République du
Sénégal
Un peuple - Un but - Une foi

|
Ministère de la Santé et de l'Action
Sociale
Centre Hospitalier RégionalEl Hadji
Ahmadou Sakhir NDIÉGUÈNE
Thiès
|
Ministère de l'Enseignement Supérieure,
de la Recherche et de l'Innovation
Université Alioune DIOP de Bambey
|


UFR : Sciences Appliquées et
Technologies de l'Information et de la Communication (SATIC)
DÉPARTEMENT :
Mathématiques
SPÉCIALITE : Statistique et
Informatique Décisionnelle (SID)
MÉMOIRE DE FIN DE CYCLE
Présenté par
M. Abdoul Aziz BA
Pour l'obtention du diplôme de
Licence Professionnelle en Statistique et Informatique
Décisionnelle
MISE EN PLACE D'UNE APPLICATION WEB POUR LA GESTION DES
PATIENTS DU SERVICE MÉDECINE INTERNE AU CENTRE HOSPITALIER
RÉGIONAL EL HADJI AHMADOU SAKHIR NDIÉGUÈNE DE
THIÈS
|
Encadrant
Professeur Gaoussou CAMARA
|
Maître de stage
Monsieur Samba NDIAYE
|
Année académique 2018-2019
DÉDICACES
Je dédie ce mémoire :
À mon très cher père Malick BA, pour
l'amour incommensurable et les sacrifices qu'il a fait preuve à mon
égard ainsi qu'à tous ses enfants. Un père qui n'a jamais
été au repos pour une bonne éducation et le
bien-êtrede ses enfants. Je remercie le bon Dieu de m'avoir offert cette
chance de l'avoir comme père.
À ma tendre mère Seynabou KA, à cette
dame pleine de qualités, celle à qui lorsque je parle d'elle j'ai
les larmes aux yeux. Une mère formidable, compréhensive, douce et
prête à tout pour le bonheur et le bien-être de ses enfants.
Aucun mot ne pourra décrire ton dévouement envers ma modeste
personne. Saches que tu es la lanterne qui éclaire mon chemin et sans
toi je ne suis rien. Je t'aime maman.
À tous les membres de ma famille ainsi qu'à mes
amis, vos encouragements et votre confiance en moi me sont une source
inépuisable de motivation. C'estgrâce à vous que l'envie de
réussir me hante. Je vous suis reconnaissant et vous remercie pour votre
présence et surtout pour votre soutien.
REMERCIEMENTS
Ce travail n'aurait jamais pu se concrétiser sans une
aide précieuse et un soutien infaillible de certaines personnes. Ma
reconnaissance envers ces dernières se traduit par de sincères
remerciements.
C Tout d'abord, je tiens à remercier mon encadreur, Pr
Gaoussou CAMARA pour la qualité de son enseignement. Sa modestie et sa
générosité font de lui une personne exemplaire et aimable.
Ses conseils et ses efforts prodigués à mon égard ont
contribué positivement à la réussite de ce
travail ;
C Je remercie également mon maitre de stage M. Samba
NDIAYE pour sa patience, son accompagnement et ses conseils précieux. Sa
simplicité lui pousse même à m'interdire de l'appeler en
commençant par Monsieur. Un homme vraiment modeste et
disponible ;
C Tous mes remerciements aux personnels de l'hôpital en
particulier celui de la cellule informatique, surtout M.
IbrahimaDIAKHATÉpour son accueil et sa compréhension et du
service médecine interne, en particulier Dr Berthé et le Major
Henriette MBODJI ;
C Mes sincères gratitudes à M. Alioune Badara
SECK pour sa disponibilité et son apport sans faille ;
C J'adresse mes sincères gratitudes à tous les
professeurs de l'UADB, plus particulièrement Dr Aba DIOP notre
responsable de formation, ainsi qu'à notre institut qui nous a
donné l'occasion d'acquérir une formation de qualité et
promettant ;
C Et enfin, mes sincères remerciements à toutes
les personnes qui, de près ou de loin ont contribué à la
réussite de ce travail.
AVANT-PROPOS
L'Université Alioune DIOP de Bambey (UADB) est
l'héritière du Centre Universitaire Régional (CUR) de
Bambey, dont la création remonte en 2004 (cf. décret 2004-916
portant « création et organisation d'un CUR à Bambey
»), même si les enseignements n'y auront finalement
démarré qu'en 2007. Dans le décret 2004-916, il est
également stipulé que « le CUR est un établissement
décentralisé de formation générale et
professionnelle universitaire de courte durée répondant aux
exigences du développement local », ce qui le distingue donc des
universités classiques.
Depuis 2009, le CUR de Bambey a été
transformé en université de plein exercice, suite à la
promulgation du décret 2009-1221, portant « création,
organisation et fonctionnement de l'Université de Bambey ».
Cependant, pour répondre aux besoins exprimés
sur le marché de l'emploi et contribuer au développement
national, l'UADB forme des étudiants dans les sciences de données
à travers la formation Statistique et Informatique Décisionnelle
(SID).
La licence en SID est une formation professionnalisant. Elle a
pour objectif de former des techniciens ou cadres intermédiaires capable
de traiter de gros volumes de données et d'en extraire des indicateurs
ou des modèles dans le but d'éclairer les décisionnaires.
Le diplômé de la licence professionnelle SID
jouera un rôle prépondérant dans la conception et la mise
en oeuvre du système d'information décisionnel mais aussi dans
l'analyse statistique de l'information en entreprise. Grâce à ses
compétences, il pourra collaborer avec tout leader d'entreprise
désirant améliorer le fonctionnement de son organisation par la
prise de décisions éclairées.
Afin de mettre en pratique les connaissances théoriques
acquises en classe, les étudiants doivent effectuer un stage de fin de
cycle en entreprise ou traiter un sujet de mémoire proposé par un
des enseignants de la formation. C'est dans ce cadre que nous avons
effectué un stage de trois mois au Centre Hospitalier Régional El
Hadji Ahmadou Sakhir NDIÉGUÈNE de Thiès. Le stage s'est
déroulé durant la période du 06 Mars au 06 Juin 2019 et
consistait à mettre en place une application web pour la gestion des
patients. Ce stage nous a permis de mettre en pratique les connaissances
acquises en classe mais aussi de découvrir de nouvelles technologies et
outils en informatique et d'acquérir de l'expérience
professionnelle.
SOMMAIRE
DÉDICACES
2
REMERCIEMENTS
3
AVANT-PROPOS
4
SOMMAIRE
5
SIGLES ET ABRÉVIATIONS
8
LISTE DES FIGURES
9
LISTE DES TABLEAUX
11
INTRODUCTION
12
Chapitre 1 : CADRE GÉNÉRAL DU
STAGE
13
A. Présentation géographique de
la région de Thiès
13
B. Présentation de l'hôpital
14
1. Présentation de l'environnement
externe
15
2. Présentation de l'environnement
interne
15
C. Présentation de la cellule
informatique
16
1. Missions
16
2. Organisation de la CI
17
CHAPITRE 2 : ANALYSE ET SPÉCIFICATION DES
BESOINS
18
A. Présentation du service
médecine interne
18
B. Etude préalable
18
1. Etude de l'existant
18
2. Solutions envisagés
19
C. Spécification des besoins
19
1. Besoins fonctionnels
19
2. Besoins non fonctionnels
20
Chapitre 3 : ÉTUDE CONCEPTUELLE
21
A. Cycle de vie du projet
21
B. UML
22
1. Intérêt de la
modélisation
22
2. Présentation du langage UML
23
C. Conception
25
1. Outil de modélisation
25
2. Modélisation avec le diagramme des
cas d'utilisation
26
3. Modélisation avec le diagramme des
séquences
30
4. Modélisation avec le diagramme des
classes
33
Chapitre 4 : RÉALISATION DE
L'APPLICATION
35
A. Architecture du système :
application web client-serveur
35
1. Serveur web
35
2. Serveur de bases de données
35
3. Les principales technologies d'une
application web
36
B. Architecture de l'application
37
1. Modèle
38
2. Vue
38
3. Contrôleur
38
C. Choix du langage de
développement
38
1. Présentation des langages
utilisables
38
2. Argumentaire du choix de PHP
39
D. Choix du framework de
développement
40
1. Présentation des frameworks PHP
existants
40
2. Argumentaire du choix de Laravel
41
3. Présentation des autres
technologies utilisées
42
E. Environnement de travail
43
1. Environnement matériel
43
2. Environnement logiciel
43
Chapitre 5 : PRÉSENTATION DE LA
SOLUTION
45
A. Page d'authentification
45
B. Interface de la secrétaire
45
C. Interface du médecin
47
D. Interface du major
54
CONCLUSION
56
RÉFÉRENCES
57
SIGLES ET
ABRÉVIATIONS
EPS : Etablissement Public
de Santé
CHRASNT : Centre Hospitalier
Régional El Hadji Ahmadou Sakhir Ndiéguène de
Thiès
UML : Unified Modeling
Langage
OMT : Object Modeling
Technique
OMG : Object Management
Group
OOSE : Object Oriented
Software Engineering
PHP : HyperText
Preprocessor
MVC : Modèle Vue
Contrôleur
HMVC : Hiérarchique
Modèle Vue Contrôleur
CI : Cellule Informatique
UEDI : Unité
d'Exploitation et Développement Informatique
UMRI : Unité de
Maintenance et Réseau Informatique
HTML : HyperText Markup Language
CSS : Cascading Style Sheets
IHM : Interface Homme Machine
2TUP : Two Tracks Unified
Process
PU : Processus
Unifié
LISTE DES FIGURES
Figure 1 : Situation géographique de la
région de Thiès
3
Figure 2 : Centre Hospitalier Régional
de Thiès
14
Figure 3 : Organigramme de la cellule
informatique
17
Figure 4 : Les différents diagrammes
d'UML
23
Figure 5 : Diagramme de cas d'utilisation
globale du système
26
Figure 6 : Diagramme de cas d'utilisation
« gestion des rendez-vous »
27
Figure 7 : Diagramme de cas d'utilisation
« gestion des consultation »
28
Figure 8 : Diagramme des cas d'utilisations
« gestion des hospitalisations »
29
Figure 9 : Diagramme de cas d'utilisation
« gestion tableaux de bords »
30
Figure 10 : Diagramme de séquence du cas
d'utilisation « s'authentifier »
31
Figure 11 : Diagramme de séquence du cas
d'utilisation « consultation »
32
Figure 12 : Diagramme des classes globales du
système
34
Figure 13 : Architecture d'un serveur web
35
Figure 14 : Architecture d'un serveur de base
de données
36
Figure 15 : Communication entre un client et un
serveur
37
Figure 16 : Architecture MVC
37
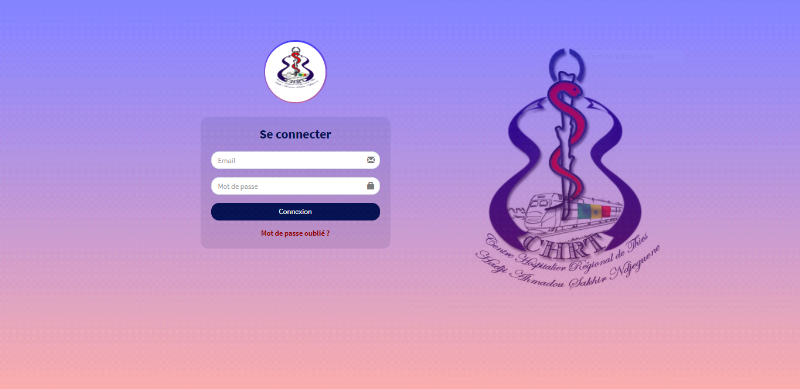
Figure 17 : Page d'authentification
45
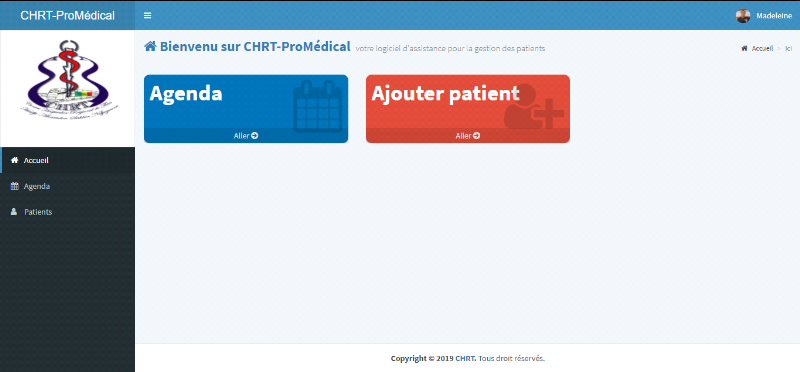
Figure 18 : Page d'accueil de la
secrétaire
46
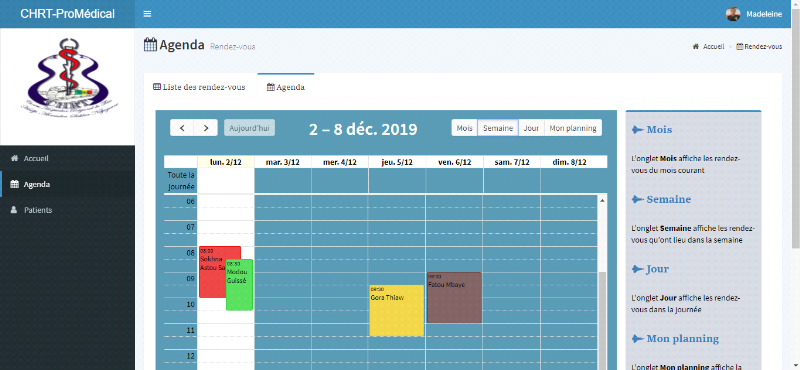
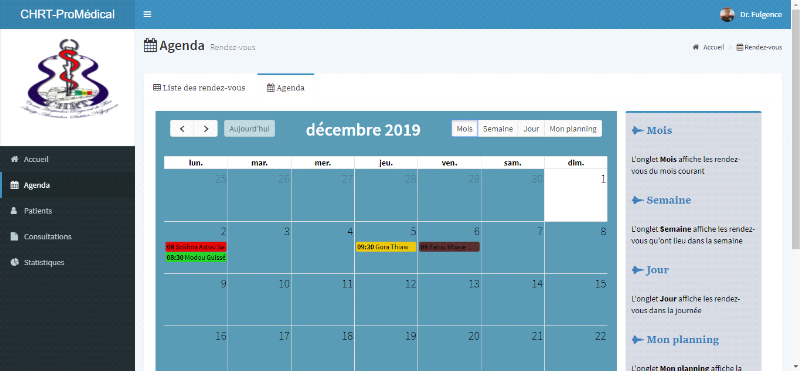
Figure 19 : Agenda hebdomadaire des rendez-vous
pour la secrétaire
46
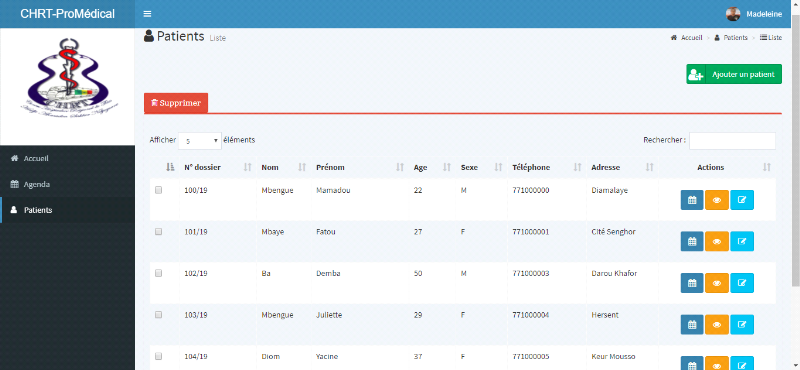
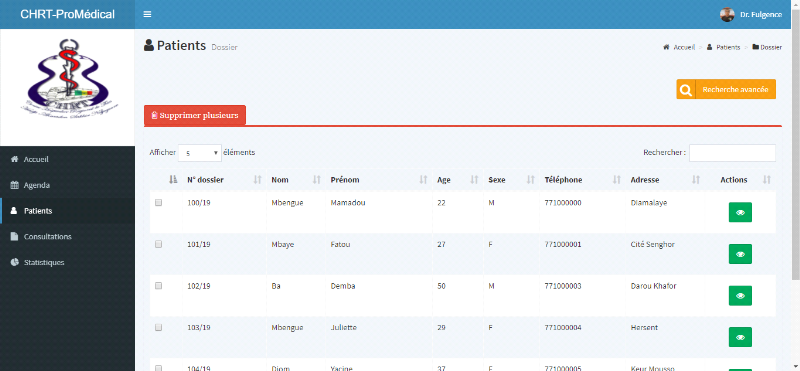
Figure 20 : Liste des patients pour l'interface
de la secrétaire
47
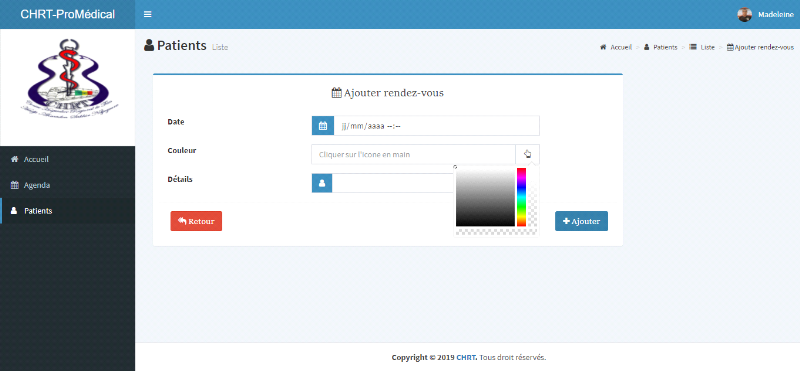
Figure 21 : Page ajouter rendez-vous
47
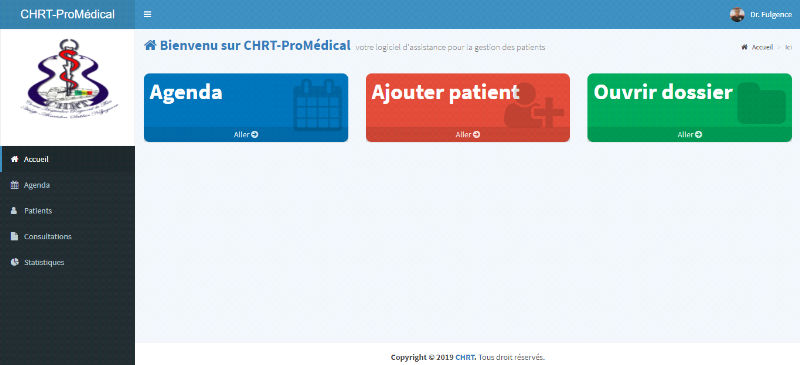
Figure 22 : Page d'accueil du
médecin
48
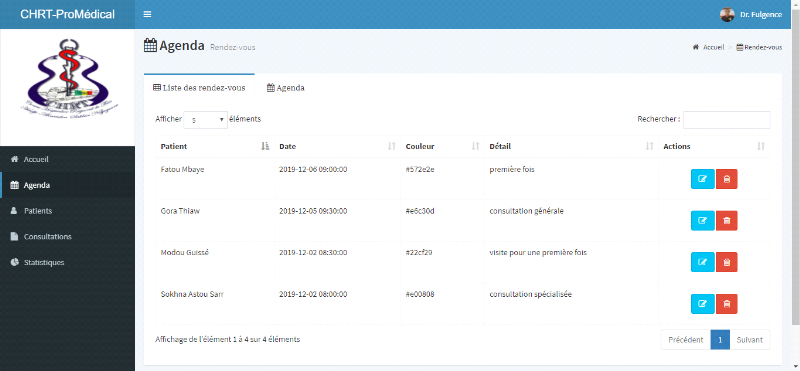
Figure 23 : Liste des rendez-vous
48
Figure 24 : Calendrier des rendez-vous
49
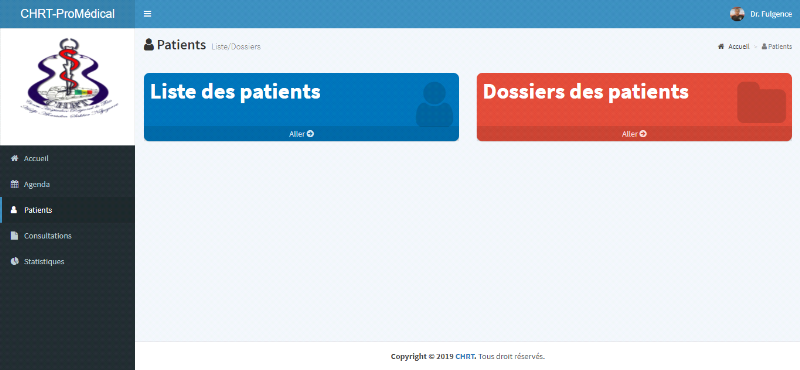
Figure 25 : Accueil
« Patient »
49
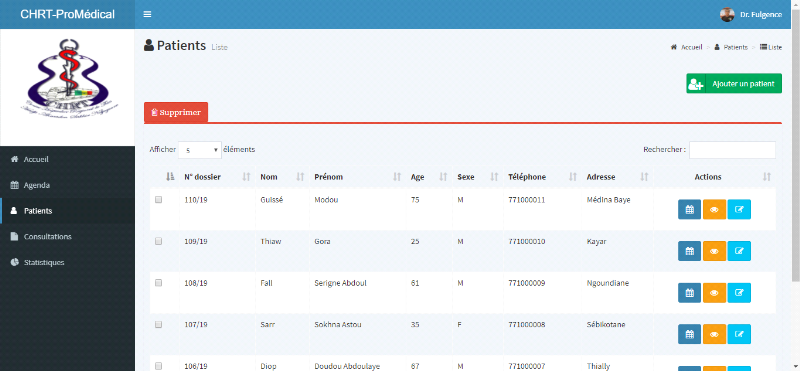
Figure 26 : Liste des patients pour l'interface
du médecin
50
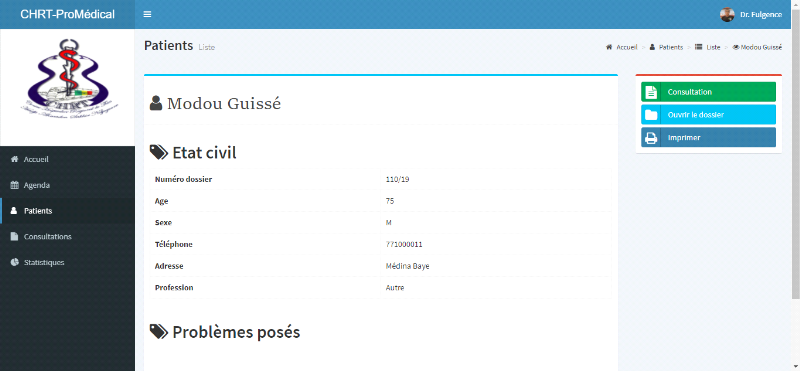
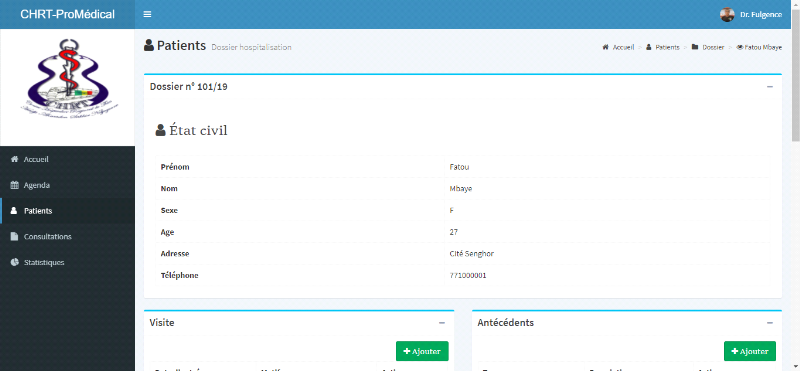
Figure 27 : Fiche du patient
50
Figure 28 : Liste des dossiers
d'hospitalisation des patients
51
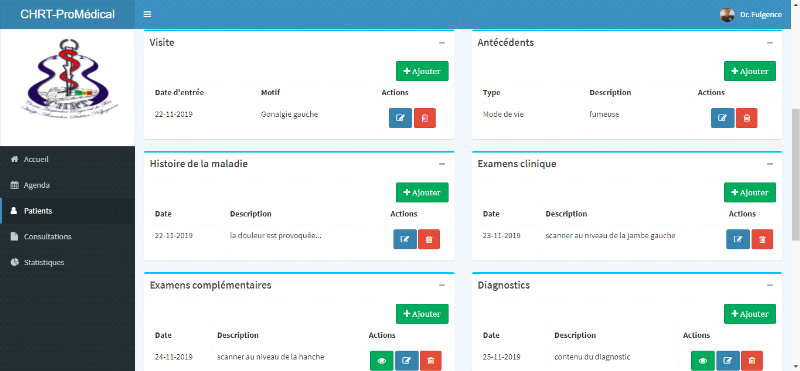
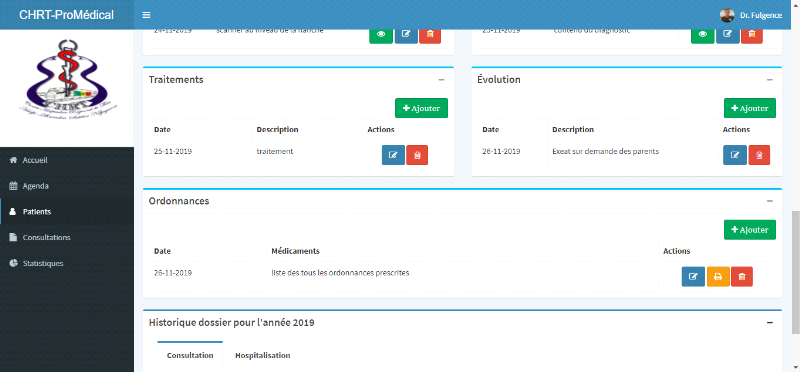
Figure 29 : Dossier d'hospitalisation du
patient
52
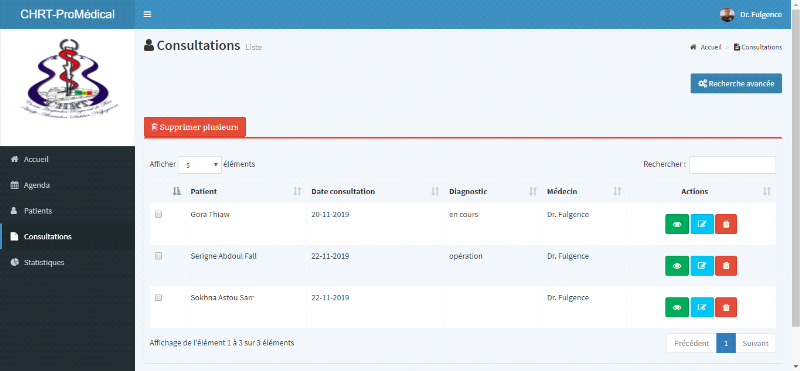
Figure 30 : Liste des consultations
53
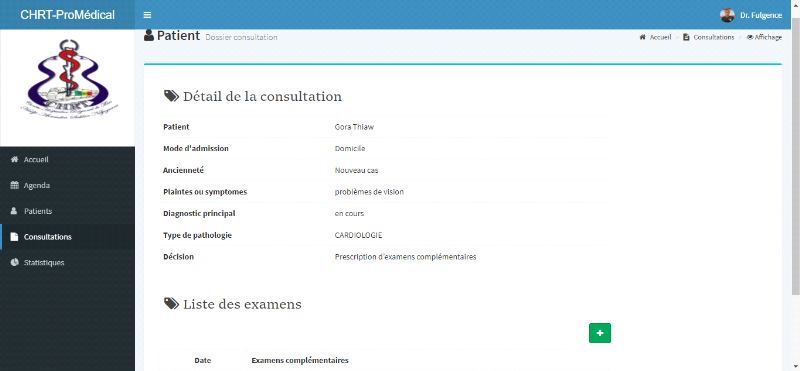
Figure 31 : Résumé du dossier de
la consultation d'un patient
53
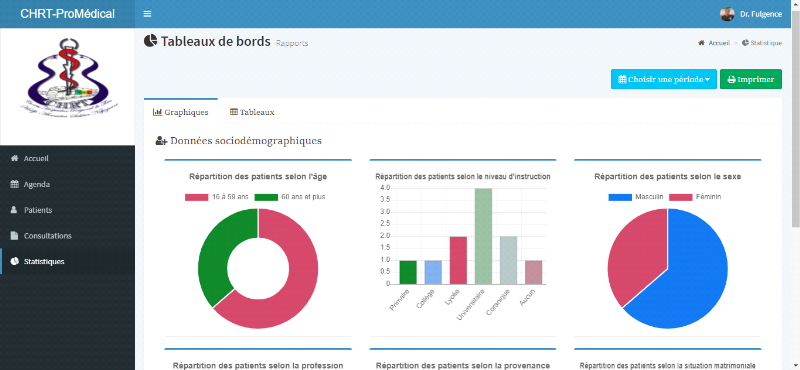
Figure 32 : Tableau de bords par rapport aux
données sociodémographiques
54
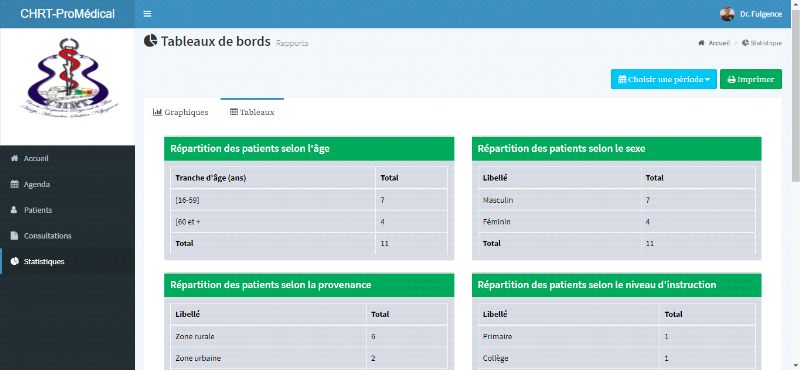
Figure 33 : Représentation sous forme
tableaux
54
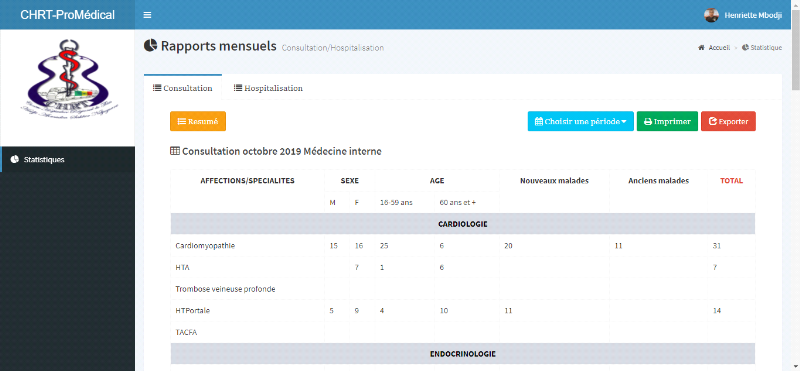
Figure 34 : Rapport mensuel pour la
consultation
55
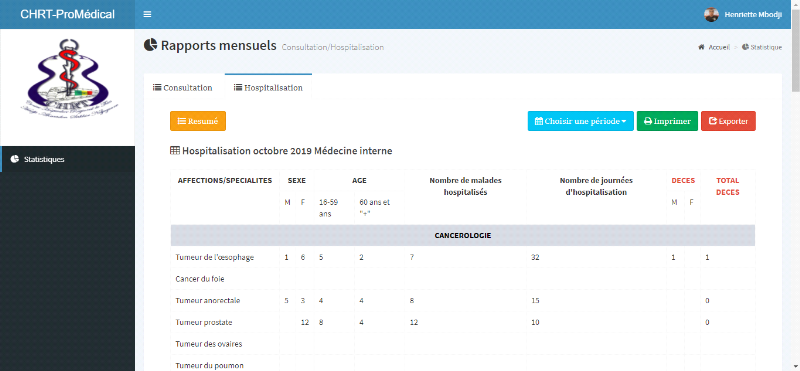
Figure 35 : Rapport mensuel pour
l'hospitalisation
55
LISTE DES TABLEAUX
Tableau 1 : Couverture sanitaire de la
région de Thiès
3
Tableau 2 : Description du cas d'utilisation
global du système
27
Tableau 3 : Description du cas d'utilisation
« gestion des rendez-vous »
28
Tableau 4 : Description du cas d'utilisation
« gestion des consultations »
29
Tableau 5 : Description du cas d'utilisation
« gestion des hospitalisations »
29
Tableau 6 : Description du cas d'utilisation
« gestion tableaux de bords »
30
Tableau 7 : Description séquentielle du
cas d'utilisation « s'authentifier »
32
Tableau 8 : Description séquentielle du
cas d'utilisation « consultation »
33
INTRODUCTION
L'informatisation des unités de soins constitue un
enjeu affiché pour améliorer l'organisation de la prise en charge
des malades. Depuis plus de vingt ans l'informatique a franchi les portes de
l'hôpital. Et de nos jours, ce progrès fait l'objet de projets
d'informatisation qui ont pour but d'améliorer la gestion de la prise en
charge des malades.
Avant l'invention de l'ordinateur, on enregistrait toutes les
informations manuellement sur des supports en papier, ce qui engendrait
beaucoup de problèmes tels qu'une perte de temps considérable
dans la saisie et la recherche, leur dégradation par une consultation
fréquente et leur sécurisation etc.
Ce même problème se projette jusqu'aux
établissements hospitaliers, ce qui fait qu'ils font partie
intégrante des structures que l'informatique pourra beaucoup aider.
C'est sur cette optique que nous nous sommesintéressés aux
hôpitaux et plus particulièrement au Centre Hospitalier
Régional de Thiès. Ce choix est motivé par le besoin
d'améliorer le système de gestion des patients et les
problèmes liés à la gestion des données. Cette
dernière a fait que chaque service a son propre système de
numérotation, ce qui ne permet pas d'avoir un bon suivi de tous les
patients. Par conséquent, on note une redondance récurrente et
une perte de temps dans la saisie et la recherche de l'information du
patient.
L'objectif principal de notre stage est de concevoir et de
réaliser une application pour la gestion des patients.
Nos objectifs spécifiques sont ainsi
décrits :
o Stockage des informations sur des supports informatiques
pour mieux assurer leur sécurité ;
o Simplification de la recherche et de l'accès à
l'information ;
o Automatisation de certainestâches qui se font
manuellement ;
o Amélioration de la gestion des rendez-vous, des
consultations et des hospitalisations ;
o Automatisation de la production de rapports
mensuels ;
Pour une bonne structuration, nous avons agencé notre
travail en cinq chapitres. Au premier chapitre nous exposerons le cadre
général de notre stage en mettant l'accent surla structure
d'accueil. Au deuxième et au troisième chapitre nous nous
projetterons sur l'analyse et la spécification des besoins
exprimés afin de passer à la conception du futur
système.Ensuite, nous passerons à la réalisation dans le
quatrième chapitre pour terminer avec une présentation globale du
système en cinquième chapitre.
CHAPITRE 1 : CADRE
GÉNÉRAL DU STAGE
A. Présentation géographique
de la région de Thiès
Située à 70 km de Dakar, la région de
Thiès est l'une des 14 régions administratives du
Sénégal. Elle se situe à l'ouest du pays, en couronne
autour de la presqu'île du Cap-Vert. Elle s'étend sur une
superficie de 6?670 km2, soit 3,4% du territoire national et est
limitée au Nord par la région de Louga, au Sud par la
région de Fatick, à l'Est par les régions de Diourbel et
Fatick et à l'Ouest par la région de Dakar et l'Océan
Atlantique.
Source :
www.au-senegal.com
Figure 1 : Situation géographique de la
région de Thiès
Après celle de Dakar, la région de Thiès
se positionne comme la région du Sénégal ayant le
potentiel économique le plus important. Elle tient cette position
économique favorable du dynamisme des secteurs de l'agriculture, de
l'élevage, de la pêche, du tourisme, de l'artisanat, du commerce
et de l'exploitation minière.
La région de Thiès dispose d'une couverture
sanitaire assurée par les structures suivantes :
|
Type de structure
|
Identification ou implantation
|
Nombre
|
|
Hôpital Général
|
Centre Hospitalier Régional de Thiès
|
5
|
|
Hôpital Saint Jean de Dieu
|
|
Hôpital Barthimée
|
|
Centre Hospitalier de Tivaouane
|
|
Centre Hospitalier de Mbour
|
|
Hôpital psychiatrique
|
Dalal xel
|
1
|
|
Centre de santé
|
Dans les départements et communes
|
9
|
|
Poste de santé
|
Publics
|
161
|
|
Privés
|
78
|
|
Case de santé
|
|
335
|
|
Cabinet médical
|
Privé
|
27
|
|
Cabinet de soins infirmiers
|
Privé
|
23
|
|
Cliniques privées
|
Dans la commune de Thiès
|
5
|
Tableau 1 : Couverture
sanitaire de la région de Thiès en 2017
B. Présentation de
l'hôpital
Construit en 1979 sur le site de l'ancienne Maternité
Régionale implantée depuis 1962, l'hôpital régional
de Thiès a été mis en service en 1980. Il a
été érigé en établissement public de
santé selon la loi portant réforme hospitalière qui a
été adoptée par l'assemblée nationale
intitulée « la loi 98.08 du 02 mars 1998 portant réforme
hospitalière et loi 98.12 du 02 mars 1998 portant création,
organisation et fonctionnement des EPS.

Source : CHRASNT
Figure 2 : Centre
Hospitalier Régional de Thiès
Après cette réforme et la
réhabilitation de l'hôpital par la coopération japonaise,
il est baptisé Centre Hospitalier Régional El Hadji Ahmadou
Sakhir de Thiès (CHRASNT). Il a été érigé
effectivement en EPS de niveau II par le décret N° 2000-1048 du 29
décembre 2000. A ce titre, l'hôpital détient une
personnalité juridique et une autonomie de gestion.
1. Présentation de l'environnement
externe
La position carrefour de la région de Thiès,
point de rencontre de toutes les voies ferrées et de toutes les routes
nationales en fait une zone accentogène. C'est pourquoi le CHRASNT
occupe une place stratégique dans la pyramide sanitaire. Cette position
géographique lui confère un rayon d'action dépassant les
limites de la région.
Dans l'environnement immédiat de l'hôpital se
trouvent dans un rayon de moins d'un kilomètre un cabinet d'imagerie et
un peu plus loin des cliniques privées délivrant presque les
mêmes spécialités. A cela s'ajoute l'existence dans la
même ville de deux hôpitaux1(*).
Ceci montre bien un bon maillage médical de la ville ;
mais aussi un risque pour le CHRASNT de voir son personnel louer leur service
à ses structures.
Cette disposition de l'environnement externe du point de vu
organisationnelle particulière nécessite une bonne politique de
gestion sociale reposant sur la maitrise des ressources humaines.
2. Présentation de l'environnement
interne
Après huit années de réforme
hospitalière, le CHRASNT a pu notablement relever son plateau technique
malgré les difficultés rencontrées. C'est ainsi qu'il
dispose de tous les services requis pour un EPS de niveau II. Son rayonnement
dépasse le cadre régional puisque les malades leurs viennent de
la banlieue dakaroise mais aussi des autres régions.
Le CHRASNT est bâti sur une superficie de 25 .000
m2 et son architecture est de type pavillonnaire et subdivisé
en divers services :
v Services d'hospitalisations avec une capacité de 343
lits et est réparti comme suit :
Ø Médecine interne : 70 lits incluant la
Cardiologie (12 lits) et la Dermatologie (11 lits)
Ø Accueil (urgences médicales) : 5 lits
Ø Services chirurgicaux : 61 lits intégrant
l'Urologie, l'ORL, la chirurgie viscérale et l'Orthopédie y
compris un centre d'appareillage orthopédique et de
rééducation.
Ø Maternité dotée d'un bloc d'urgence.
115 lits.
Ø Urgences chirurgicales dotées d'un bloc: 16
lits.
Ø Pédiatrie 65 lits dont le centre de
récupération nutritionnelle pondérale.
Ø Bloc central 4 lits.
Ø Réanimation : 8 lits
v Services médicotechniques répartis comme
suit :
Ø Ophtalmologie
Ø Odontostomatologie
Ø Laboratoire
Ø Scanner
Ø Banque de sang
Ø Bloc opératoire central
Ø Centre d'appareillage orthopédique
Ø Pharmacie
Ø Radiologie
Ø Unité de Fibroscopie
Ø Réanimation
v Service administratifs répartis comme suit
Ø Direction
Ø Service administratif et financier
Ø Service des soins infirmiers
Ø Service social
Ø Service control de gestion
Ø Service audit interne
Ø Service hygiène, qualité et
sécurité
Ø Service agence comptable
Ø Service technique de maintenance
v Le personnel
L'hôpital gère un effectif de 412 agents dont 159
agents étatiques, 253 contractuels et 96 autres types (agents de
nettoiement, agents de sécurité et stagiaire).
La répartition socioprofessionnelle de ces agents
donne :
- Personnel médical : 38 dont 3 chirurgiens, 4
orthopédistes, 7 généralistes, 1 radiologue, 1
ophtalmologue, 1 urologue, 5 gynécologues, 3 ORL, 2 cardiologues, 3
pédiatres, 2 chirurgiens-dentistes, 5 pharmaciens et 2
anesthésistes réanimateurs.
- Personnel paramédical (TSS - Infirmier - Sages-femmes
- Aides-soignants) : 196
- Personnel administratif : 75
- Autres agents (secrétaires, vaguemestre,
standardistes, dépensier, cuisiniers, serveurs, lingères,
couturières, chauffeurs, agents de facturation, caissiers) : 100
- Agents de sécurité : 20
C. Présentation de la cellule
informatique
La cellule informatique est l'un des services rattaché
à la direction. Sa présentation s'articulera sur deux points
essentiels à savoir ses missions et son organisation.
1. Missions
Les missions de la cellule informatique sont les
suivantes :
v Administrer et exploiter les serveurs administratifs et
communs
v Maintenir le parc informatique, planifier les interventions
d'installations, de configurations et de dépannage de matériels
mis à la disposition du CHRASNT, et gérer les priorités
v Etablir l'inventaire du parc informatique et des logiciels
en service dans tout l'établissement
v Le réseau informatique et faire évoluer
l'infrastructure matérielle dans tous les bâtiments
v Etablir les schémas du réseau
informatique et de téléphonie
v Gérer les serveurs d'annuaires et fournir des
services numériques aux usagers (messagerie électronique,
réseau sans fil, ...)
v Gérer et administrer le site Internet de
l'hôpital et les logiciels (SIES, Ciel Compta, VEPRO pour la
télémédecine a la radio, ainsi que les différents
logiciels qui sont installés au laboratoire)
v Gérer les équipements audiovisuels et les
systèmes de visioconférence (IP et RNIS)
v Mettre en place les mécanismes concernant la
sécurité informatique, et assurer la veille sur
l'évolution des risques
v Mettre en place un politique de sauvegarde et d'archivage
des données électroniques
v Maintenir et faire évoluer le système
d'information
v Conseiller et informer les utilisateurs dans tout ce qui
touche à l'informatique au sens large
v Organiser des rencontres et améliorer la
communication entre la cellule informatique et les correspondants informatiques
dans les services
2. Organisation de la
CI
L'organigramme suivant indique l'organisation de la cellule
informatique

Figure 3 : Organigramme de
la cellule informatique
Le chef de la cellule informatique coordonne toutes les
activités de la cellule, ainsi il est aidé dans sa mission par
deux collaborateurs informaticiens dont l'un contribue dans l'unité de
maintenance et réseau informatique et l'autre dans l'unité
d'exploitation et de développement informatique.
Pour conclure, ce chapitre a permis de mieux situer notre
cadre d'étude. Nous avons jugénécessaire de commencer la
présentation par celle de Thiès car voulant mettre en exergue son
potentiel économique et sa couverture sanitaire qui est assurée
par des structure dont le CHRASNT. Après cela, nous avons centré
notre présentation sur la structure du CHRASNT ainsi que son
organisation.
Dans le prochain chapitre, nous essayerons de passer au
recueil de données qui correspondront aux besoins exprimés par
les utilisateurs pour pouvoir entamer une analyse.
CHAPITRE 2 : ANALYSE ET
SPÉCIFICATION DES BESOINS
A. Présentation du service
médecine interne
Le service de Médecine Interne du CHRASNTqui a servi de
cadre à la présente étude, se situe à
l'extrême droite du centre hospitalier, juste avant le nouveau
bâtiment de la néphrologie. C'est un service multisectoriel qui
au-delà des spécialités qu'il regroupe dans ses
activités, héberge en son sein trois autres services qui y ont
leurs hospitalisations ; à savoir la Cardiologie, la Dermatologie
et la Néphrologie.
Ses activités sont peu diversifiées, se limitant
juste à l'hospitalisation et à la consultation des anciens
hospitalisés pour leur suivi.
Cette unité d'hospitalisation a une capacité de
52 lits dont une salle de réanimation de 4 lits. Aussi, elle
possède une salle d'archivage des dossiers.
Le personnel est constitué de :
C 02 Maitres de conférences Agrégés en
Médecine Interne
C 01 Praticien Hospitalo-Universitaire spécialisé
en Médecine Interne
C 07 Infirmiers diplômés d'état
C 06 Aides infirmières
C 01 Assistante sociale
C 01 Secrétaires administrative
Ce service est aussi le lieu de stage des étudiants en
Médecine et des élèves paramédicaux. Les
principales activités du service sont le suivi des anciens malades et
l'hospitalisation.
B. Etude préalable
L'étude préalable est une partie primordiale
dans la réalisation d'un projet informatique. Pour atteindre nos buts et
objectifs, il est nécessaire d'avoir une vue claire des
différents besoins escompter. Raison pour laquelle on est appelé
à faire une étude des méthodes ou systèmes
qu'utilise l'hôpital pour la gestion des données du patient.
1. Etude de
l'existant
a. Description de l'existant
Au sein du service médecine interne, lorsque le patient
se présente, il est admis par la secrétaire. Cette
dernière saisie dans son registre toutes les informations concernant son
état civil. Si le patient vient pour une première fois à
une consultation, la secrétaire lui fixe un rendez-vous qu'elle note
dans son agenda. Si le patient a déjà eu un rendez-vous, il
s'acquitte de son ticket qu'il soumet au médecin lors de la
consultation. Après lui avoir soumet le ticket, le médecin
procède à la consultation de celui-ci en saisissant dans son
registre toutes les informations en rapport avec la consultation à
savoir son état civil, le diagnostic et le traitement. A la fin de la
consultation, soit le médecin lui prescrit une ordonnance et lui fixe un
rendez-vous si nécessaire, soit il lui demande d'appeler son
accompagnant pour réserver une salle : c'est le cas d'une
hospitalisation.
Le major c'est lui qui se charge de la rédaction des
rapports mensuelle grâce au logiciel Excel et les registres de
consultation et d'hospitalisation.
b. Limite de l'existant
Il est évident qu'il est nécessaire de saisir
toutes les informations du patient, mais pour des raisons optimales, il est
préférable d'éviter les redondances.
En effet, la secrétaire enregistre deux fois les
informations du patient.La première correspond à son admission et
la deuxième lors de l'allocation du rendez-vous.
Ces mêmes informations sont encore saisies par le
médecin lors de la consultation en plus des informations
supplémentaires à savoir le diagnostic et le traitement. Ceci est
dû au fait que le médecin et la secrétaire n'ont pas le
même registre. L'inconvénient avec une telle méthode est :
? Une perte de temps dans la consultation du patient
? Une redondance récurrente dans la saisie des
informations
D'autre part, même si le major utilise Excel, cela ne
lui permet pas d'automatiser les tâches et d'avoir des résultats
sans failles, car certaines erreurs sont humaines.
En effet l'utilisation d'Excel est un peu prudentialiser,
c'est-à-dire que l'obtention de résultats perspicaces et
attrayants dépendra d'une maitrise et d'une bonne attention de
l'utilisateur. Heureusement de nos jours les hommes cherchent toujours un moyen
pour se simplifier les tâches quotidiennes afin d'être plus
efficients.
2. Solutions
envisagés
A l'appui des différents aspects qui ont
été évoqués précédemment, nous avons
pensé à mettre en place un système qui pourrait palier aux
limites décrites et permettre une amélioration évolutive
de leur travail. Cette solution leur permettra d'améliorer leur
système de gestion des patients et motiver d'avantage le personnel
grâce aux interfaces conçues de manière logique et des
fonctionnalités facile à comprendre.
C. Spécification des
besoins
1. Besoins
fonctionnels
Le futur système vise à améliorer les
conditions de travail des différents utilisateurs. Il
permettra :
? A la secrétaire :
· D'ajouter facilement les patients
· De gérer les rendez-vous de manière
optimale
? Au médecin :
· De visionner en temps réel les rendez-vous
fixés par la secrétaire à l'aide de son agenda
électronique
· De consulter rapidement les patients avec une saisie
minimale de données
· D'avoir une vue globale sur l'historique des
consultations et d'hospitalisations des patients grâce aux dossiers
patients électroniques
· De visualiser en temps réel les tableaux de bord
en rapport avec les données sociodémographiques et celles
cliniques
? Au major :
· De consulter les rapports mensuels pour la consultation
et l'hospitalisation et de pouvoir les imprimer ou les exporter en csv
2. Besoins non
fonctionnels
Les besoins non fonctionnels correspondent aux normes à
respecter pour assurer une bonne qualité de l'application afin d'achever
le bon fonctionnement du futur système. Ces besoins se
récapitulent en :
a. Contraintes ergonomiques
Le futur système permettraà chaque utilisateur
de se familiariser rapidement avec son interface car étant conçu
de manière logique et compréhensive. Son utilisation ne demandera
pas forcément une bonne maîtrise en informatique mais
nécessitera peut-être une formation sur le logiciel.
b. Contraintes techniques
L'accès à la base de données doit
être rapide et sécurisé. L'application doit être
toujours effective avec un temps de réponse minimum.
Dans ce chapitre, nous avons fait une étude
préalable avant de passer à une analyse de l'existant, ce qui
nous a permis de pouvoir proposer une solution qui réponde exactement
aux besoins exprimés. Et pour rendre notre système convaincant,
nous en avons spécifié les différents aspects pour chaque
utilisateur.
C'est à partir de ce moment que nous avons pensé
à une conception des idées décrites, afin de les rendre
plus compréhensives et expressives.
CHAPITRE 3 :
ÉTUDE CONCEPTUELLE
Comme n'importe quel type de projet, un projet informatique
nécessite une phase d'analyse, suivi d'une étape de
conception.
Dans la phase de conception, on apporte plus de
détails à la solution et on cherche à clarifier des
aspects techniques, tels que l'installation des différentes parties
logicielles et la modélisation des besoins des utilisateurs.
A. Cycle de vie du projet
Le cycle de vie d'un logiciel (en anglais software lifecycle),
désigne toutes les étapes du développement d'un logiciel,
de sa conception à sa disparition. L'objectif d'un tel découpage
est de permettre de définir des jalons intermédiaires permettant
la validation du développement logiciel, c'est-à-dire la
conformité du logiciel avec les besoins exprimés, et la
vérification du processus de développement, correspondant
à l'adéquation des méthodes mises en oeuvre.
L'origine de ce découpage provient du constat que les
erreurs ont un coût d'autant plus élevé qu'elles sont
détectées tardivement dans le processus de réalisation. Le
cycle de vie permet de détecter les erreurs au plus tôt et ainsi
de maîtriser la qualité du logiciel, les délais de sa
réalisation et les coûts associés.
Pour fournir une meilleure réalisation de notre projet,
nous avons opté pour le modèle 2TUP(Two Tracks Unified
Process) qui est un processus de développement logiciel qui met en
oeuvre la méthode du PU(Processus Unifiée).
Le 2TUP propose un cycle de développement en
Y, qui dissocie les aspects techniques des aspects fonctionnels. Il commence
par une étude préliminaire qui consiste essentiellement à
identifier les acteurs qui vont interagir avec le système à
construire, les messages qu'échangent les acteurs et le système,
à produire le cahier des charges et à modéliser le
contexte (le système est une boîte noire, les acteurs l'entourent
et sont reliés à lui, sur l'axe qui lie un acteur au
système on met les messages que les deux s'échangent avec le
sens).
Le processus s'articule ensuite autour de trois phases
essentielles :
· une branche technique ;
· une branche fonctionnelle ;
· une phase de réalisation.
La branche fonctionnelle capitalise la connaissance du
métier de l'entreprise. Cette branche capture des besoins fonctionnels,
ce qui produit un modèle focalisé sur le métier des
utilisateurs finaux.
La branche technique capitalise un savoir-faire technique
et/ou des contraintes techniques. Les techniques développées pour
le système le sont indépendamment des fonctions à
réaliser.
La phase de réalisation consiste à réunir
les deux branches, permettant de mener une conception applicative et enfin la
livraison d'une solution adaptée aux besoins.
Etude préliminaire
Capture des besoins fonctionnels
Analyse
Capture des besoins techniques
Conception générique
Conception
Conception détaillé
Réalisation et déploiement
Branche fonctionnelle
Branche technique
Phase de réalisation
B. UML
1. Intérêt de
la modélisation
Modéliser, c'est décrire de manière
visuelle et graphique les besoins et les solutions fonctionnelles et techniques
de notre projet logiciel. L'exemple que l'on peut prendre est celui d'une
construction de maison. Si on faisait le plan de la maison de manière
textuelle cela allait être difficile à comprendre et ne motivera
pas le lecteur à cause de sa longueur. Raison pour laquelle les
ingénieurs ont pensé à le faire de manière
graphique. C'est exactement ce à quoi UML sert dans des projets de
réalisation de logiciels !
Un document de texte décrivant de façon
précise ce qui doit être réalisé contiendrait
plusieurs dizaines de pages. En général, peu de personnes ont
envie de lire ce genre de document. De plus, un long texte de plusieurs pages
est source d'interprétations et d'incompréhension. UML nous aide
à faire cette description de façon graphique et devient alors un
excellent moyen pour visualiser le futur logiciel.
Un logiciel qui a été réalisé sans
analyse et sans conception (étapes où l'on modélise le
futur logiciel) risque lui aussi de ne pas répondre aux besoins, de
comporter des anomalies et d'être très difficile à
maintenir.
2. Présentation du
langage UML

Pour faire face à la complexité des
systèmes d'information, de nouvelles méthodes et outils ont
été créées. La principale avancée des quinze
dernières années réside dans la programmation
orientée objet.
Face à ce nouveau mode de programmation, les
méthodes de modélisation classique (telle que MERISE) ont
rapidement montré certaines limites et ont dû s'adapter.
De très nombreuses méthodes de
modélisation ont également vu le jour comme Booch, OMT ...
Dans ce contexte et devant le foisonnement de nouvelles
méthodes de conception orientée objet, l'OMG (Object
Management Group) a eu comme objectif de définir une notation standard
utilisables dans les développements informatiques basés sur
l'objet. C'est ainsi qu'est apparu UML (qui signifie en français langage
de modélisation unifiée), qui est issu de la fusion des
méthodes de Booch, OMT et OOSE. C'est un langage de modélisation
qui permet de représenter graphiquement les besoins des utilisateurs
à l'aide de diagramme.
Un diagramme UML est une représentation graphique, qui
s'intéresse à un aspect précis du modèle. C'est une
perspective du modèle, pas « le modèle ». Chaque
type de diagramme UML possède une structure.

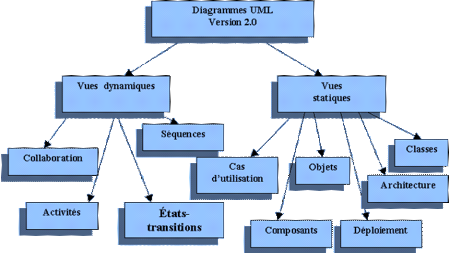
Figure 4 : Les
différents diagrammes d'UML
Il existe deux types de vues du système constituant
chacune des diagrammes qui sont répartis selon leurs aspects statiques
ou dynamiques.
Selon les vues statiques nous avons :
Ø Le diagramme des cas d'utilisation
Le diagramme de cas d'utilisation permet de structurer les
besoins des utilisateurs et les objectifs correspondants d'un système.
Il essaiera de répondre à des questions du genre : Qui devra
pouvoir faire quoi grâce au logiciel.
Les acteurs principaux qui sont liés à un
package auront besoin de cette partie du logiciel pour réaliser une
plusieurs lots d'actions.
Ø Le diagramme d'objet
Le diagramme d'objet sert à illustrer les classes
complexes en utilisant des exemples d'instances2(*). A l'exception de la multiplicité, qui est
explicitement indiquée, le diagramme d'objets utilise les mêmes
concepts que le diagramme de classes. Ils sont essentiellement utilisés
pour comprendre ou illustrer des parties complexes d'un diagramme de
classes.
Ø Le diagramme des classes
Le diagramme des classes représente les entités
manipulées par les utilisateurs.L'intérêt du diagramme des
classes est de modéliser les entités du système
d'information.Le diagramme met en évidence d'éventuelles
relations entre les classes ou les entités.
Ø Le diagramme des composants
Le diagramme des composants décrit tous les composants
utiles à l'exécution du système (application, librairies,
instances de base de données, exécutables, etc.).
En général, ils ne sont utilisés que pour
des systèmes complexes.
Ø Le diagramme de déploiement
Les diagrammes de déploiement correspond à la
description de l'environnement d'exécution du système
(matériel, réseau...) et de la façon dont les composants y
sont installés.Les diagrammes de déploiement sont donc
très utiles pour modéliser l'architecture physique d'un
système.
Selon les vues dynamiques nous avons :
Ø Le diagramme de collaboration
Le diagramme de collaboration (appelé également
diagramme de communication) permet de mettre en évidence les
échanges de messages entre objets. Cela nous aide à voir clair
dans les actions qui sont nécessaires pour produire ces échanges
de messages. Et donc de compléter, si besoin, les diagrammes de
séquence et de classes.
Ø Le diagramme de séquence
Le diagramme de séquence permet de décrire les
différents scénarios d'utilisation du système. C'est une
variante du diagramme de collaboration sauf qu'il possède
intrinsèquement une dimension temporelle mais ne représente pas
explicitement les liens entre les objets.
Ø Le diagramme d'états-transitions
Le diagramme d'état-transition permet de décrire
le cycle de vie des objets d'une classe. Il définit l'enchaînement
des états de classe et font donc apparaitre l'ordonnancement des
travaux.
Ø Le diagramme d'activités
Le diagramme d'activité représente le
déroulement des actions, sans utiliser les objets. En phase d'analyse,
il est utilisé pour consolider les spécifications d'un cas
d'utilisation.
Conscient de la complémentarité qui existe entre
ces différents diagrammes, et sachant qu'UML ne préconise aucune
démarche, on a jugé nécessaire de ne prendre que certains
de ces diagrammes qui répondent bien à nos besoins afin de
concevoir notre système.
Cependant, les diagrammes qui vont être utilisés
dans la suite de notre exposé sont les suivants :
v Le diagramme des cas d'utilisation ;
v Le diagramme des classes ;
v Et le diagramme des séquences.
C. Conception
1. Outil de
modélisation

Anciennement connu sous le nom de JUDE (environnement de
développement Java et UML), Astah est un outil de modélisation
UML simple et léger créé par la société
japonaise Change Vision.
Dans la fenêtre principale, il est possible d'afficher
le diagramme, sa structure et les propriétés de l'objet, chacun
dans une section distincte. En ce qui concerne les types de diagramme pris en
charge, le programme nous permet de créer tous les types de diagrammes
UML.
Il inclut tous les objets associés auxquels nous
pouvons accéder dans une barre d'outils dédiée, quel que
soit le type pris en charge. Cela inclut diverses images, formes et blocs de
texte que nous pouvons insérer et organiser dans nos projets à
l'aide de la collection intégrée d'options d'alignement.
De plus, il est possible de changer l'ordre d'affichage de ces
éléments, ainsi que de personnaliser la couleur de chaque
élément des diagrammes
2. Modélisation avec
le diagramme des cas d'utilisation
a. Diagramme des cas d'utilisation
général
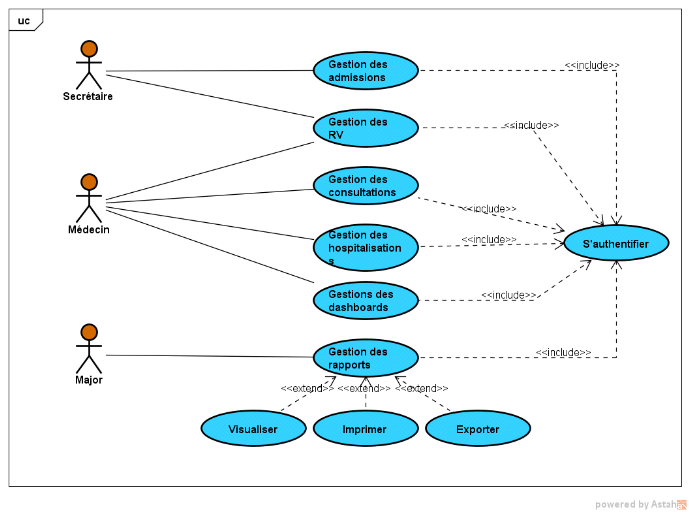
Les différents besoins exprimés par les
utilisateurs sont matérialisés par le schéma ci-dessous,
qui matérialise en même temps leurs interactions avec le
système.

Figure 5 : Diagramme de cas
d'utilisation globale du système
Ce diagramme centre l'expression des exigences du
système sur ses utilisateurs, et permet de structurer leurs besoins et
les objectifs correspondants au système.
La description accompagnant ce diagramme est
détaillé dans le tableau suivant :
|
Acteurs
|
Cas d'utilisation
|
Description
|
|
Secrétaire
|
· Admission des patients
· Gestion des rendez-vous
|
La secrétaire se charge de l'admission des patients par
un formulaire et fixe les rendez-vous leur concernant
|
|
Médecin
|
· Gestion des rendez-vous
· Gestion des consultations
· Gestion des hospitalisations
· Tableaux de bords
|
Le médecin visionne les rendez-vous, gère les
consultations et les dossiers électroniques des patients et visualise en
temps réel les tableaux de bords concernant les données
sociodémographiques et celles cliniques
|
|
Major
|
· Rapports mensuels
|
Le major visualisera les rapports mensuels pour la
consultation et l'hospitalisation et a la possibilité de les imprimer ou
de les exporter en csv
|
Tableau 2 : Description du
cas d'utilisation global du système
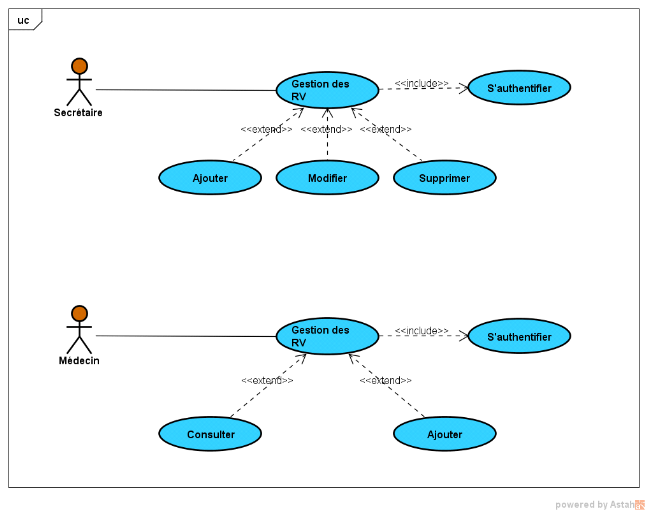
b. Diagramme des cas d'utilisation gestion des
rendez-vous
Le schéma ci-dessous représente
lecasd'utilisation« gestion des rendez-vous » avec les
utilisateurs correspondant. Les utilisateurs doivent au préalable
s'authentifier pour pouvoir accéder aux différentes
fonctionnalités liées à cette option.

Figure 6 : Diagramme de cas
d'utilisation « gestion des rendez-vous »
Dans le tableau suivant nous avons une description plus
détaillée de ce diagramme.
|
Acteurs
|
Cas d'utilisation
|
Description
|
|
Secrétaire
|
· Gestion des rendez-vous
|
Le système permettra à la secrétaire
d'ajouter un rendez-vous, de le modifier ou bien le supprimer si
nécessaire
|
|
Médecin
|
· Gestion des rendez-vous
|
Il permettra au médecin de consulter les rendez-vous
qui ont été fixé par la secrétaire avant de passer
à la consultation ou à l'hospitalisation
|
Tableau 3 : Description du
cas d'utilisation « gestion des rendez-vous »
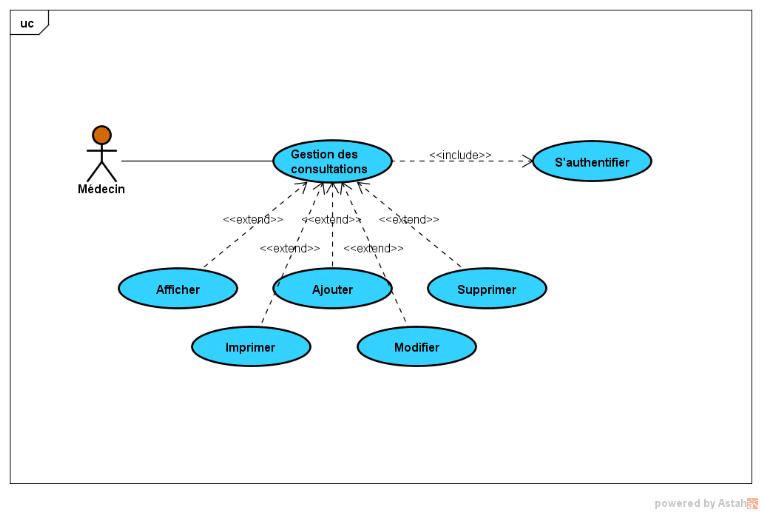
c. Diagramme des cas d'utilisation gestion des
consultations
Ci-dessous, nous avons le diagramme qui représente le
cas d'utilisation « consultation » avec les options qui lui sont
liées. Ce diagrammemontre comment le système facilite au
médecin la consultation des patients. Le médecin doit au
préalable s'authentifier.

Figure 7 : Diagramme de cas d'utilisation
« gestion des consultation »
La description qui accompagne ce diagramme est
détaillée dans le tableau suivant :
|
Acteurs
|
Cas d'utilisation
|
Description
|
|
Médecin
|
· Gestion des consultations
|
Le médecin se charge de la consultation des patients.
Il pourra afficher la liste complète de tous les patients qui ont
été consulté, il pourra imprimer la fiche de chaque
patient, ajouter une nouvelle consultation, la modifier ou la supprimer.
|
Tableau 4 : Description du
cas d'utilisation « gestion des consultations »
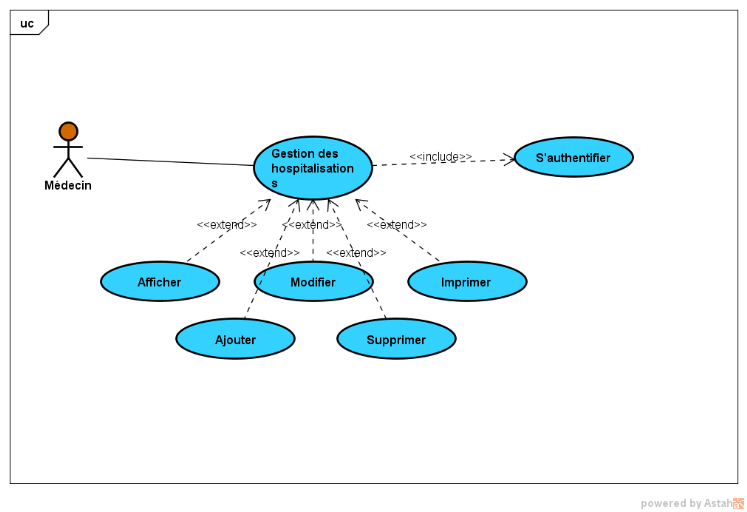
d. Diagramme des cas d'utilisation gestion des
hospitalisations
Le cas d'utilisation « hospitalisation » est
illustré par le schéma ci-dessous avec les différentes
fonctionnalités associées. Ce diagramme offre à
l'utilisateur toutes les fonctionnalités lui permettant d'avoir un bon
suivi et une bonne prise en charge des malades hospitalisés. Ces
fonctionnalités ne sont accessibles qu'après une
authentification.

Figure 8 : Diagramme des
cas d'utilisations « gestion des hospitalisations »
La description textuelle de ce diagramme est
détaillée dans le tableau ci-dessous :
|
Acteurs
|
Cas d'utilisation
|
Description
|
|
Médecin
|
· Gestion des hospitalisations
|
Le médecin pourra afficher le dossier de chaque patient
et en même temps voir de manière chronologique l'historique des
consultations et d'hospitalisations du patient. Il pourra y ajouter, modifier
ou supprimer des informations. Il aura la possibilité d'imprimer les
examens cliniques et complémentaires subi par le patient de même
que les ordonnances prescrites.
|
Tableau 5 : Description du
cas d'utilisation « gestion des hospitalisations »
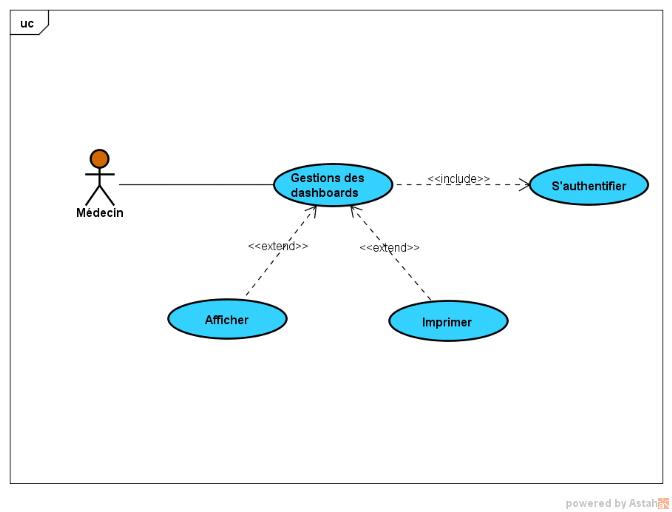
e. Diagramme des cas d'utilisation gestion des
tableaux de bords
Le schéma ci-dessous représente le cas
d'utilisation « gestion des tableaux de bords » et permet au
médecin d'avoir une vue globale de la répartition des patients
selon les données démographique et les données
clinique.

Figure 9 : Diagramme de cas
d'utilisation « gestion tableaux de bords »
La description textuelle qui l'accompagne est
détaillée dans le tableau suivant :
|
Acteurs
|
Cas d'utilisation
|
Description
|
|
Médecin
|
· Gestion tableaux de bords
|
Le médecin pourra afficher en temps réel le
tableau de bords ou des tableaux simples concernant les données socio
démographiques et les données cliniques des patients. Il aura la
possibilité de les imprimer
|
Tableau 6 : Description du
cas d'utilisation « gestion tableaux de bords »
3. Modélisation avec
le diagramme des séquences
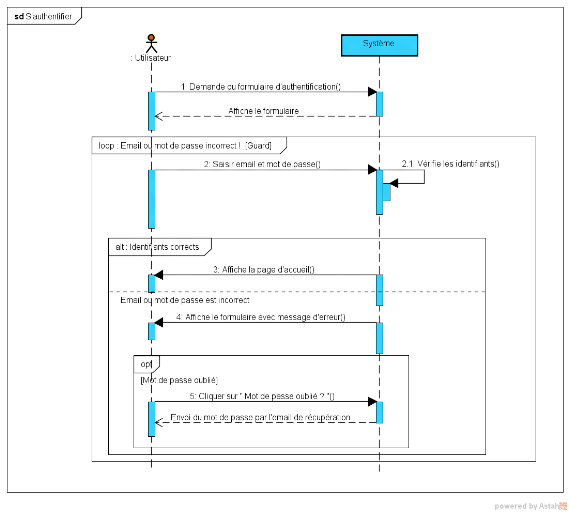
a. Diagramme des séquences du cas
d'utilisation « s'authentifier »
Le schéma ci-dessous illustre les différents
scenarios du cas d'utilisation « s'authentifier » et permet de
spécifier les interfaces pour chaque utilisateur.

Figure 10 : Diagramme de
séquence du cas d'utilisation
« s'authentifier »
La description détaillée qui accompagne le
schéma ci-dessus est la suivante :
|
Scénario principal
|
|
1. L'utilisateur demande le formulaire
d'authentification
|
Le système affiche la page de connexion
|
|
2. L'utilisateur saisi son email et son mot de
passe
|
Le système vérifie les informations de
l'utilisateur
|
|
3. Le système affiche la page d'accueil
|
|
Scénario secondaire
|
|
4. Si l'email ou le mot de passe est incorrect, le
système affiche la page d'authentification avec le message d'erreur
« emailoumotdepasseincorrect »
|
|
5. Si l'utilisateur a oublié son mot de passe,
il clique sur le lien « Mot de passe
oublié ? »
|
Le système lui envoie le mot de passe via son email de
récupération
|
Tableau 7 : Description
séquentielle du cas d'utilisation
« s'authentifier »
b. Diagramme des séquences du cas
d'utilisation consultation
Le diagramme ci-dessous correspond au cas d'utilisation «
Consultation » et décrit comment le médecin peut
procéder à la consultation d'un patient par un modèle
simple contenant un formulaire.

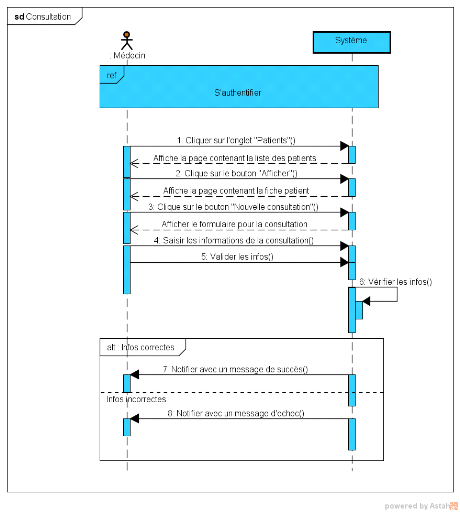
Figure 11 : Diagramme de séquence du cas
d'utilisation « consultation »
La séquence du cas d'utilisation
« consultation » ne peut être fonctionnelle
qu'après une authentification de l'utilisateur.
Une description plus détaillée de ce diagramme
est résumée dans le tableau suivant :
|
Scénario principal
|
|
1. Le médecin clique sur l'onglet
« Patient »
|
Le système affiche la page contenant la liste de tous
les patients
|
|
2. Le médecin clique sur le bouton
« Afficher »
|
Le système affiche la page contenant la fiche du
patient
|
|
3. Le médecin clique sur le bouton
« Nouvelle consultation »
|
Le système affiche le formulaire de consultation sous
forme de modèle
|
|
4. Le médecin saisi les informations concernant
la consultation
|
|
|
5. Le médecin valide les informations du
formulaire
|
6. Le système vérifie les informations
entrées par le médecin
|
|
7. Le système affiche au médecin un message de
succès
|
|
Scénario secondaire
|
|
8. Si les informations entrées par le médecin
sont incorrectes, le système affiche au médecin un message
d'erreur
|
Tableau 8 : Description
séquentielle du cas d'utilisation
« consultation »
4. Modélisation avec
le diagramme des classes

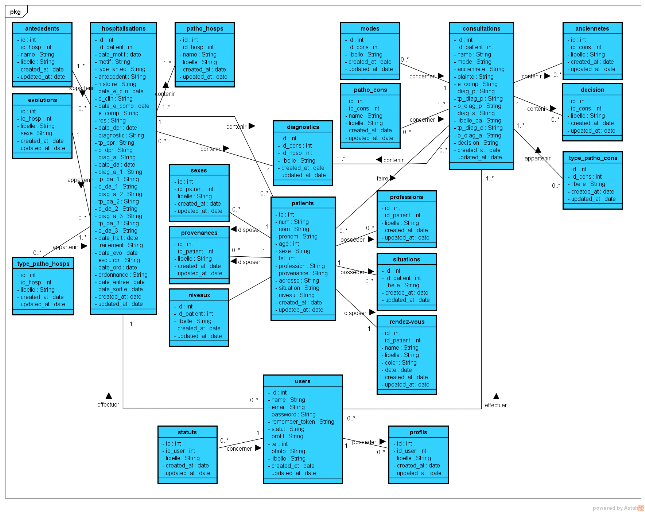
Figure 12 : Diagramme des
classes globales du système
Le diagramme ci-dessus exprime la structure statique du
système en termes de classes et de relations entre ces classes. Ce
diagramme permet de représenter l'ensemble des informations
finalisées qui sont gérées par le domaine. Ces
informations sont structurées, c'est-à-dire qu'elles sont
regroupées dans des classes.
Les informations concernant l'état civil du patient
sont inscrites dans la classe « patients ». Cette classe étant
liée avec les classe « consultations », «
hospitalisations » et « rendez-vous » permet aux utilisateurs de
gagner du temps en évitant la redondance dans la saisie des
données du patient.
En résumé, ce chapitre nous a permis
d'édifier les aspects fonctionnels correspondant aux besoins
exprimés. Cette édification ne saurait être facile et
compréhensive sans l'utilisation de diagrammes et de tableaux
descriptifs. En effet, comme nous l'avons souligné
précédemment, une description purement textuelle
décrivant ce qui doit être réalisé contiendrait
plusieurs dizaines de pages, ce qui ne motiverait pas les lecteurs. Voulant
éviter ceci, nous avons cherché à être brefs et
précis.
Après avoir pris la peine de concevoir notre
système de manière saine, il est maintenant temps de passer
à sa réalisation. C'est ce que nous verrons dans le prochain
chapitre.
CHAPITRE 4 :
RÉALISATION DE L'APPLICATION
Dans le but de rendre plus réaliste les idées
qui ont été évoquées précédemment
dans les phases d'analyse et de conception de notre système, nous
aborderons dans ce chapitre les différentes étapes qu'ont permis
la réalisation du dit système. Nous définirons ensuite les
outils et les différentes technologies utilisés pour la
concrétisation de ce travail.
A. Architecture du système :
application web client-serveur
L'architecture client-serveur s'appuie sur un poste central,
le serveur, qui envoie des données aux machines clientes.
1. Serveur web

Figure 13 : Architecture
d'un serveur web
Un serveur web peut faire référence à des
composants logiciels (software) ou à des composants matériels
(hardware) ou à des composants logiciels et matériels qui
fonctionnent ensemble.
Au niveau des composants matériels, un serveur web est
un ordinateur qui stocke les fichiers qui composent un site web (par exemple
les documents HTML, les images, les feuilles de style CSS, les fichiers
JavaScript) et qui les envoie à l'appareil de l'utilisateur qui visite
le site. Cet ordinateur est connecté à Internet et est
généralement accessible via un nom de domaine tel que
mozilla.org.
Au niveau des composants logiciels, un serveur web contient
différents fragments qui contrôlent la façon dont les
utilisateurs peuvent accéder aux fichiers hébergés. On
trouvera à minima un serveur HTTP. Un serveur HTTP est un logiciel qui
comprend les URL et le protocoleHTTP3(*).
2. Serveur de bases de
données

Figure 14 : Architecture
d'un serveur de base de données
Un serveur de base de données sert à stocker,
à extraire et à gérer les données dans une base de
données. Il permet également de gérer la mise à
jour des données. Il donne un accès simultané à
cette base à plusieurs serveurs web et utilisateurs. Enfin, il assure la
sécurité et l'intégrité des données. Et
quand on parle de données, on entend peut-être des millions
d'éléments simultanément accessibles à des milliers
d'utilisateurs.
En plus de ces fonctions principales, le logiciel de serveur
de base de données offre des outils qui facilitent et
accélèrent l'administration de la base, comme l'exportation de
données, la configuration de l'accès de l'utilisateur et la
sauvegarde des données.
3. Les principales
technologies d'une application web
Comme pour les sites web, une application web est à
base de technologies indispensables à l'affichage des pages, on les
appelle les langages clients qui décrivent comment le site web doit
s'afficher.
a. HTML

HTML est un langage informatique utilisé sur internet.
Ce langage est utilisé pour créer des pages web. L'acronyme
signifie HyperText Markup Language, ce qui signifie en français "langage
de balisage d'hypertexte". Cette signification porte bien son nom
puisqu'effectivement ce langage permet de réaliser de l'hypertexte
à base d'une structure de balisage.
Par ailleurs, l'HTML n'est pas un langage de programmation
proprement dit comme C, C++, etc. mais plutôt un langage qui permet de
mettre en forme du contenu et de naviguer d'une page à une autre dans
nos modules par l'intermédiaire d'hyperliens.
b. CSS

Le terme CSS est l'acronyme en anglais de Cascading Style
Sheets qui peut se traduire par "feuille de style en cascade". Le CSS est un
langage informatique utilisé sur l'internet pour mettre en forme les
fichiers HTML ou XML.

c. JavaScript
JavaScript est un langage (plus précisément
orienté objet) de programmation qui permet d'implémenterdes
mécanismes complexes sur une page web. C'est un langage principalement
côté client qui permet de rendre dynamique et interactives les
pages web.
d. Langage de programmation côté
serveur

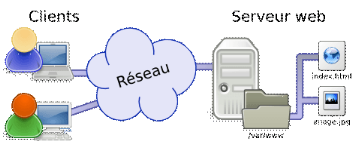
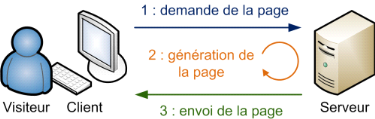
Figure 15 : Communication
entre un client et un serveur
Un langage de programmation côté serveur est un
langage de programmation mis en oeuvre sur un serveur HTTP pour produire une
page web dynamique. L'utilisation d'un langage serveur, nécessaire pour
utiliser une base de données, est indispensable pour la majorité
des scripts complexes. Un langage serveur est interprété par un
logiciel situé sur un serveur, contrairement à la partie client,
interprétée sur l'ordinateur du visiteur.
L'avantage d'un langage serveur est qu'il permet d'adapter le
site à l'utilisateur d'après ses besoins, ses autorisations ou
d'autres informations provenant d'une base de données, tout cela sans
nécessiter le support d'une technologie supplémentaire par le
client.
e. Langage de requête (SQL)
Un langage de requête est un langage informatique
utilisé pour effectuer des requêtes sur des bases de
données ou systèmes d'information. Il permet d'obtenir les
données vérifiant certaines conditions (on parle de
critères de sélection). Les données peuvent être
triées, elles peuvent également être regroupées
suivant les valeurs d'une donnée particulière.
La grammaire d'un langage de requête est adaptée
à la structure des données interrogées. Le langage de
requête le plus connu et le plus utilisé est SQL.
B. Architecture de l'application
Le développement de notre application s'est basé
sur l'architecture MVC. Ce paradigme divise l'IHM en un modèle, une vue
et un contrôleur, chacun ayant un rôle bien précis.
Cette architecture permet de bien organiser son code source en
nous aidant à savoir quels fichiers créer, mais surtout à
définir leur rôle.
Ce maitre d'architecture impose la séparation entre les
données, la présentation et les traitements, ce qui nous donne
trois parties fondamentales dans l'application : le modèle, la vue et le
contrôleur.

Figure 16 : Architecture
MVC
1.
Modèle
Cette partie illustre le comportement de notre application :
traitement des données et interaction avec la base de données.
Son rôle est d'aller récupérer les informations «
brutes » dans la base de données, de les organiser et de les
assembler pour qu'elles puissent ensuite être traitées par le
contrôleur. Le modèle offre des méthodes pour mettre
à jour les données (ajout, suppression, modification). On y
trouve donc entre autres les requêtes SQL.
2. Vue
Cette partie se concentre sur l'affichage et correspond
à l'interface avec laquelle l'utilisateur interagit. Elle ne fait
presque aucun calcul et se contente de récupérer des variables
pour savoir ce qu'elle doit afficher. On y trouve essentiellement du code HTML
mais aussi quelques boucles et conditions PHP très simples, pour
afficher par exemple une liste de messages.
3.
Contrôleur
Cette partie gère la logique du code qui prend des
décisions. C'est en quelque sorte l'intermédiaire entre le
modèle et la vue : le contrôleur va demander au modèle les
données, les analyser, prendre des décisions et renvoyer le texte
à afficher à la vue. Le contrôleur contient exclusivement
du PHP. C'est notamment lui qui détermine si le visiteur a le droit de
voir la page ou non (gestion des droits d'accès).
C. Choix du langage de
développement
Pour interagir avec le serveur et la base de données,
nous sommes appelés à faire recours au moins à un langage
de programmation. Cependant nous commencerons par libeller les
différents langages utilisables puis nous en ferons un choix judicieux
que nous justifierons.
1. Présentation des
langages utilisables
Etant donné que MVC soit un modèle de conception
et non une construction spécifique au langage, nous pouvons donc
l'appliquer à d'autres langages de programmation. Ci-dessous, nous
allons mettre le point sur quelques langages utilisables.
a. JavaScript
Récemment, le modèle MVC est appliqué
à un large éventail de langages de programmation, y compris
JavaScript. Ce dernier consiste en un certain nombre de cadres pour prendre en
charge l'architecture MVC ou ses variantes. Il permet aux développeurs
d'ajouter de la structure à leurs applications facilement et sans trop
d'efforts
b. Java
Java est un langage de programmation orienté objet
créé par James Gosling et Patrick Naughton,
employés de Sun Microsystems, avec le soutien de Bill Joy
(cofondateur de Sun Microsystems en 1982), présenté
officiellement le 23 mai 1995 au SunWorld.
La société Sun a été ensuite
rachetée en 2009 par la société Oracle qui détient
et maintient désormais Java.
Une particularité de Java est que les logiciels
écrits dans ce langage sont compilés vers une
représentation binaire intermédiaire qui peut être
exécutée dans une machine virtuelle Java (JVM) en faisant
abstraction du système d'exploitation.
c. Python
Python est un langage de programmation
interprété, multi-paradigme et multiplateformes. Il favorise la
programmation impérative structurée, fonctionnelle et
orientée objet. Il est doté d'un typage dynamique fort, d'une
gestion automatique de la mémoire par ramasse-miettes et d'un
système de gestion d'exceptions ; il est ainsi similaire à Perl,
Ruby, Scheme, Smalltalk et Tcl.
Le langage Python est placé sous une licence libre
proche de la licence BSD8 et fonctionne sur la plupart des plateformes
informatiques, des smartphones aux ordinateurs centraux, de Windows à
Unix avec notamment GNU/Linux en passant par macOS, ou encore Android, iOS, et
peut aussi être traduit en Java ou .NET. Il est conçu pour
optimiser la productivité des programmeurs en offrant des outils de haut
niveau et une syntaxe simple à utiliser.
Il est également apprécié par certains
pédagogues qui y trouvent un langage où la syntaxe, clairement
séparée des mécanismes de bas niveau, permet une
initiation aisée aux concepts de base de la programmation.
d. C#
C# est un langage de programmation orientée objet,
commercialisé par Microsoft depuis 2002 et destiné à
développer sur la plateforme Microsoft .NET.
Il est dérivé du C++ et très proche du
Java dont il reprend la syntaxe générale ainsi que les concepts,
y ajoutant des notions telles que la surcharge des opérateurs, les
indexeurs et les délégués. Il est utilisé notamment
pour développer des applications web sur la plateforme ASP.NET.
e. PHP
Hypertext Preprocessor, plus connu sous son sigle PHP (sigle
autoréférentiel), est un langage de programmation libre,
principalement utilisé pour produire des pages Web dynamiques via un
serveur HTTP, mais pouvant également fonctionner comme n'importe quel
langage interprété de façon locale. C'est est un langage
impératif orienté objet.
Il a permis de créer un grand nombre de sites web
célèbres, comme Facebook,
Wikipédia, etc. Il est considéré comme
une des bases de la création de sites web dits dynamiques mais
également des applications web.
f. Ruby
Ruby est un langage de programmation libreconçu par
Yukihiro Matsumoto. Il est interprété, orienté
objet et multi-paradigme. Le langage a été standardisé au
Japon en 2011, et en 2012 par l'Organisation internationale de
normalisation.
2. Argumentaire du choix de
PHP
Tout d'abord, PHP est gratuit et ne nécessite aucune
licence d'utilisation.
Ensuite, PHP est le langage de programmation Web le plus
utilisé au monde. Il existe une communauté de développeurs
très active qui rend disponibles des dizaines de milliers de librairies
PHP de grande qualité ainsi qu'une vaste quantité de
documentation et tutoriels accessible à tous au bénéfice
de chacun. Ces ressources facilitent notre travail et réduisent notre
temps de programmation ce qui se traduit aussi en économie pour le
client.
En termes de rapidité et d'efficacité, PHP n'a
rien à envier aux autres langages. Plusieurs portails très
populaires et nécessitants beaucoup de performance l'utilisent. Nous
avons qu'a pensé à Facebook, Wikipédia, le réseau
CBC, l'université Harvard, pour ne nommer que ceux-là. D'ailleurs
le populaire système de gestion de contenu WordPress
est lui-même construit en PHP. Ce dernier représente à lui
seul environ 80% des sites Internet sur la toile. Une si grande
popularité n'est certainement pas une coïncidence !
D. Choix du framework de
développement
Dans cette partie nous allons étaler les frameworks PHP
les plus populaires afin d'en faire intelligemment un choix. Nous terminerons
par une présentation des différentes technologies
utilisées.
1. Présentation des
frameworks PHP existants
S'il est toujours mieux de savoir bien développer en
natif, un framework PHP est toujours d'une aide précieuse pour
développer des applications robustes et fonctionnelles avec la meilleure
efficacité possible. Mais tous les frameworks ne se valent pas et
certains sont particulièrement populaires, aussi bien auprès des
développeurs que des clients. Parmi eux, on peut citer :
a. Laravel

Créé en 2011 par Taylor Otwell, Laravel
est devenu le framework PHP libre et open source le plus populaire au monde. Il
est utilisé dans le développement d'application web tout en
suivant l'architecture MVC et basé sur Symfony. Comme chaque version de
laravel est documentée de manière détaillée, on
peut l'apprendre facilement et compter sur une mise à jour continue de
sa base de connaissances.
Laravel est conçu pour le développement rapide
d'applications. L'infrastructure dispose d'un moteur de templates bien
construit qui permet une grande variété de tâches courantes
telles que l'authentification, la mise en cache, la gestion des utilisateurs
et le routage RESTful pour faciliter la tâche des développeurs de
logiciels.
b. Symfony

Symfony figure dans la liste des meilleurs frameworks PHP,
année après année, pour de nombreuses raisons.
Créé en 2015, ce cadre offre aux développeurs des
composants et du code réutilisable, ainsi que des fonctionnalités
de test intégrées. Les ingénieurs en logiciel peuvent
utiliser plusieurs composants de Symfony, ou tous simultanément, en
fonction des besoins du projet. Pour ce qui est de ceux-là, Symfony est
l'un des frameworks PHP populaires pour les efforts de développement de
logiciels des grandes entreprises.
Le vaste écosystème de Symfony étant
continuellement pris en charge par une communauté de
développeurs, le cadre offre une documentation technique
complète. La courbe d'apprentissage est plutôt raide, de sorte que
ceux qui ne sont pas familiarisés avec le cadre auraient besoin de temps
et d'efforts pour le comprendre. Si vos solutions s'appuient sur la
modularité, Symfony est l'option idéale.

c. Phalcon
Sur le papier, Phalcon semble étrange. Le code source
du framework est écrit en C et C++, ce qui en fait une extension C de
PHP (bien que l'on n'ait pas besoin de connaitre ce langage pour l'utiliser).
Cependant, Phalcon fait partie des frameworks PHP les plus populaires, offrant
une vitesse et des performances optimales.
En matière d'architecture, Phalcon fait partie des
frameworks suivant l'architecture MVC. Les ressources sont limitées, il
ne reste que quelques fichiers après l'installation. Les
développeurs peuvent ajouter des bibliothèques et d'autres
composants à tout moment. En conséquence, le cadre assure un
processus de développement confortable et sans fioriture.
d. FuelPHP

Publié en 2014, FuelPHP est un développement
récent qui vise à faire converger les aspects les plus efficaces
des meilleurs framework PHP. Il est complet et supporte à la fois
l'architecture MVC et sa version améliorée HMVC.
Les principales caractéristiques de FuelPHP incluent la
modularité et l'extensibilité. De plus la structure aide à
faire face aux problèmes de sécurité avec des
fonctionnalités telle que le filtrage des entrée URL et le codage
de la sortie. FuelPHP dispose également de son propre cadre
d'authentification.

e. Zend Framework
Zend Framework est un framework professionnel populaire et
couramment utilisé pour les applications hautes performances
d'entreprise. Zend est construit avec la sécurité, la performance
et l'extensibilité à l'esprit.
En raison de sa focalisation sur les entreprises, il propose
une multitude de composants pour l'authentification des flux, des formulaires
des services, etc. En raison de son caractère d'entreprise, Zend n'est
pas idéal pour le développement rapide d'applications, bien
qu''il soit libre avec des outils facilitant la vie des développeurs,
notamment l'IDE propriétaire de Zend : Zend Studio. Ce qui
s'intègre parfaitement avec Zend Framework
2. Argumentaire du choix de
Laravel
La syntaxe raffinée, la possibilité
d'exécuter des tâches en arrière-plan de manière
asynchrone pour améliorer les performances et l'intégration bien
établie avec Amazon Web (AWS) s'ajoute à la liste des
fonctionnalités qui font de laravel l'un des meilleurs frameworks PHP
Pour la réalisation de notre projet nous l'avons choisi
pour plusieurs raisons :
? Laravel convient au développement d'application avec
des besoins complexes, qu'ils soient petits ou grands.
? C'est un frameworks PHP complet avec des
fonctionnalités qui nous aideront à personnaliser des
applications complexes.
? Laravel est très expressif. Sa vitesse et sa
sécurité répondent aux attentes d'une application web
moderne. Laravel est la voie à suivre pour les développeurs qui
souhaitent créer des applications d'entreprise qui évolueront en
fonction des tendances du web.
3. Présentation des
autres technologies utilisées
Notre projet a nécessité pas mal de
fonctionnalité, c'est pourquoi on a fait recours à quelques
technologies telles que : les frameworks, les templates et les packages. La
plupart de ces technologies sont incorporées dans le framework c'est
pourquoi nous en présenterons que quelques une.
a. AdminLTE
AdminLTE est un modèle WebApp open source populaire
pour les tableaux de bord et les panneaux de contrôle d'administration.
Il s'agit d'un modèle HTML réactif basé sur la structure
CSS Bootstrap. Il utilise tous les composants de Bootstrap dans sa conception
et redéfinit le style de nombreux plugins couramment utilisés
afin de créer une conception cohérente pouvant être
utilisée comme interface utilisateur pour les applications dorsales.
AdminLTE est basée sur une conception modulaire, ce qui lui permet
d'être facilement personnalisé et construit.
b. Bootstrap
Bootstrap est un framework gratuite, basée sur HTML,
CSS et JavaScript. Elle est créée par deux développeurs
faisant partie de la mouvance de développeurs qui gravitent autour de
Twitter, Mark Otto et Jacob Thornton, pour construire les interfaces
d'application (ou site) web compatibles avec tous les équipements avec
différentes tailles d'écran (PC, tablette, smartphone).
c. Consoltvs/Charts
Charts est une bibliothèque PHP (Laravel) permettant de
gérer tous les graphiques de notre application. Il prend en charge
plusieurs bibliothèques de graphiques (à savoir : ChartJs,
Highcharts, Fusioncharts, Echarts, Frappe, C3) et permet de charger sur AJAX
avec une belle animation de chargement.
d. ChartJs
Parmi les bibliothèques libellées, nous avons
choisi ChartJs pour de multiples raisons.
ChartJs est souvent l'une des bibliothèques les plus
choisies de JavaScript. C'est une bibliothèque qui offre une grande
variété de graphiques simple et épurés, y compris
des versions animées et interactives. On la considère comme une
cartographie de JavaScript car étant simple mais flexible pour les
concepteurs et les développeurs.
e. JQuerry
JQuerry est une bibliothèque JavaScript rapide, petite
et riche en fonctionnalités. Il simplifie considérablement la
navigation et la manipulation de documents HTML, la gestion
d'évènements, l'animation et Ajax grâce à une API
simple à utiliser qui fonctionne sur une multitude de navigateurs. Avec
une combinaison de polyvalence et d'extensibilité, JQuerry a
changé la façon dont des millions de personnes écrivent
JavaScript.
f. FullCalendar
Fullcalendar est un plugin gratuit JQuery open source
développé par Adam Shaw qui génère un calendrier
renversant contenant nos évènements.
Il affiche les évènements de calendrier
programmes dans des vues entièrement personnalisable, dans des formats
de calendrier traditionnels et familiers, ainsi que des listes de style agenda.
Les types de vue intégrées sont :
o Ordre du jour
o Journée
o Semaine
o Mois
Les vues peuvent être personnalisées dans une
certaine mesure, et il existe également une API permettant
d'implémenter de nouveaux types de vues à utiliser dans le reste
de la fonctionnalité du calendrier.
E. Environnement de travail
Dans cette partie, nous présenterons les
différents outils matériels et logiciels qui ont permis la
réalisation de ce projet.
1. Environnement
matériel
Pour mieux atteindre nos objectifs, nous avons utilisé
l'ordinateur que nous sommes habitué à travailler afin
d'accélérer le processus. L'ordinateur portable qui a
été utilisé a les caractéristiques suivantes :
o Nom : LENOVO
o Processeur : Intel(R) Celeron(R) CPU N3060 @ 1.60GHz
1.60 GHz
o Mémoire installée (RAM) : 4,00 Go
o Type du système : Système d'exploitation
64 bits, processeur x64.
2. Environnement
logiciel
Au cours de cette partie nous énumèrerons les
différents logiciels utilisés pour la mise en oeuvre de
l'application. Le choix de ces logiciels se repose sur leurs simplicités
d'utilisation et leurs manières de fournir des résultats
correspondants à nos besoins.
a. Visual Studio Code
Visual Studio Code est éditeur de texte open source,
gratuit et multiplateforme (Windows, Mac et Linux), développé par
Microsoft. Principalement conçu pour le développement
d'application avec JavaScript, TypeScript et Node.js, l'éditeur peut
s'adapter à d'autres types de langages grâce à un
système d'extension bien fourni.
b. Le SGBD MySQL
MySQL est un Système de Gestion de Base de
Données (SGBD) parmi les plus populaires au monde. Il est
distribué sous double licence, une licence publique
générale GNU et une propriétaire selon l'utilisation qui
en est faites. La première version de MySQL est apparue en 1995 et
l'outil est régulièrement entretenu.
Ce système est particulièrement connu des
développeurs pour faire partit des célèbres quatuors: WAMP
(Windows, Apache, MySQL et PHP), LAMP (Linux) et MAMP (Mac). Ces packages sont
si populaires et simples à mettre en oeuvre que MySQL est largement
connu et exploité comme système de gestion de base de
données pour des applications utilisant PHP. C'est d'ailleurs pour cette
raison que la plupart des hébergeurs web proposent PHP et MySQL.
c. Le serveur web Apache
Apache est le serveur le plus répandu sur internet. Il
s'agit d'une application fonctionnant à la base sur les systèmes
d'exploitation de type Unix, mais il a désormais été
porté sur de nombreux systèmes, dont Microsoft Windows. Le pack
PHPdev (désormais EasyPHP) est ainsi téléchargeable, il
regroupe les applications suivantes :
· Le serveur web Apache
· Le serveur de base de données MySQL
· Le serveur d'application PHP
· L'outil PHPMyAdmin permettant de gérer des bases
MySQL
d. WampServer
WampServer est une plate-forme de développement web
sous Windows pour des applications Web dynamiques à l'aide du serveur
Apache2, du langage de scripts PHP et d'une base de données MySQL. Il
possède également PHPMyAdmin pour gérer plus facilement
vos bases de données.
CHAPITRE 5 :
PRÉSENTATION DE LA SOLUTION
Au cours de ce chapitre nous allons essayer de faire une
présentation générale de l'application.
Cette présentation s'articulera sur les trois types
d'interfaces utilisateurs proposés par notre système. Rappelons
qu'une interface utilisateur est une partie spécifique de l'application
destinée à un utilisateur. Cette partie lui permettra d'interagir
avec le système et de profiter aux différentes
fonctionnalités qui lui sont offertes.
A. Page d'authentification
La page d'authentification peut être
considérée comme la page d'accueil principal. Cette partie de
l'application permet aux différents utilisateurs de pouvoir s'identifier
grâce à un email et un mot de passe afin d'accéder à
leur interface graphique

Figure 17 : Page
d'authentification
Toutefois si les informations entrées par l'utilisateur
sont incorrect, le système lui renvoie la page d'authentification avec
un message d'erreur.
B. Interface de la
secrétaire
Aprèsson identification, le système offre
à la secrétaire l'interface correspondant à la figure 18.
Cette dernière permet à la secrétaire de faire les actions
suivantes :
ü Ajouter un patient avec la possibilité de
modifier ses informations ;
ü Ajouter un rendez-vous de manière simple et
rapide avec la possibilité de le modifier ou le supprimer ;
ü Consulter son agenda.
· Page d'accueil
Ici, nous avons la page d'accueil de la secrétaire.

Figure 18 : Page d'accueil
de la secrétaire
· Agenda
Ici, nous avons le calendrier des rendez-vous qui ont lieu
dans la semaine. La secrétaire a la possibilité de les modifier
ou les supprimer si nécessaire en cliquant sur l'onglet "Liste des
rendez-vous".

Figure 19 : Agenda
hebdomadaire des rendez-vous pour la secrétaire
· Liste des patients
En cliquant sur l'onglet "Patient", la secrétaire
accède à la page ci-dessous contenant la liste de tous les
patients admis.

Figure 20 : Liste des
patients pour l'interface de la secrétaire
· Ajouter rendez-vous
En cliquant sur le premier bouton à gauche de la
colonne "Actions", la secrétaire accède à la page
ci-dessous lui permettant d'ajouter un rendez-vous. Seul le champ "Date" est
obligatoire.

Figure 21 : Page ajouter
rendez-vous
C. Interface du médecin
· Page d'accueil
Lorsque le médecin s'identifie par e-mail et son mot de
passe, il accède à la page d'accueil. Sur cette page, le
médecin peut consulter directement l'agenda des rendez-vous, ajouter un
patient ou ouvrir la liste des dossiers des patients.

Figure 22 : Page d'accueil
du médecin
· Agenda
Dans l'onglet "Agenda", le médecin y trouve la liste de
tous les rendez-vous et le calendrier correspondant.
Dans la liste des rendez-vous, le médecin peut
effectuer une recherche spécifique en saisissant un mot clé. Il a
la possibilité de modifier le rendez-vous si nécessaire.
Et dans la rubrique agenda, il pourra y trouver les
rendez-vous dans le mois, dans la semaine et même dans la journée
par une simple navigation.

Figure 23 : Liste des
rendez-vous

Figure 24 : Calendrier des
rendez-vous
· Accueil patient
Ici, nous avons la page d'accueil de l'onglet "Patient".

Figure 25 : Accueil
« Patient »
· Liste des patients
Cette page contient la liste de tous les patients avec les
informations concernant son état civil.

Figure 26 : Liste des
patients pour l'interface du médecin
· Fiche patient
Ici, nous avons la fiche du patient qui contient les
informations en cas d'hospitalisation. Sur cette page nous pouvons ajouter une
consultation et imprimer la fiche du patient.

Figure 27 : Fiche du
patient
· Liste des dossiers des patients
Dans l'autre partie nous avons la liste des dossiers des
patients. Ici, nous avons la fonctionnalité "Recherche avancée"
qui nous permet de rechercher les dossiers soit par "sexe", soit par "type de
pathologie", soit par "ancienneté".

Figure 28 : Liste des
dossiers d'hospitalisation des patients
· Dossier d'hospitalisation
En cliquant sur le bouton "Afficher" se trouvant sur la
colonne "Actions", nous avons un affichage complet du dossier du patient. Sur
ce dossier, nous pouvons y ajouter des visites, des antécédents,
des histoires de maladies, des examens cliniques et complémentaires, des
diagnostics, des traitements, des évolutions et des ordonnances. Nous
avons la possibilité de voir l'historique des consultations et
hospitalisations du patient par année.
Les trois schémas ci-dessous traduisent le même
dossier.



Figure 29 : Dossier
d'hospitalisation du patient
· Liste des consultations
Dans cette partie nous avons la liste globale de toutes les
consultations qui ont été effectué au sein du service.

Figure 30 : Liste des
consultations
· Dossier consultation
Comme dans le dossier d'hospitalisation du patient, nous avons
ici le résumé du dossier de consultation du patient avec la
possibilité d'y ajouter des examens complémentaire.

Figure 31 :
Résumé du dossier de la consultation d'un patient
· Tableaux de bords
Dans l'onglet "Statistiques" nous avons un affichage du
tableau de bords représentant les données
sociodémographiques et les données clinique. Le médecin a
la possibilité de choisir une période quelconque afin de
personnaliser l'affichage et d'imprimer l'ensemble des tableaux qui s'y
trouve.

Figure 32 : Tableau de
bords par rapport aux données sociodémographiques
Il y'a deux types d'affichages du tableau de bords :
§ Affichage graphique qui correspond à la figure
32
§ Affichage sous forme de tableau
caractérisé par la figure 33

Figure 33 :
Représentation sous forme tableaux
D. Interface du major
· Rapports
Dans cette partie, le système offre au major une
interface lui permettant de voir tous les rapports mensuels pour la
consultation et l'hospitalisation. Le major a la possibilité d'imprimer
les rapports ou de les exporter en csv. Les schémas ci-dessous
l'illustrent.

Figure 34 : Rapport mensuel
pour la consultation

Figure 35 : Rapport mensuel
pour l'hospitalisation
En somme, ce chapitre nous a permis de rendre visible tous les
aspects qui ont été évoqués dans le chapitre
précédent. Il correspond à la dernière partie de ce
rapport et a pour objet de clarifier toutes les fonctionnalités de
l'application spécifiquement à chaque utilisateur.
CONCLUSION
Une bonne gestion des données du patient demeure
nécessaire et indispensable pour un bon suivi et une bonne prise en
charge des malades. Même s'il y'en a dans la plupart des
établissements hospitaliers, on a pu constater que ces derniers optent
généralement pour les méthodes classiques,
c'est-à-dire toutes les informations du patient sont enregistrées
manuellement. Cette méthodeprésente beaucoup de limites telles
qu'une perte de temps considérable dans lasaisie et la recherche de
l'information du patient.C'est dans ce cadre que nous avons jugé
nécessaire de mettre en place une application pour la gestion des
patientsau niveau du CHASNT (plus précisément au service
médecine interne) afin d'amélioration leur travail.
Dans le souci d'atteindre notre objectif, nous avons fait une
étude du système existant avant de passer à l'analyse des
besoins exprimés par les futurs utilisateurs du système. Cette
dernière nous a facilité la tâche dans la phase de
conception qui correspond à l'étape de modélisation des
différentes fonctionnalités du système. Ensuite, pour la
réalisation nous avons fait recours à des technologies choisies
parmi tant d'autres, correspondant à l'architecture (Modèle Vue
Contrôleur) de notre application. Notre travail s'est terminé par
une présentation des différentes interfaces de l'application.
Par ailleurs, il faut noter qu'un projet de
développement logiciel n'est jamais complètement achevé.
C'est à cet effet que nous envisageons au futur d'apporter des
améliorations supplémentaires sur ladite application. Sur ce nous
comptons :
? Y implanter une interface pour les patients en leur
permettant de faire en ligne une demande de rendez-vous, d'acheter leur ticket
de consultation et de payer éventuellement leur frais
médicaux ;
? Mettre en place un forum de discussion entre les
médecins et les patients ;
? Y intégrer un datawarehouse afin de permettre aux
médecins d'avoir une meilleure vision sur les informations contribuant
à leurs prises de décisions sur les malades. Cela nous permettra
ainsi de pouvoir faire des analyses OLAP pour apporter des réponses
à certaines questions et d'établir des tableaux de
bords ;
? En outre, nous envisageons d'étendre ce
système vers les autres services de l'hôpital en mettant en place
une grande banque de données regroupant toutes les informations du
patient afin de centraliser toutes les données concernant sa prise
en charge sanitaire.
RÉFÉRENCES
Bibliographies
1) Arezki M., Zoubir A., Conception et réalisation
d'une application de suivi de patients dans un établissement
hospitalier, Université abederrahmane mira-bejaia d'Algérie,
2009
2) Bakoben S., Gestion des patients dans une clinique en Java,
Université libanaise faculté de sciences économiques et de
gestion (FSEG), 2009
3) Camara F., Le langage PHP, Université Alioune Diop
de Bambey, 2017-2018
4) Camara G., Gestion des données médicales :
état des lieux, défis et perspectives pour le
Sénégal. Expériences du projet SIMENS,
Sénégal, 43 p.
5) Camara G., Analyse et Conception des systèmes
d'information, Université Alioune Diop de Bambey, 2017-2018
6) Diop M., Mise en place d'une application web pour la
gestion électronique des demandes d'autorisation de survol et/ou
atterrissage au niveau de l'ANACIM, Université Alioune Diop de Bambey,
2018-2019
7) Historique et Analyse du CHRT
8) Kalika M., Le mémoire de master, Paris, Dunod, 2016,
ISBN 978-2-10-074614-9, 191 p.
9) Kortas H., Jaballah S., Application Android pour
automatiser le traitement des dérangements, Institut Supérieur
d'Informatique et des Technologies de Communication-HAMMAM SOUSSE, 2015-2016
10) Solnon C., Modélisation UML, INSA de Lyon,
2013-2014, 3IF, 140 p.
11) Présentation du CHASNT
Webographies
https://www.pixelcircus.ca/services/developpement-web/developpement-php/
décembre 2019
https://fr.wikipedia.org/wiki/Java_(langage)
décembre 2019
https://www.uadb.edu.sn
décembre 2019
https://www.journaldunet.fr/web-tech/dictionnaire-du-webmastering/1203555-java-definition/
décembre 2019
https://ww.edureka.co/blog/javascript-mvc/
décembre 2019
https://glossaire.infowebmaster.fr/css
décembre 2019
https://developer.mozila.org/fr/docs/Learn/JavaScript/First_steps/What_is_JavaScript
décembre 2019
https://iweb.com/fr/blog/introduction-aux-serveurs-de-base-de-donnees
novembre 2019
http://www.mosaique-info.fr/glossaire-web-referencement-infographie-multimedia-informatique/s-glossaire-informatique-et-multimedia/491-serveur-web-definition.htmloctobre2019
https://developer.mozilla.org
octobre 2019
http://glossaire.infowebmaster.fr/
octobre 2019
https://fr.wikipedia.org/wiki/Mod%C3%A8le-vue-contr%C3%B4leur#En_ASP.NET
octobre 2019
https://code.visualstudio.com/docs
octobre 2019
https://sql.sh/sgbd/mysql
octobre 2019
https://www.hostinger.fr/tutoriels/quest-ce-quapache-serveur-web-apache/
octobre 2019
http://www.wampserver.com/2011/11/11/presentation-wampserver/
octobre 2019
https://laravel.com/ août
2019
* 1 Il s'agit de
l'hôpital Barthymée et Saint Jean de Dieu
* 2Une instance est un
exemple concret de contenu d'une classe.
* 3Le protocole
utilisé par le navigateur pour afficher les pages web



