: Interface Cooja
Après, il faut ouvrir un autre terminale pour
activer LBR (coordinateur du réseau) et affiche leur adresse
ipv6.
Les commandes sont les suivantes:
1. Sudo -s
2. cd contiki-
2.6/examples/ipv6/sky-websense/
3. make connect-router-cooja
4. LBR sera active et son adresse afficher
5. Ouvrir le navigateur et coller
l'adresse de LBR entre deux crochet [ ]
La table de routage sera affichée avec les
différentes valeurs (température, luminosité)

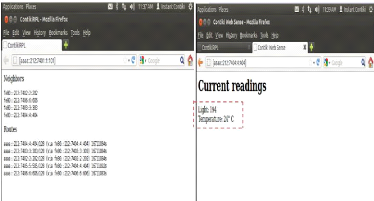
Figure 28 : les valeurs de sensors température
et luminosité
Les données captées par les noeuds sont
acheminées grâce à un routage multi-saut à
un noeud considéré comme un «point de
collecte», appelé noeud-puits ou sink ou coordinateur.

62
Figure 29: Principe de la simulation du
réseau
63
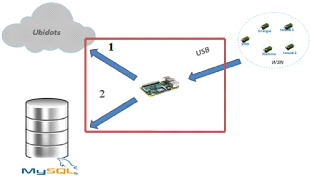
Puis, nous expliquons la partie en rouge de la figure
30

Figure 30: Passage entre les différentes parties
par le Gateway Raspberry
|
III. Etape 2 : Raspberry
|
: réception et envoie des
données
|

Figure 31: connexion entre LBR et Raspberry
Pour assure la connexion entre le coordinateur et
Raspberry, nous utilisons un
câble USB et le protocole http écrit sous
forme suivant :
Url=
http://192.168.1.4/capteur.php
Matérielle utilisée :
un clavier et une souris qui se brancheront justement sur les deux
ports USB du Raspberry Pi. Et connectez un câble HDMI entre
l'écran et le
Raspberry Pi.
64
Configuration de la carte Raspberry :
Installer Linux
La première chose à faire consiste à
installer Linux sur le Raspberry Pi. Cela comprend les étapes suivantes
:
· Télécharger et extraire l'installateur sur
une carte SD (4 GO) formatée.
· Insérer la carte dans le Raspberry Pi
· Allumer le Pi, choisir ce qu'il faut installer, et
attendre.
Une fois que c'est fait, vous êtes prêt à
démarrer le Pi avec un bureau Linux graphique.
· Téléchargez _NOOBS_vX_Y_Z.zip et
insérez la carte SD dans l'ordinateur.
· Après avoir décompressé le
fichier, assurez-vous que le fichier _bootcode.bin_ est dans le
répertoire racine de la carte SD.
Démarrage et installation de Raspbian
Il offre un menu graphique des différents systèmes
d'exploitation.
Sélectionnez « Raspbian [RECOMMENDED] » et
choisissez la langue et le type de clavier que vous utilisez. L'installation de
Raspbian ne prend que quelques minutes.
Une fois que le Raspberry Pi a redémarré, vous
vous retrouvez dans un environnement graphique et une session sera ouverte
automatiquement.
Après vous être identifié, saisissez
startx pour démarrer X Windows System, qui est l'interface graphique. Et
l'interface Raspberry sera ouvrir.
IV. Etape 3 : la connexion entre le Raspberry et le
Cloud
D'abord, il faut accéder au compte (
things.ubidots.com) et
créez un nouveau projet (devices - add devices - Data Center).
Puis, créez les différentes variables (variables- add
variables- flamme). Chaque variables doit avoir un identifiant Id.
Id de variable: il s'agit d'un identifiant unique de la
série chronologique qui stocke vos données.

65
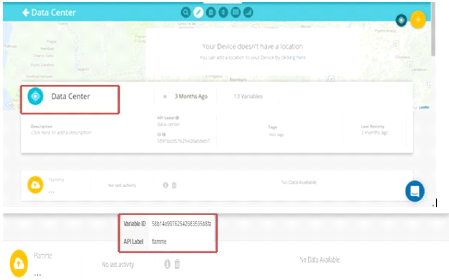
Figure 32: Interface Cloud
La connexion entre le Raspberry et le Cloud se fait
à l'aide d'api client. Puis, nous
créons un script python à l'aide de votre éditeur
de texte préféré pour envoyer les valeurs
à partir l'entrée numérique dans le Raspberry Pi
vers l'Ubidots
V. Etape 4 : Codage et transmission de données
à partir de l'application Android
Pour accéder à l'application,
l'utilisateur doit l'avoir sur son Smartphone ayant le système
d'exploitation Android avec une version minimale de 4.0. Pour tester notre
application, la première chose à faire consiste à
télécharger et installer Android Studio.XML est
utilisé pour créer les vues pour
l'utilisateur.
Puis, nous importerons la bibliothèque Java
d'Ubidots dans notre application pour autoriser la connexion entre
l'application Android et le compte Ubidots.
Pour assurer cette connexion nous avons
utilisé le protocole de communication http.
1. Protocol et format de données
Le HTTP est un protocole qui définit la
communication entre un serveur et un client. Nous utilisons la
méthode Post pour envoyer des données au programme situé
à une URL spécifiée. La forme de la
requête Post est la suivante :
http://Adresseip/nomapplication/nomfichier.php
JSON (JavaScript Object Notation) :
Est un format de données textuel,
générique permet de représenter l'information
structurée. Un document JSON ne comprend que deux
éléments structurels :
1.Des ensembles de paires nom / valeur ;
2.D es listes ordonnées de valeurs.
Ces mêmes éléments
représentent 3 types de données :
· Des objets ;
· Des tableaux ;
· Des valeurs génériques de type
tableau, objet, booléen, nombre, chaîne ou nulle.

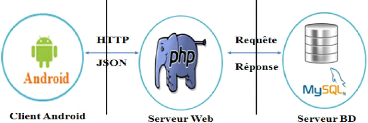
Figure 33 : listes ordonnées sous format
JSON
Le principe est donc que le client Android
fait appel au script PHP et ce script va récupérer les
données à partir de la base de données MySQL. Les
données seront encodées au format JSON et le serveur les
envoie au client. Ensuite l'application analyse et affiche ces
données codées.

66
Figure 34 : l'utilisation du Protocol HTTP et format de
données JSON
67
2. Description des interfaces de l'application
Android
Dans ce qui suit nous présentons quelques interfaces de
l'application en citant
les détails de chaque imprime écran.
· Interface de connexion
Cette interface permet au superviseur de s'authentifier et de
se connecter au serveur de la base de données. Le superviseur doit
entrer son login et son mot de passe pour accéder à
l'application. La figure suivante présente la page authentification.



Figure 35: Interface d'authentification du
superviseur
En cas d'erreur, un message d'erreur sera affiché dans
le cas où les informations écrites ne sont pas présentes
dans la base de données.
· Interface d'accueil
Cette interface donne la main aux superviseurs pour
accéder aux différentes fonctionnalités après la
vérification du login et du mot de passe. L'interface principale est
présentée dans la figure suivante :


68
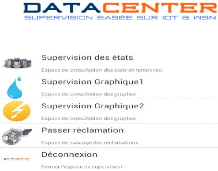
Figure 36: Interface d'accueil de l'application
Android
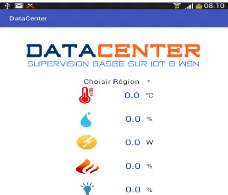
· Interface supervisons des
états
Un menu est fourni pour l'utilisateur, s'il choisit «
supervision des états», le système enchaine à
l'interface utilisateur relative à la «supervision des
états». Si le superviseur peut accéder à l`interface
relative aux déférentes états. C'est-à-dire
afficher les dernières valeurs mesurées par le système.

Figure 37: Interface de la supervision des
états
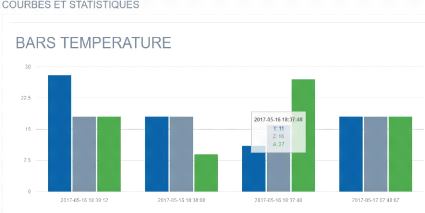
· Interface supervisons des courbes
Dans le menu principal le superviseur possède aussi la
fonctionnalité de supervision des graphes Si l'utilisateur
sélectionne l'icône consulter les courbes le
système affiche l`interface relative aux
consultations de courbe, d'où le superviseur peut choisir l'un des
fonctionnalités ; courbe température, courbe humidité,
courbe luminosité, courbe énergie via les onglets correspondants.
Si le superviseur choisit l' onglet température le
système affiche la courbe de température comme il est
illustré par la figure 38.
69
Figure 38: Interfaces de supervision des
graphes
· Passer la réclamation
Le superviseur peut passer une réclamation
sous forme d'une description ou d'une image en cas de panne
pour alertes l'administrateur de centre de
donnés.


Figure 39: Processus d'envoie de
réclamation
· 70
Interface de Réclamation:
Une fois le superviseur a le droit d'accéder aux
réclamations, il remplira le formulaire (image, description, date,
heure). Ensuite, il doit l'enregistrer dans la base de données.



Figure 40: Interface « passer reclamation
»
VI. Etape 5: Interprétation graphique des
données collectées par l'application web
Dans cette partie, nous détaillons les principales
fonctionnalités offertes par l'application web que nous avons
développée. Pour ce faire, nous présentons quelques
interfaces.
· Page d'accueil
Une fois les données sont valides, le superviseur
accède au menu. Dans cette interface l'utilisateur peut gérer
toutes les fonctionnalités de l'application.

71
Figure 41 : Interface d'accueil pour l'application
web
· L'interface de gestion des
superviseurs
L'administrateur a le droit de consulter les
différents superviseur, il a le droit d'ajouter, modifier, ou effacer un
superviseur.
L'administrateur peut ajouter un superviseur en
cliquant sur l'option « ajout nouveau superviseur ».
Un formulaire comportant plusieurs champs s'affiche pour la saisie des
données. L'application gère le contrôle de saisie ainsi que
la sauvegarde dans les bases des données.
La figure ci-dessous présente le formulaire
d'ajout du superviseur.

72
Figure 42 : Formulaire d'ajout d'un nouveau
superviseur
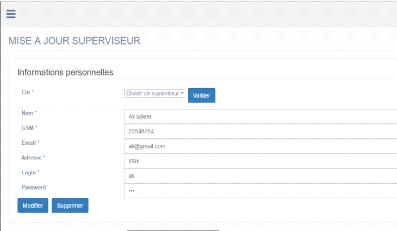
Même l'administrateur peut modifier ou supprimer
un superviseur à l'aide du formulaire suivant :

Figure 43 : Formulaire de mise à jour d'un
superviseur
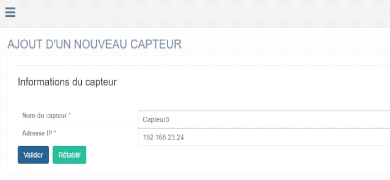
· Interface gestion de capteur
Cette interface permet à l'administrateur
d'ajouter un nouveau capteur comme il est présenté dans la figure
ci-dessous :

73
Figure 44 : Formulaire d'ajout d'un nouveau
capteur
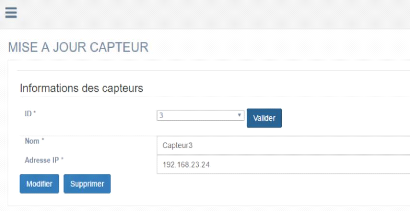
Aussi, l'administrateur peut sélectionner un
capteur pour le modifier ou le supprimer. La figure suivante
présente la page de mise à jour du
capteur.

Figure 45: Formulaire de mise à jour d'un
capteur
· 
Supervision des variables
Figure 46: Historique
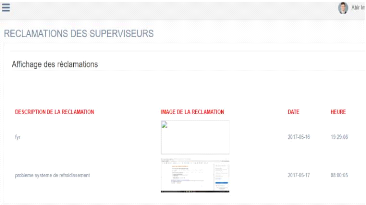
· Consulter les réclamations
:
Après avoir reçu le message d'alerte de la
part des superviseurs, l'administrateur peut à tout moment
consulter les alertes, comme la montre la figure suivante

74
Figure 47: Consulter réclamation
75
VII. Conclusion
A travers ce chapitre, nous avons présenté la
réalisation de l'application en représentant quelques interfaces
graphiques que nous avons jugées les plus importantes et en
décrivant brièvement comment nous avons planifié notre
projet.
| 


