|

Ministère de l'Enseignement Supérieur
Université du Sousse
MEMOIRE DE PROJET DE FIN D'ETUDES POUR L'OBTENTION DU
DIPLOME DE LA LICENCE FONDAMENTALE
Développement Web
Organisme : Société
Méditerranéenne de Service
Réalisé par : Dirigé par
:
Echaouch Zohaier Mlle. Hadyaoui Asma
Mlle. Harrabi Samira
Année Universitaire
2009-2010
ANNEE : 2010 THEME : Développement web
PFE N° : ...
Titre : Développement d'un site dynamique
d'annonce gratuit
Auteurs: Echaouch Zohaier
Etablissement Universitaire: ISG Sousse
Encadrant : Hadyaoui Asma
Organisme PFE: Société
Méditerranéenne de service
Encadrant : Harrabi Samira
RESUME:
Ce stage, effectué dans la Société
Méditerranéenne de Service, a Sousse, a pour objectif
le développement du site internet d'annonce gratuite. Le
site doit impérativement être simple d'administration et
d'utilisation.
C'est un site a visée publicitaire, qui servira pour
informer les visiteurs des promotions et des actualités. Il offrira, a
terme un espace privé pour les clients, avec visualisation des annonces
existants.
MOTS CLES :
Site Web dynamique / Annonce / Conception / PHP / UML / MySQL.
ABSRACT:
This course, conducted in the Mediterranean Society of Service
in Sousse, targetting the devloppement of a free classifield ads Website. The
site must have an easy administration and use.
The man goal of devlopping this Website is to provite a free
advertising space for visitors and clients, which will serve to inform them of
special offers and news. It will, eventually be a private space for customers
with existing displayed ads.
KEY-WORDS:
Dynamic Website / Advertising / Designing / PHP / UML / MySQL.
Dédicaces
Je dédie ce modeste travail
A ma chère mère
En témoignage de ma profonde gratitude et de mon
incontestable reconnaissance, pour tous les sacrifices qu'elle me contente,
toute la confiance qu'elle m'accorde et tout l'amour dont elle m'entoure.
A Mon Cher père
Qui est le plus bon père dans ce monde, grace a son
encouragement, sa confiance et son soutien moral et matériel et pour son
amour infini en exprimant mes gratitudes, mon profond amour et ma passion
A mes chers frères
En leurs espérant le plein succès dans leur vie.
A ma chère tante et toute ma famille et tous mes amis et
tous ceux qui me sont chers
Que Dieu les garde!
ckemerciement
Je tiens a remercier dans un premier temps, toute l'équipe
pédagogique de l'Institut Supérieur de Gestion de Sousse
et les intervenants professionnels responsables de la formation
Informatique de Gestion, pour avoir assuré la partie
théorique de celle-ci.
Je remercie également Madame Hadyaoui Asma, pour
l'aide et ses conseils concernant les missions évoquées dans ce
rapport, qu'elle m'a apporté lors des différents suivis.
Je tiens a remercier tout particulièrement et a
témoigner toute ma reconnaissance aux personnes suivantes, pour
l'expérience enrichissante et pleine d'intérêts qu'elles
m'ont fait vivre durant ces trois mois au sein de l'entreprise
Société Méditerranéenne de Service (SMS):
Monsieur Hamed Messaoud, Gérant de SMS , pour son accueil
et la confiance qu'il m'a accordé dès mon arrivée dans
l'entreprise
Madame Harrabi Samira, responsable du service et de Communication
de la société , ma tutrice, pour m'avoir intégré
rapidement au sein de l'entreprise et m'avoir accordé toute sa confiance
; pour le temps qu'elle m'a consacré tout au long de cette
période, sachant répondre a toutes mes interrogations ; sans
oublier sa participation au cheminement de ce rapport
Ainsi que l'ensemble du personnel de SMS pour leur accueil
sympathique et leur coopération professionnelle tout au long de ces
trois mois.
Table des matières
Introduction 5
Chapitre I. Présentation Générale
6
I.1. Introduction 6
I.2. Présentation de l'organisme d'accueil 6
I.3. Cadre général du travail 6
I.4. Présentation du sujet 7
I.5. Méthodologie et formalise adoptés 7
I.6. Conclusion 8
Chapitre II. Analyse des besoins et spécifications
9
II.1. Introduction 9
II.2. Objectif 9
II.3. Etude de l'existant 10
II.4. Spécification des exigences 11
II.4.1. Liste des exigences 12
II.4.2. Quelques concepts 13
II.4.3. Scénarios et des cas d'utilisation 14
II.5. Conclusion 15
Chapitre III. Etat de l'art 16
III.1. Introduction 16
III.2. La technologie <PHP> 16
III.3. La technologie <ASP> 17
III.4. Comparaison entre les technologies <PHP>,
<ASP> 17
III.5. La technologie UML 18
III.6. La technologie Merise 19
III.7. Comparaison entre les technologies <UML>,
<Merise> 19
III.8. Conclusion 20
Chapitre I'/. Conception 21
IV.1. Introduction 21
IV.2. Architecture du système 21
IV.3. Conception 25
IV.3.1 Diagrammes de cas d'utilisation du paquetage 25
IV.3.2 Scénario textuel des cas d'utilisation 36
IV.3.3 Diagramme de séquence 44
IV.4. Structure de la base de donnée 58
IV.4.1 Diagramme de classe 58
IV.4.2 la base de données du projet 60
Année universitaire : 2009 - 2010 Page: 1 /5
IV.5. Conclusion 61
Chapitre \7. Réalisation 62
V.1. Introduction 62
V.2. Environnement de travail 62
V.2.1. Environnement matériel 62
V.2.2. Environnement logiciel 62
V.3. Choix techniques 63
V.3.1. Choix du langage 63
V.3.2. Choix du standard de développement 63
V.3.3. Choix de la technologie de sécurité 64
V.3.4. Autres choix technologiques 65
V.4. Gestion du projet 66
V.5. Phase d'implémentation 71
V.5.1. Contraintes 71
V.5.2. Pratiques adoptées 72
V.6. Phase de tests et validation 73
V.7. Conclusion 76
Chapitre VI. Interface de l'application 77
VI.1. Introduction 77
VI.2. Interfaces de l'application 77
VI.2.1 L'interface d'accueil 79
VI.2.2 Rendre une annonce au public : 79
VI.2.3 Recherche d'un produit 80
VI.3. Conclusion 86
Conclusion Générale 87
Glossaire 88
Bibliographie lxxxix
I1Netographie lxxxix
ANNEXE(S) xc
Annexe i4. : grille d'évaluation 2 xci
Annexe B : grille d'évaluation 3 xciii
Année universitaire : 2009 - 2010 Page : 2 /6
Table des figures
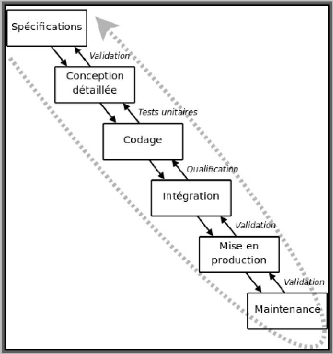
FIGURE 1:MODELE DU CYCLE DE VIE EN CASCADE 23
FIGURE 2: DIAGRAMMES DE CONTEXTE DYNAMIQUE DE
L'APPLICATION 24
FIGURE 3: STRUCTURE GENERALE DU SYSTEME 27
FIGURE 4: MODELE REPRESENTANT LES PAQUETAGES PRINCIPAUX
DE L'APPLICATION 28
FIGURE 5: DIAGRAMME DE CAS D'UTILISATION
<<NAVIGATION SUR LE PORTAIL >> 29
FIGURE 6:DIAGRAMME DE CAS D'UTILISATION << GESTION
D'ANNONCE >> 30
FIGURE 7:DIAGRAMME DE CAS D'UTILISATION <<
AUTUENTIFICATION >> 32
FIGURE 8:DIAGRAMME DE CAS D'UTILISATION << GESTION
MEMBRES >> 33
FIGURE 9:DIAGRAMME DE CAS D'UTILISATION <<GESTION
DES CATEGORIES>> 34
FIGURE 10:DIAGRAMME DE CAS D'UTILISATION << GESTION
DE CONTACT>> 35
FIGURE 11:DIAGRAMME DE SEQUENCE DE RESERVATION DU PRODUIT
44
FIGURE 12:DIAGRAMME DE SEQUENCE D'AJOUT ANNONCE
45
FIGURE 13:DIAGRAMME DE SEQUENCE DE SUPPRESSION D'ANNONCE
46
FIGURE 14:DIAGRAMME DE SEQUENCE DE CONSULTATION DES
MESSAGES 47
FIGURE 15:DIAGRAMME DE SEQUENCE D'AJOUT ACTUALITE
48
FIGURE 16:DIAGRAMME D'ACTIVITE "AUTI{ENTIFICATION"
49
FIGURE 17:DIAGRAMME D'ACTIVITE " AJOUT ANNONCE"
51
FIGURE 18:DIAGRAMME D'ACTIVITE DE MODIFICATION ANNONCE
52
FIGURE 19:DIAGRAMME D'ACTIVITE DE SUPPRESSION D'ANNONCE
53
FIGURE 20:DIAGRAMME D'ACTIVITE DE RECHERCHE
54
FIGURE 21:DIAGRAMME D'ACTIVITE D'ENVOI DE MESSAGE
55
FIGURE 22:DIAGRAMME DE COLLABORATION DE RESERVATION
PRODUIT 56
FIGURE 23: DIAGRAMME D'AJOUT ANNONCE 56
FIGURE 24: DIAGRAMME DE SUPPRESSION ANNONCE
57
FIGURE 25: DIAGRAMME DE CONSULTATION MESSAGE
57
FIGURE 26: DIAGRAMME D'AJOUT ACTUALITE 57
FIGURE 27: DIAGRAMME DE CLASSE 59
FIGURE 28 : STRUCTURE DE LA BASE DE DONNEES
61
Année universitaire : 2009 - 2010 Page : 3 /7
FIGURE 29: MODELE MVC GLOBALE 63
FIGURE 30: HIERARCHIE DU DOSSIER 64
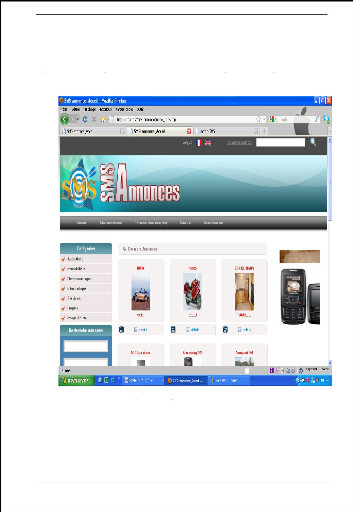
FIGURE 31: PAGE D'ACCUEIL SMS ANNONCE 78
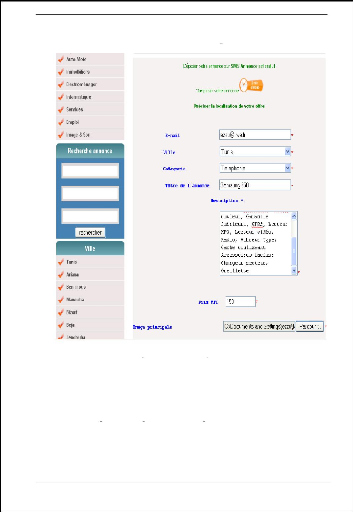
FIGURE 32: INTERFACE D'AJOUT ANNONCE 79
FIGURE 33: INTERFACE DE RECHERCHE AVANCEE 80
FIGURE 34: RESULTAT DE RECHERCHE 81
FIGURE 35: INSCRIPTION DU VISITEUR 82
FIGURE 36: INTERFACE DE CONNEXION 83
FIGURE 37: INTERFACE CONTACT 83
FIGURE 38 : AUTHENTIFICATION ADMINISTRATEUR
84
FIGURE 39: INTERFACE DE NOUVELLES ANNONCES 84
FIGURE 40: INTERFACE DE L'ANCIENNE ANNONCE 85
FIGURE 41: INTERFACE DES MEMBRES 86
Année universitaire : 2009 - 2010 Page : 4 /8
Introduction
La technologie a vécu une grande
évolutivité, on ne parle de nos jours que de l'informatique et
d'Internet, ce qui a poussé les entreprises (industrielles ou
commerciales) a penser a une commercialisation plus rapide et plus moderne.
Pour cela les chercheurs ont pensé a concevoir de nouvelles
méthodologies de commercialisation. D'oü l'apparition du site web
d'annonces.
Le sujet principal de ce rapport est le développement d'un
site web dynamique d'annonce gratuit.
Tout d'abord, l'enjeu du stage m'a semblé
particulièrement intéressant. L'ouverture au monde et l'Internet
fascine bien évidemment l'étudiant que je suis.
D'autre part, la mise a l'épreuve du savoir
théorique dans ce projet relevait de l'innovation et demandait de la
créativité.
La mise en oeuvre de ce rapport de projet de fin d'études,
va être développée en trois parties contenons six
chapitres.
En effet, La première partie est consacrée a
l'étude analytique et a la critique du système existant. Dans un
premier chapitre nous présentons le cadre du projet, dans lequel nous
allons présenter l'entreprise d'accueil, le thème du projet et la
problématique, un deuxième chapitre sera consacré a la
critique du système de l'existant. A partir des limites
dégagées, nous avons proposée une solution plus
complète.
Une deuxième partie est consacrée a
l'étude fonctionnelle dont le premier chapitre nous intéressons a
l'état de l'art dans lequel nous allons élaborer la technologie
adoptée et la comparer face a d'autres technologies, et un
deuxième chapitre qui va analyser les aspects architectural ou
conceptuel en utilisant les diagrammes UML adéquats.
Ensuite, une troisième partie est consacrée a
l'étude technique et la réalisation, nous
terminerons dans une
dernière partie dans laquelle nous présenterons les interfaces de
site.
Année universitaire : 2009 - 2010 Page : 5 /9
Chapitre I. Presentation generale
I.1. Introduction
Disposer d'un site Web fonctionnel et attrayant contribue
nettement a la réussite d'une grande majorité de la
société d'accueil. Afin de se distinguer de la concurrence, un
site doit être esthétiquement attrayant et sa navigation doit
être fluide et efficace. Durant ce rapport, vous acquerrez les phases de
la conception, techniques nécessaires pour développer ce site.
Tout au Lang de ce chapitre, tout d'abord, nous présentons l'organisme
d'accueil et ces objectifs technologiques. Ensuite, nous décrivons
brièvement le projet. Enfin, nous présentons la
méthodologie et la formalise adopté.
I.2. Présentation de l'organisme
d'accueil
La société méditerranéenne des
services est située au centre ville de Sousse. Le groupe de la
société est spécialisé depuis quatre ans dans
différent services tel-que les langues vivantes, l'hôtellerie,
développement web et la commercialisation interne et externe.
La fidélisation du client a SMS repose sur une
qualité élevée et normalisée des services, sur une
politique de commercialisation, sur une grande compétence dans les
secteurs et en matière de service, et surtout sur le contact quotidien
direct avec le client, fondé sur une attention réciproque, sur la
grande compétence professionnelle ainsi que sur une connaissance
approfondie des besoins des clients. Elle a été fondée en
Novembre 2008, un chiffre d'affaire de 20 million Dinars Tunisienne pour un
effectif de 20 personnes.
I.3. Cadre général du travail
La société méditerranéenne de
service a maItrisé une technologie polyvalente, elle aussi approfondit
son savoir-faire dans un domaine connu a fin d'être plus
vulnérable aux évolutions environnementales a court et moyen
terme.
En effet, SMS a plusieurs finalités : - Exister
- Survivre
- Se développer
- Se diversifier
-assurer la rémunération du travail et du capital
(recherche du profit)
- conserver son indépendance (sauvegarde des valeurs de
l'entreprise)
I.4. Présentation du sujet
Le but du stage est, après une familiarisation avec les
précèdent services, de créer et déployer un site
web dynamique d'annonce gratuit.
L'objectif était de développer un portail web, en
prenant des initiatives et en choisissant le langage de programmation.
Ce projet a pour but de commercialiser les bonnes affaires et
les biens et services sur le web a fin de présenter une liste des
fonctionnalités apportées par notre solution pour le site
d'annonces.
I.5. Méthodologie et formalise
adoptés
Pour la conception et la réalisation d'un site web, nous
avons divisé le travail en deux parties :
Une partie statique qui comprend la réalisation des pages
web statiques :
- Une interface d'administration simple et
légère.
- Une interface clients simple et légère (couleur,
design....).
Une partie dynamique qui est divisée en deux parties: une
partie orientée <<client>> et une partie orientée
<< administrateur >>
- Partie statique :
Pour l'aspect graphique, la société voulait que les
couleurs soient celles du logo et que le style ressemble a celui du site
officiel de la société.
- Partie dynamique :
Pour sa réalisation, nous avons commencé par
l'étude et la conception de la base des données
simultanément avec l'élaboration des formulaires et des
questionnaires. Ensuite, avec des outils du développement en doit
dynamiser la base et les interfaces.
I.6. Conclusion
Dans ce chapitre, nous avons présenté le cadre
du travail ainsi que la méthode et le formalisme adoptés pour la
mise en place de ce projet. Dans le chapitre suivant, nous décrivons de
manière plus détaillée la partie spécification qui
représente la modélisation de métier de notre projet.
Cliapitre II. Analyse des besoins et
spécifications
II.1. Introduction
Dans ce chapitre, nous posons la problématique, puis
nous proposons une analyse qui consiste a observer et décrire la
situation actuelle pour proposer la solution et identifier une liste des
exigences fonctionnelles et non fonctionnelles pour clarifier d'avantage les
besoins des utilisateurs.
II.2. Objectif
Nous distinguons dés le départ de notre projet
les besoins de la société concernant le nouveau site lors d'une
réunion avec le responsable. Cette dernière était
axée au tour de quatre questions :
Quelles informations doivent figurer sur le site ?
Quelles fonctionnalités désirez-vous voir
apparaitre sur le site ?
A quelles caractéristiques de style doit répondre
le site ?
Et a qui s'adresse le site?
Des réponses formulées sont nées un cahier
des charges suivant en effet, plusieurs objectifs pour le site internet de
l'annonce gratuite ont été mis en avant,
Le site devra s'afficher de la même façon sur tous
les navigateurs, pas de restrictions selon les navigateurs pouvant être
utilisés.
Le contenu du site devra être centré dans la
fenêtre de navigation
Les couleurs du site devront être en harmonie avec le
logo du SMS qui est le bleu et le blanc. Une photo du parcours devra contenir
des zones cliquables pour chaque trou. Chaque lien ainsi créé
devra avoir pour cible une seconde page.
On vérifiera que les pages s'affichent correctement a
partir des résolutions 800x600 et supérieures.
La gestion de l'affichage du site se faisant par
l'intermédiaire des CSS, on utilisera, tant que possible, les balises
<div> pour gérer l'affichage. Cependant, lorsque
cela est nécessaire, nous utiliserons des tableaux pour
représenter certaines données.
Le site devra disposer d'un espace membre complet (suppression
d'un compte a partir de celui ci, possibilité d'envoi de mail aux autres
membres, informations personnelles, photo, etc.).
Les visiteurs devront pouvoir envoyer facilement un mail aux
responsables a partir du site, ils pourront également faire une
recherche sur le contenu du site.
L'administrateur pourra gérer les comptes des membres
(suppression, modification donc du niveau d'accès du membre).
Au cours du stage, la société m'a demandé
quelques nouvelles fonctionnalités :
Ils ont émis le souhait de disposer d'une
fonctionnalité permettant aux visiteurs du site de recevoir des services
gratuits supplémentaires.
Le site s'adresse a trois publics qui parfois se confondent,
intéressé par des domaines commerciales variés mais
toujours proche :
- les internautes réguliers (visiteurs du site).
- les internautes qui sont intéressés de partager
les annonces (clients).
- les internautes qui sont chargées d'acquérir
l'article (prospect).
II.3. Etude de l'existant
Le site Web mediteservice est un site qui comprend un
dispositif de service et de formation. Son but consiste a offrir des services
de différentes natures : création des sites web, traduction,
emploi, immigration, voyage, eLearning. Il propose également un
accès direct aux différents entreprises internes et a
l'étranger, le site se trouve a l'adresse URL :
http://mediteservices.com/,
son objectif serait de créer une ressource efficace et pertinente des
clientèles.
Le site n'affiche pas correctement les bonnes affaires et
surtouts les annonces de ses clients. En effet, si les internautes
déposent ses affaires ou ses annonces, ces derniers rencontrent des
problèmes liés a l'affichage, la disponibilité et la
rapidité de prendre sa disposition sur le site, celui qui a
été utilisé le site pour publier ces affaires, il ne peut
pas
accéder correctement aux informations, par exemple, les
menus et sous menus se superposent ce qui gene la navigation des
internautes.
Ensuite, le site étant constitué essentiellement
d'images, il n'est pas exploité correctement par les moteurs de
recherche. En outre, le manque de l'information détaillée et
claire concernant les affaires.
Le design du site ne répond plus aux attentes des
membres de site. En effet, les couleurs ne sont pas en adéquation avec
les couleurs. Etant donné qu'aucune différence n'a
été faite entre le contenu et le style du site, le style n'est
pas uniformisé et n'est pas correct. Aucune recherche interne n'est
possible sur le contenu du site.
De plus, dès la connexion, l'internaute ne peut pas
accéder directement a l'information.
En conséquence, il faut dés l'entrée sur la
page d'accueil, un accès direct a une explication du contenu
général du site pour permettre une meilleure navigation.
C'est donc notre but dans l'élaboration de notre
projet.
II.4. Specification des exigences
Notre système doit fournir une page publicitaire des
produits et des affaires des différentes catégories. En effet,
les interfaces externes doivent comprendre une identification des interactions
avec les utilisateurs et les autres systèmes avec lesquels le nouveau
système doit s'intégrer face les contraintes d'opération
du système en disponibilité et en temps réponse et les
caractéristiques intrinsèques telles que la portabilité,
l'exactitude, la maintenabilitée et la sécurité sans
oublier les contraintes de conception: contraintes sur la façon de
développer le système.
Les spécifications des exigences du système
final dépend étroitement de la solution imposée. Dans
cette partie, nous avons spécifié les différents besoins
fonctionnels et non fonctionnels requis pour l'implémentation de la
solution et les cas d'utilisations possibles du système final.
Notre site doit assurer:
· Présentation des services proposés.
· Les contacts et l'interactivité avec les divers
visiteurs du site
· Gestion des clients.
· Gestion des produits publiés.
·
Gestion des catégories et des actualités
II.4.1. Liste des exigences
D'une part d'exigences fonctionnelles l'internaute qui se
contente de :
· Contacter la société, pour envoyer ses
suggestions, ses demandes de produits
· S'abonner a la newsletter.
Un prospect qui via un formulaire d'inscription assez
spécifique devient un membre qui possède un compte lui permettant
de visualiser les membres de site (clients et administrateur).
D'autre part d'exigences non fonctionnelles :
· Utilisabilité: Capacité pour un utilisateur
d'exécuter une tâche dans un temps déterminé
· Performance : Temps d'attente < 10s.
· Disponibilité : 24/7.
· Sécurité : Accès
personnalisés, connexions sécurisées.
· Portabilité : Utilisable avec plusieurs
systèmes d'exploitation.
Besoins :
Notre projet a pour finalités de réaliser les
besoins suivantes :
· . B1.
· Recherche d'annonces simple, par catégorie, ou par
recherche avancée.
· Trier et ordonner les annonces par différents
champs.
· Annonces "PREMIUM" mises en avant.
· Gestion de la publicité sur le site.
· Voir toutes les annonces d'un même annonceur.
· Voir les annonces les plus populaires.
· Voir les annonces les plus récentes.
· S'inscrire pour poster des annonces.
· Retrouver son mot de passe perdu.
· Possibilité d'ajouter un Forum, un Chat ou
d'autres options au site d'annonces.
? Moteur de recherche d'annonces intégré.
· . B2.
· Interface d'administration simple et intuitive,
utilisable sans connaissance spécifique en informatique.
· Nombre d'annonces illimité.
· Gestion des catégories et des
sous-catégories, en nombre illimité
· Gestion des annonces en ligne : modification, suppression
forcée.
· Possibilité de valider les annonces avant leurs
mises en ligne.
· Chaque catégorie peut avoir ses propres champs
pour décrire les annonces.
· Possibilité de réserver une
catégorie aux seules annonces de l'administrateur.
· Optimisation du référencement pour chaque
catégorie et chaque article avec ces mots clés
spécifiques.
· . B3.
· Gratuité des annonces.
· Chaque annonceur peut avoir une adresse web simple vers
sa page d'annonceur.
· Possibilité de déterminer une date limite
d'apparition d'une annonce.
· images multiples pour chaque annonce.
· Possibilité de mettre en avant ses annonces :
annonces PREMIUM.
· Notification par email de réponse a une
annonce.
II.4.2. Quelques concepts
Du point de vue système, il existe deux types d'acteurs
:
> Les acteurs primaires, qui utilisent le système.
> Les acteurs secondaires, qui administrent le
système.
Les acteurs primaires sont les clients qui sont des membres dans
le site et qui peuvent bénéficier de l'espace client et les
prospects qui peuvent demander des produits.
Les acteurs secondaires sont les administrateurs.
II.4.3. Scenarios et des cas d'utilisation

Description textuelle du 1er cas d'utilisation Titre :
cas d'utilisation inscription
Résumé : un internaute veut etre un client, il
accede au formulaire d'inscription et rempli tout les champs.
Acteur : Ameur, chef d'une entreprise SARL. Date d'inscription :
11/04/2010
Pré conditions : accéder au site.
Scénario nominal:
Ce cas d'utilisation commence quand Ameur se connecter.
Une page d'accueil est affichée exposant une
description de la société et des liens dont la plupart sont
incompréhensibles par Ameur.

Description textuelle du 2éme cas d'utilisation
Titre : cas d'utilisation authentification
Résumé : un client veut accéder à
l'espace client, il doit s'authentifier en entrant un login et mot de passe.
Acteur : Ameur,
Date de connexion: 01/05/2010
Pré conditions : Ameur est déjà un membre
de site. Scénario nominal:
Ce cas d'utilisation commence quand Ameur se trouve
connecter.
Une page d'accueil est affichée
Un interface membre de connexion s'affiche pour taper son login
et mot de passe.
|
|

Description textuelle du 6éme cas d'utilisation
Titre : cas d'utilisation ajouter annonce
Acteur : Ameur
Pré conditions : Ameur est un client.
Date de connexion: 19/01/2011
Scénario nominal:
Ce cas d'utilisation commence quand Ameur se trouve
connecter.
|
Ameur rempli le formulaire d'ajout.
|
Ameur demande la
annonces.
|
page
|
d'ajout
|
des
|
Ameur envoi son annonce.
|
Page d'ajout s'affiche
|
|
|
|
L'administrateur vérifie avant la validation de
produit.
|
|
.
II.5. Conclusion
Tout au long de ce chapitre nous avons identifié nos
objectifs. En effet, nous avons clarifié d'avantage les exigences de
l'entreprise. Dans le chapitre suivant, nous intéressons a
l'étude des technologies qui sont mises a notre disponibilité
pour l'élaboration de notre projet.
Chapitre III. Etat de l'art
III.1. Introduction
Dans ce chapitre, nous mettons l'accent sur les
différentes technologies existantes pouvant être utilisées
pour l'élaboration de notre projet (pendant les phases de conception et
de réalisation) et nous présentons les avantages et les
inconvénients de chacune d'entre elles.
III.2. La technologie <PHP>
PHP est un langage de script interprété
côté serveur. Le code PHP est inscrit directement dans la page
HTML, sera lu par le serveur Apache et interprété pour produire
une page HTML a chaque fois que la page sera demandée. Il est aussi un
code n'étant pas compilé, il est donc très facile d'en
récupérer les sources si le développeur qui maintenait
l'applicatif se barre avec son code. Ce langage a été
créé dans le cadre des logiciels Open Source. [1]
PHP a une bonne fonctionnalité au niveau de :
o Portabilité : Les modules serveurs de PHP sont
implémentés sur les serveurs Apache et Unix mais PHP peut
être implémenté sur d'autres plateformes. PHP travaille
généralement avec une base de données MySQL.
o Mise en place : PHP est un langage de script, donc
relativement facile a apprendre. La
syntaxe est simplifiée. De nombreux développeurs
ont profité de l'Open Source pour
développer de nombreux modules prêts a l'usage et
paramétrables a volonté.
o Performance: Très bonnes performances. La seule limite
serait l'évolution rapide des
modules et donc parfois le besoin de "rafraIchir" la
programmation.
Utilisation: Tout type d'application web peut être
créé avec PHP. Aussi, vous pouvez formater une date de multiples
façons. La commande Date accepte un grand nombre de paramètres de
formatage de la date.
III.3. La technologie <ASP>
La technologie ASP est un langage de programmation
créé par Microsoft dans le but de dynamiser les sites web, il ne
fonctionne en mode natif que sur des plates-formes Windows (et sur le web
exclusivement sur Windows NT Server).
L'ASP est exécuté côté serveur,
cela veut dire que les scripts que vous allez écrire ne seront jamais
visibles d'un navigateur client (le client est celui qui visualise une page sur
le web par l'intermédiaire de son navigateur), ce sont seulement les
résultats qui le seront. L'intérêt d'ASP est aussi, qu'il
peut être employé avec différents langages de scripts tels
que VBscript ou JavaScript. [2]
ASP possède des caractéristiques au niveau de :
o Langages utilisés: C#,
VB.Net,
JavaScript.Net... et de nombreux
autres.
o Portabilité: La technologie est
implémentée sur les serveurs web de Microsoft.
o Mise en place: Utilisation de langage de programmation et
nécessite donc de bonnes bases en programmation mais le langage importe
peu (plusieurs langages possibles). Avec la version 2 (
ASP.Net 2.0) et un outil de
développement comme Visual Studio, le développement
d'applications peut déjà aller très loin sans
programmation: beaucoup de contrôles sont gérés par leurs
propriétés.
o Performance: Excellentes performances car tout le code est
compilé (soit précompilé, soit compilé à la
volée).
Utilisation: Tout type d'application web peut être
créé avec
ASP.Net.
III.4. Comparaison entre les technologies <PHP>
,
<ASP>
Le langage PHP est également dans son principe
(Intégrer des balises spécifiques dans un fichier HTML)
très proche de l'ASP. Pour qu'un site web dynamique fonctionne il a
besoin, d'un langage de développement PHP (lien entre votre base de
donnée, votre serveur et vous), d'une base de donnée: MYSQL et
d'un serveur Web: APACHE. L'avantage d'utiliser les technologies <<
Libres >> est que vous ne dépendez plus d'un seul interlocuteur et
de son beau
vouloir de corriger la faille de sécurité, de
débugger une application... mais de millions de développeurs
bénévoles, vous avez a vos côté, une
communauté du logiciel libre réactive, et mondiale. Pourquoi
choisir PHP a la place de la technologie
ASP.net de MICROSOFT, la raison est la
suivante: Si une faille de sécurité est détectée,
comme en 2004 pour
ASP.NET oü Microsoft n'avait comme
seule réponse de << réécrire vous même vos
applications... >>. Et qu'aucun patch n'étaient disponibles pour
le moment... 3 millions de sites touchés..., la communauté du
libre a l'inverse y répondra plus rapidement.
III.5. La technologie UML
UML (Unified Modeling Language) : en
français langage unifié de modélisation d'objets,
est un Langage orienté objet de troisième
génération permettant de déterminer, de présenter
et de modéliser les composants d'un système constitué
d'objets, lors de son développement, ainsi que d'en
générer la documentation. [3]
UML définit plusieurs modèles pour la
représentation des systèmes :
· Le modèle de classes capture la structure
statique
· Le modèle des états exprime le comportement
des états
· Le modèle des cas d'utilisation décrit les
besoins des utilisateurs
· Le modèle d'interaction représente les
scénarii et les flots de messages
· Le modèle de réalisation décrit les
unités de travail
· Le modèle de déploiement précise la
répartition des processus UML définit 9 types de diagrammes
· Les diagrammes de classes
· Les diagrammes de séquence
· Les diagrammes de collaboration
· Les diagrammes d'objet
· Les diagrammes d'états-transitions
· Les diagrammes d'activités
· Les diagrammes des cas d'utilisation
· Les diagrammes de composants
· Les diagrammes de déploiement
Points forts:
-UML est un langage formel et normalisé : gain de
précision, gage de stabilité, encourage l'utilisation
d'outils.
- UML est un support de communication performant : il cadre
l'analyse ; il facilite la compréhension de représentations
abstraites complexes ; son caractère polyvalent et sa souplesse en font
un langage universel.
Points faibles :
-La mise en pratique d'UML nécessite un certain niveau
d'apprentissage - Le processus n'est pas couvert par UML
- UML ne propose pas de méthodologie
III.6. La technologie Merise
La méthode MERISE est dite méthode d'analyse, de
conception et de réalisation de projets.
Cette méthode d'analyse vise a concevoir un
système d'information en séparant le traitement des
données pour assurer la pérennité du projet. En effet,
cela permet de modifier les données ou les traitements sans pour autant
refaire le projet dans sa totalité.
La création ou la maintenance d'un système
d'information se fait par étapes successives. Chaque étape doit
être approuvée pour passer a la suivante. [4]
III.7. Comparaison entre les technologies
<UML>,
<Merise>
Adopter UML ne changera pas vos modes de fonctionnement, mais
vous verrez vos méthodes de travail s'améliorer
progressivement.
Aujourd'hui les entreprises françaises semblent vouloir
sortir de cette culture merisienne pour se tourner d'avantage vers UML surtout
lorsqu'on parle de projets menés autour d'Internet. Beaucoup trouveront
la modélisation des traitements plus précise avec UML. Seuls les
MCD (Modélisation Conceptuelle des Données) gardent un franc
succès pour la gestion des données statiques. Ces choix se font
principalement dans un souci de gain de temps.
III.8. Conclusion
Dans ce chapitre, nous avons présenté les
principales technologies que nous pouvons utiliser. Dans le chapitre suivant,
nous décrivons de manière plus détaillée la partie
conception de notre projet
Chapitre PV.Conception
IV.1. Introduction
Le recours à la conception est depuis longtemps une
pratique indispensable au développement web, car un modèle
conceptuel est prévu pour arriver à anticiper les
résultats du codage. Un modèle conceptuel est en effet une
représentation abstraite d'un système destiné à en
faciliter l'étude et à le documenter.
C'est un outil majeur de communication entre les
différents intervenants au sein d'un projet. En outre, les
systèmes devenant de plus en plus complexes, leur compréhension
et leur maItrise globale dépassent les capacités d'un seul
individu. La construction d'un modèle conceptuel abstrait aide à
y remédier. Le modèle présente notamment l'atout de
faciliter la traçabilité du système, à savoir la
possibilité de partir d'un de ses éléments et de suivre
ses interactions et ses liens avec d'autres parties du modèle.
Une bonne conception réside en un bon choix de la
méthode de modélisation puisqu'un modèle est
établit pour traduire les besoins du concepteur et il prend sa
véritable dimension lorsqu'il permet de communiquer sans
ambiguIté.
IV.2. Architecture du système
L'objectif de cette étape consiste à
définir la finalité du projet et son inscription dans une
stratégie globale. C'est-à-dire l'expression, le recueil et la
formalisation des besoins du demandeur (le client) et de l'ensemble des
contraintes, puis l'estimation de la faisabilité de ces besoins. [5]
· Spécifications ou conception
générale
Il s'agit de l'élaboration des spécifications de
l'architecture générale du logiciel.
· Conception
détaillée
Cette étape consiste à définir
précisément chaque sous-ensemble du logiciel.
· Codage (Implémentation ou
programmation)
C'est la traduction dans un langage de programmation des
fonctionnalités définies lors de phases de conception.
· Tests unitaires
Ils permettent de vérifier individuellement que chaque
sous-ensemble du logiciel est implémenté conformément aux
spécifications.
· Integration
L'objectif est de s'assurer de l'interfacage des
différents éléments (modules) du logiciel. Elle fait
l'objet de tests d'intégration consignés dans un document.
· Qualification (ou recette)
C'est-à-dire la vérification de la
conformité du logiciel aux spécifications initiales.
· Documentation
Elle vise à produire les informations nécessaires
pour l'utilisation du logiciel et pour des développements
ultérieurs.
· Mise en production
C'est le déploiement sur site du logiciel.
· Maintenance
Elle comprend toutes les actions correctives (maintenance
corrective) et évolutives (maintenance évolutive) sur le
logiciel.

Figure 1:Modèle du cycle de vie en cascade
Dans ce modèle le principe est très simple:
chaque phase se termine a une date précise par la production de certains
documents ou logiciels. Les résultats sont définis sur la base
des interactions entre étapes, ils sont soumis a une revue approfondie
et on ne passe a la phase suivante que s'ils sont jugés
satisfaisants.
Le modèle original ne comportait pas de
possibilité de retour en arrière. Celle-ci a été
rajoutée ultérieurement sur la base qu'une étape ne remet
en cause que l'étape précédente, ce qui, dans la pratique,
s'avère insuffisant.
L'inconvénient majeur du modèle de cycle de vie
en cascade est que la vérification du bon fonctionnement du
système est réalisée trop tardivement: lors de la phase
d'intégration, ou pire, lors de la mise en production.

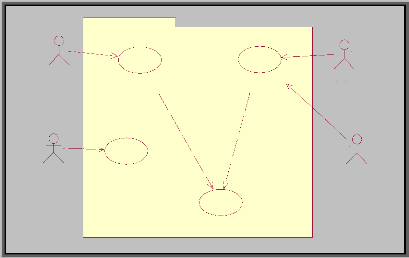
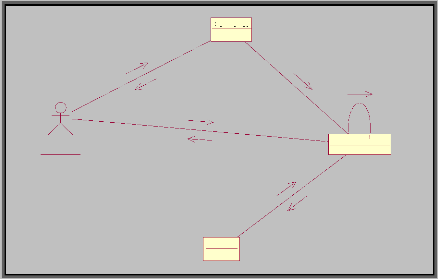
administrateur
Gérer le système
Demande de

prospect

Satisfait-le besoin
Accéder au site
Commercialisation

client
Déposer annonce
Fournir des informations

vis iteur



Figure 2: Diagrammes de contexte dynamique de l'application
IV.3. Conception
A ce stade, nous allons effectuer une analyse complète
de notre système afin déterminer un dimensionnement correct des
caractéristiques de notre produit. Il s'agit donc de faire une analyse
fonctionnelle du système qui consiste a distinguer les besoins
fonctionnelles.
Il s'agit de l'ensemble des fonctionnalités qui
décrivent les services attendus. Dans cette partie, nous allons d'abord
décrire l'ensemble des acteurs qui interagissent avec notre
système, ensuite nous décrirons en détails l'ensemble des
interactions entre ces acteurs et le système a l'aide des diagrammes de
cas d'utilisation. Et enfin, nous décrivons le comportement de ces cas
d'utilisations par les diagrammes d'interactions.
o Les acteurs du système :
Après avoir recensé l'ensemble des besoins, nous
avons distingué les différents acteurs suivants :
|
Administrate
ur
|
C'est le super-utilisateur qui gère le site. Il ajoute des
structures et crée un responsable de site pour chaque structure.
|
|
Client
|
Il s'agit d'un groupe d'utilisateur qui est nommé par
l'administrateur et qui accède a l'interface protégé avec
des tâches réduites. Toutes les mises a jour qu'ils effectuent
sont d'abord validées par l'administrateur avant d'être
publiée.
|
|
Prospect
|
Le prospect est un client ou un fournisseur potentiel. En
amont ou en aval de la production, il est identifié et
démarché par l'entreprise qui cherche la meilleurs source
d'approvisionnement et le moyen le plus sur et le plus rentable
d'écouler sa production.
|
|
Internaute
|
C'est le groupe qui accède uniquement a la zone publique.
Ils ne
s'authentifient pas, et accède directement a cette zone
pour consultation (affichage d'une carte ou un plan, navigation,
recherches...). En d'autres termes ce sont les internautes.
|
o Interactions entre les acteurs et le
système
Ces interactions seront décrites a l'aide de diagrammes de
cas d'utilisation. Si nécessaire certains cas d'utilisation seront
également décrits a l'aide d'un scénario textuelle.
Description de la structure:
Les diagrammes issus des phases de conception ont
été retravaillés en les épurant au maximum pour les
présentés ici. Au final, le modèle présente une
structure "relativement" simple, composée de trois parties : Membre, les
produits et les catégories:

SMS Annonce
Gestion des membres
Gestion des categories
Gestion des
produits
Figure 3: structure générale du système
|
Paquetages
|
Cas d'utilisations
|
|
|
|
S'authentifier
|
|
|
connexion
|
|
|
|
Ajouter annonce
|
|
|
GESTION DES ANNONCES
|
Rechercher annonce
|
|
Modifier annonce
|
|
Supprimer annonce
|
|
|
|
|
S'authentifier
|
|
|
gesticn catégorie
|
|
Ajouter catégorie
|
|
Modifier catégorie
|
|
Supprimer catégorie
|
|
|
|
|
|
S'authentifier
|
|
gestion membre
|
|
Ajouter membre
|
|
Modifier membre
|
|
|
Supprimer membre
|
|
S'authentifier
|
|
|
|
|
Envoyer message
|
|
ges tion de
contact
|
|
|
Consulter message
|
|
|
S'authentifier
|
|
|
|
|
Ajouter actualité
|
|
gestion actualité
|
|
|
Supprimer actualité
|
|
Figure 4: Modèle représentant les paquetages
principaux de l'application
IV.3.1 Diagrammes de cas d'utilisation du
paquetage
? Le cas d'utilisation i' Navigation sur le portail
»
Ici, nous allons nous intéresser au cas
<<navigation>> car celui-ci permet d'effectuer toutes les actions
de la zone publique. Il faut noter que tous les acteurs peuvent effectuer ce
cas d'utilisation.

accès au profil
utilisateur
gestion de navigation sur le portail
visiter le site
rechercher informations
Figure 5: Diagramme de cas d'utilisation <<Navigation sur
le portail >>
- Visiter le site : C'est une action qui permet pour toute
personne a accéder au portail.
- Accès au profil : Permet aux membres de site
d'accéder a la zone privée.
- Rechercher information : consultation de différentes
informations.
· Diagramme de cas d'utilisation i' Gestion
d'annonce » :
|
|
|
|
|
|
gestion annonce
|
|
valider annonce <<include>>
|
|
admin
|
|
<<include>>
|
clients
|
|
|
modifier annonce authentification_admin
<<include>>
<<include>>
|
|
supprimer annonce ajouter annonce
<<include>>
<<include>>
|
|
rechercher annonce authentification_client
<<include>>
demander produit
authentification_prospect
|
|
prospect
|
|
Figure 6:Diagramme de cas d'utilisation << Gestion
d'annonce >>
|
Cas d'utilisation et description
|
Acteur
|
|
Cas d'utilisation : gestion des annonces
|
|
Ajouter annonce
|
Le client a accès a la liste des annonces
récemment
publiée a travers son compte.
|
Client
|
|
Rechercher annonce
|
Tout utilisateur dispose d'un moteur de recherche
portant sur l'ensemble des annonces aux quelles il a accès
sur son espace numérique.
|
administrateur Client
Prospect
|
|
Demander produit
|
Le prospect après sont recherche sur le site il a la
possibilité de réserver le produit.
|
Prospect
|
|
Valider annonce
|
Après que le client a ajouté son propre annonce, la
validité de ce dernier sera effectuée par l'administrateur.
|
Administrateur
|
|
Modifier annonce
|
L'administrateur permet de modifier les détails ou les
informations de chaque annonce.
|
Administrateur
|
|
Supprimer annonce
|
Après que l'annonce a été vendu ou parfois
elle est dépassée l'administrateur a l'accès de la
supprimer.
|
Administrateur
|
|
· Diagramme de cas d'utilisation i'
Authentification .

admin
saisir email
<<extend>>
Authentification
accéder au compte
tapper mot de passe
<<extend>>
prospect
client
Figure 7:Diagramme de cas d'utilisation <<
Authentification >>
|
Cas d'utilisation et description
|
Acteur
|
|
Cas d'utilisation : identification unique et
gestion des profiles
|
|
S'authentifier
|
Tout utilisateur possède un seul chemin
d'identification
(exemple : e-mail & mot de passe), qui lui permet
d'accéder a l'ensemble des annonces. Tout utilisateur ne
s'authentifier qu'une seule fois au début de session.
|
Administrateur Client
Prospect
|
|
· Diagramme de cas d'utilisation i' Gestion
membres »

visiteur
admin
créer compte
supprimer membre
<<include>>
gestion membre
authentification
<<include>>
modifier profil
client
prospect
Figure 8:Diagramme de cas d'utilisation << Gestion membres
>>
|
Cas d'utilisation et description
|
Acteur
|
|
Cas d'utilisation : Gestion membres
|
|
Créer compte
|
Tout utilisateur qui va accéder au site a le droit de
créer son propre compte, chaque compte possède
un et un seul adresse mail mais chaque acteur peut créer plus qu'un seul
compte.
|
Visiteur
|
|
Modifier profil
|
Chaque acteur peut modifier son profil,
|
Client Prospect
|

Supprimer membre
Seulement l'administrateur peut supprimer un membre dans la base
après une demande de ce dernier.
administrateur
· Diagramme de cas d'utilisation 'Gestion
des catégories .
|
|
|
n
|
|
|
gestion catégorie
|
|
ajouter catégorie <<include>>
|
|
admin
|
|
|
<<include>>
|
|
|
modifier catégorie <<include>>
authentification_admi
|
|
|
supprimer catégorie
|
|
Figure 9:Diagramme de cas d'utilisation <<Gestion des
catégories >>
Cas d'utilisation et description Acteur
Cas d'utilisation : Gestion des
catégories
|
Mise a jour des
catégories
|
Seulement l'administrateur du site peut d'ajouter,
modifier et supprimer une catégorie ou
sous-catégorie.
|
Administrateur
|
|
· Diagramme de cas d'utilisation i' Gestion
de contact))

admin
Gestion de contact
envoyer message
s'authentifier
<<include>>
prospect
clients
Figure 10:Diagramme de cas d'utilisation << Gestion de
contact >>
as d'utilisation et description Acteur
Cas d'utilisation : Gestion des
catégories
|
Envoyer message
|
Tout acteur du système peut se contacter
cetteAdministrateur
procédure se contrôler par l'administrateur.
|
Clients Prospect
|
|
IV.3.2 Scénario textuel des cas
d'utilisation
|
Cas d'utilisation
|
Valider annonce
|
|
But
|
La commercialisation du produit sur le site.
|
|
Acteurs
|
Administrateur
|
|
Pré condition
|
S'authentification
|
|
ENCHAINEMENTS NOMINAUX EnchaInement (a) : le
client ouvre son
|
:
session.
d'ajout d'annonce.
:
champs.
|
|
EnchaInement (b) : remplir le formulaire
|
|
EnchaInement (c) : vérification par l'administrateur.
|
|
ENCHAINEMENTS ALTERNATIFS EnchaInement (d) :
modifié certains
|
|
|
Exceptions
|
|
[Exception : 1 ] : refusé l'annonce dans
le cas de manque des informations
obligatoires.
|
|
Cas d'utilisation
|
Navigation sur le portail
|
|
But
|
S'informer
|
|
Acteurs
|
Tous les utilisateurs
|
|
Pré condition
|
Accès a internet
|
|
ENCHAINEMENTS NOMINAUX EnchaInement (a) : Le
système le portail
|
:
du site avec tous les outils de
navigation. la recherche sur un
objet.
ALTERNATIFS :
tout le résultat de la recherche.
|
|
EnchaInement (b) : L'utilisateur effectue
|
|
EnchaInement (c) : ENCHAINEMENTS
|
|
EnchaInement (d) : Le système affiche
|
|
|
Exceptions
|
|
[Exception : 1 ] : L'utilisateur n'entre pas les
bons critères de recherche.
[Exception : 2 ] : Le système ne retourne
aucun résultat.
|
|
Cas d'utilisation
|
Consulter contact
|
|
But
|
Répondre aux messages des contacts
|
|
Acteurs
|
Administrateur
|
|
Pré condition
|
Ouvrir la session administrateur
|
|
ENCHAINEMENTS NOMINAUX EnchaInement (a) : le
contact s'authentifier
|
:
et l'envoyer
reçoit les messages dans la boite de réception
:
lit les messages et répondre ces contacts.
|
|
EnchaInement (b) : écrire son message
|
|
EnchaInement (c) : l'administrateur
|
|
ENCHAINEMENTS ALTERNATIFS EnchaInement (d) :
l'administrateur
|
|
|
Exceptions
|
|
[Exception : 1 ] : suppression des messages qui
sont répètes.
|
|
Cas d'utilisation
|
Ajouter annonce
|
|
But
|
Permet a un client de SMS Annonce d'ajouter des annonces.
|
|
Acteurs
|
Client
|
|
Pré condition
|
Une annonce est créée pour un prospect qui
achète ces annonces. Ce prospect et ces annonces doivent exister dans le
système.
|
|
ENCHAINEMENTS NOMINAUX
EnchaInement (a) :
le client accéder a
|
:
son espace avec son e-mail et mot de passe.
le formulaire d'ajout annonce.
champs d'ajout.
:
stockée dans la base de données a fin que
|
|
EnchaInement (b) : le client demande
|
|
EnchaInement (c) : le client remplir les
|
|
ENCHAINEMENTS ALTERNATIFS EnchaInement (d) :
l'annonce sera
|
|
l'administrateur se valider.
|
|
Exceptions
|
|
[Exception : 1 ] : Si l'identifiant du client
n'est pas présent dans le système une
exception `'identifiant non valide» est levée.
[Exception : 2 ] : Si l'identifiant de l'annonce
n'est pas présent dans le système une
exception `'annonce n'est pas disponible» est
levée.
|
|
Cas d'utilisation
|
supprimer annonce
|
|
But
|
Permet a un client ou administrateur de
supprimer une annonce du système.
|
|
Acteurs
|
Client / Administrateur
|
|
Pré condition
|
L'annonce doit être existante dans le système
|
|
ENCHAINEMENTS NOMINAUX EnchaInement (a) : A
partir d'un numéro
|
:
annonce(Id_annonce) le système en affiche les
l'administrateur de la supprimer. Si l'administrateur l'annonce est
supprimée du système.
|
|
détails et propose a accepte alors
|
|
Exceptions
|
|
[Exception : 1 ] : Si l'identifiant n'est pas
présent dans le système une exception
`'Annonce n'existe pas» est levée.
|
|
Cas d'utilisation
|
S'inscrire
|
|
But
|
l'accès aux services de site.
|
|
Acteurs
|
Client et prospect
|
|
Pré condition
|
Visiter le site
|
|
ENCHAINEMENTS NOMINAUX EnchaInement (a) :
visiter le portail
|
:
d'inscription
:
pour activer son compte.
|
|
EnchaInement (b) : remplir le formulaire
|
|
ENCHAINEMENTS ALTERNATIFS EnchaInement (c) :
réception d'un mail
|
|
|
Exceptions
|
|
[Exception : 1 ] : dans le cas oü l'un des
membres oublier son mot de passe il est
possible de modifier son compte.
|
|
Cas d'utilisation
|
Rechercher annonce
|
|
But
|
Permet a un prospect de retrouver une annonce.
|
|
Acteurs
|
Prospect
|
|
Pré condition
|
L'annonce doit être existante dans le système
|
|
ENCHAINEMENTS NOMINAUX EnchaInement (a) : lancer
la recherche
|
:
:
|
|
EnchaInement (b) : sélection l'annonce
|
|
ENCHAINEMENTS ALTERNATIFS EnchaInement (c) :
vérifié les détails
|
|
|
Exceptions
|
|
[Exception : 1 ] : Si l'identifiant n'est pas
présent dans le système une exception
`'l'annonce n'existe pas» est levée.
|
|
Cas d'utilisation
|
Authentification
|
|
But
|
Accès a la zone privée
|
|
Acteurs
|
Les Utilisateurs sauf les visiteurs simples
|
|
Pré condition
|
Utilisateur créé.
Utilisateur appartient a la structure concernée.
|
|
ENCHAINEMENTS NOMINAUX EnchaInement (a) : Le
système présente
|
:
le portail d'accueil
le menu paramétrage
le formulaire d'authentification
son login et son mot de passe
et accepte l'identité de l'utilisateur
crée une session et enregistre les paramètres de
la page administrateur correspondante au profil de
:
ainsi a toutes les fonctionnalités dont il a droit
|
|
EnchaInement (b) : L'utilisateur sélectionne
|
|
EnchaInement (c) : Le système présente
|
|
EnchaInement (d) : L'utilisateur saisie
|
|
EnchaInement (e) : Le système vérifie
|
|
EnchaInement (f) : Ensuite le système
|
|
l'utilisateur dans celle-ci EnchaInement (g) : Le système
affiche
|
|
l'utilisateur
ENCHAINEMENTS ALTERNATIFS EnchaInement (h) :
L'utilisateur accède
|
|
|
Exceptions
|
|
[Exception : 1 ] : L'utilisateur a oublier son
compte
[Exception : 2 ] : Le système lui
redemande son login et mot de passe
|
IV.3.3 Diagramme de sequence


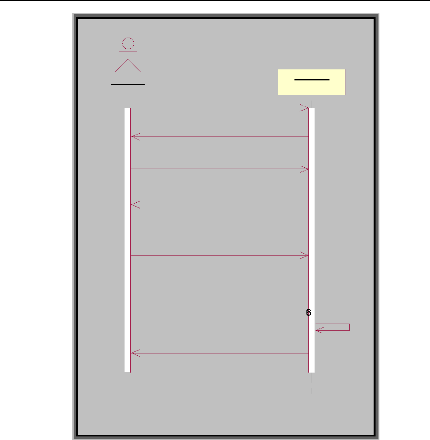
1: authentification()
: annonce
: administrateur
: clients

: prospect
2: valider authentification()
3: demande de reservation de produit()
4: vérification disponibilité()

5: affiché une formulaire de contact client()

6: remplir le message()
7: envoyer le message()
9: repondre le message()
11: confirmer leur réservation()


Figure 11:diagramme de séquence de réservation du
produit

1: Authentification
: admin
2: valider authentification
3: demander le page d'ajout annonce
4: afficher la formulaire
6: saisir les données
: vérification
7: enregistrement de nouvelle annonce
: clients
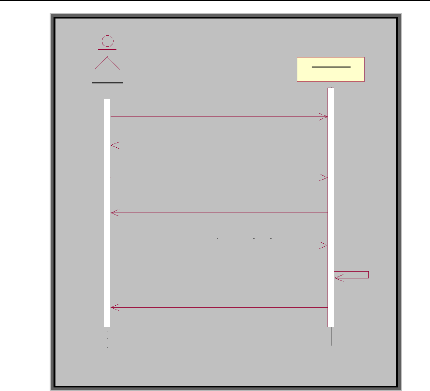
Figure 12:diagramme de séquence d'ajout annonce
Ce diagramme montre le scénario du cas d'utilisation
<<Ajouter annonce>> en effet c'est un
scénario générale qui représente l'ensemble de tous
les annonces.
|
|
|
|
|
: admin
|
: annonce
|
|
|
|
1: authentification()
|
|
|
2: vérification authentification()
|
|
|
3: demande la page des annonces()
|
|
4: affiché la list d'annonces()
|
|
5: saisir et valider les options des annonces()
|
6: renvoyer la résultat de recherche()
|
|
6:
|
6:
|
|
Figure 13:diagramme de séquence de suppression
d'annonce
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
: admin
|
|
: personne
|
|
|
|
|
|
|
1: authentification()
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2: valider authentification()
|
|
|
|
|
|
|
|
|
|
|
3: demande la page des contacts()
|
|
|
|
|
|
|
|
|
|
|
4: affiché la list des messages non lis()
|
|
|
|
|
|
|
|
|
|
|
5: choisir de consulter un message()
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
6: vérification()
|
|
|
|
|
7: affiché les détails de messages()
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Figure 14:Diagramme de séquence de consultation des
messages

: actualité
: admin
1: authentification()
2: vérifier authentification()
3: demande la page d'ajout actualité()
4: affiché la formulaire d'ajout()
5: saisir les options d'ajout()
6: vérification()
7: valider l'ajout d'actualité()
Figure 15:diagramme de séquence d'ajout
actualité
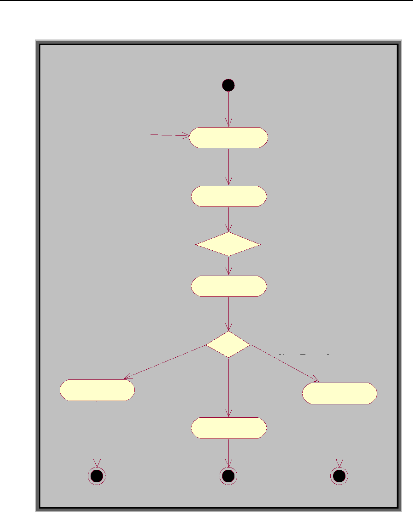
IV.3.4 Diagramme d'activité
Il donne une vision des enchaInements des activités propre
a une opération ou a un cas d'utilisation.
Le diagramme d'activité est attaché a une
catégorie de classes et décrit le déroulement des
activités de cette catégorie. Le déroulement s'appelle
"flot de contrôle". Il indique la part prise par chaque objet dans
l'exécution d'un travail. Il sera enrichi par les conditions de
séquence.

demander
l'authentification
vérifier le validation
enregistrer
profil utilisateur
profiu
[ profil_prospect ] [ profil_client ]
[profil_admin]
ouvrir espace
prospect
ouvrir espace
client
ouvrir espace administration
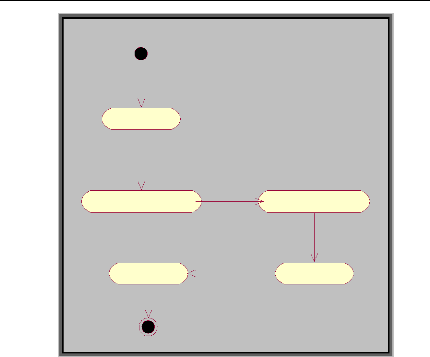
Figure 16:Diagramme d'activité "authentification"
Le diagramme d'activité d'authentification nous permet de
voir les comportements internes du système, lors du démarrage de
l'application par l'utilisateur, le système lui affiche le
formulaire d'authentification, après que le mot de passe
soit saisit le système vérifie sa validité et affiche la
page d'accueil sinon il affiche un message d'erreur.

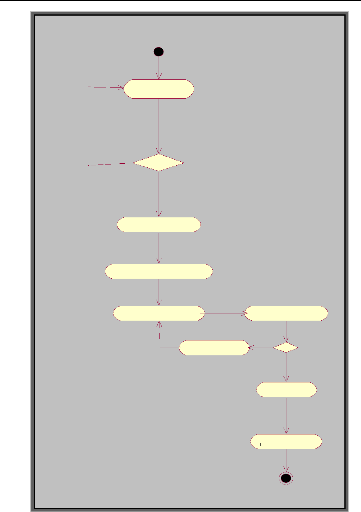
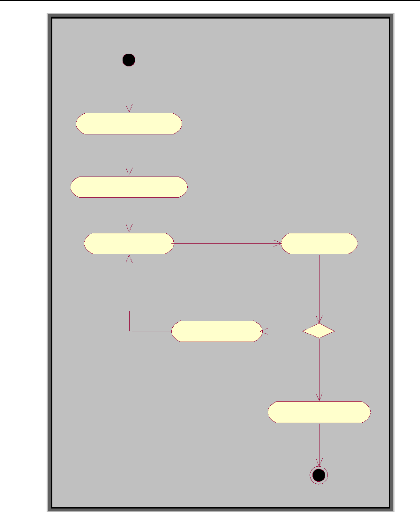
saisir l'identifiant
client
identifiant non trouvO
identifiant trouvO
stockage du
nouvelle annonce
affichage du form ulaire d'ajout
dem ande du form ulaire
d'ajout
saisir les nouvelles
donnOes
afficher un
message d'erreur
verifier l'existance de nouvelle annonce
confirm ation
d'ajout
Figure 17:Diagramme d'activité " ajout annonce"
|
|
|
|
demande de modification
|
|
|
|
affichage de formulaire de
modification
|
|
|
|
saisir les données recherche de
|
|
a modifier l'annonce
|
|
|
|
|
affichage
|
|
d'erreur
|
|
|
saisir les nouvelles
données
|
|
|
sausgarder les
données
|
|
|
Figure 18:Diagramme d'activité de modification annonce
Après une demande d'ajout d'une donnée par
l'utilisateur (patient, garde- patient, naissance), le système lui
affiche le formulaire d'ajout pour qu'il puisse saisir ces données et
confirmer leur enregistrement au niveau de la base de données.


demande de suppression

affichage de formulaire de
suppression

saisir les matricules de
l'annonce


suppression

recherche de
l'annonce
confirmation de
suppression
Figure 19:Diagramme d'activité de suppression d'annonce

affichage de formulaire de
recherche
saisir le donnée a
chercher
recherche de
l'annonce
affichage de l'annonce
demande d'une
recherche
Figure 20:Diagramme d'activité de recherche

affichage message
d'erreur
affichage message d'envoi avec succès
affichage de formulaire de
contact
demande formulaire
d'envoi message
saisir les données
obligatoires
envoyer le message
Figure 21:Diagramme d'activité d'envoi de message
6: 6: vérification
1: 1: Authentification
3: 3: demander le page d'ajout
annonce
5: 5: saisir les données


: clients
2: 2: valider authentification
4: 4: afficher la
formulaire
7: 7: enregistrement de nouvelle annonce

: admin
IV.3.5 Diagramme de collaboration

: annonce
1: 1: authentification()
: administrateur
: prospect
5: 5: affiché une formulaire de contact client()
2: 2: valider authentification()
9: 9: confirmer leur réservation()8: 8: repondre le
message()
6: 6: remplir le message()
3: 3: demande de reservation de produit()
7: 7: envoyer le message()
4: 4: vérification disponibilité()
: clients
Figure 22:diagramme de collaboration de réservation
produit
Figure 23: diagramme d'ajout annonce
6: 6: vérification()
|
: admin
|
4: 4: affiché la formulaire d'ajout()
7: 7: valider
l'ajout d'actualité()
|
|
1: 1: authentification()
3: 3: demande la page d'ajout
actualité()
5: 5: saisir les options d'ajout()



: actualité

2: 2: vérifier authentification()
|
|
|
1: 1: authentification()
3: 3: demande la page des
annonces()
5: 5: saisir et valider les options des annonces()
7: 7:
choisir de supprimer l'annonce()
|
|
|
: annonce
|
|
: admin
|
|
|
|
2: 2: vérification authentification()
4: 4: affiché la list d'annonces()
6: 6: renvoyer la
résultat de recherche()
8: 8: valider la suppression()
|
|
Figure 24: diagramme de suppression annonce
6: 6: vérification()
|
|
|
|
1: 1: authentification()
3: 3: demande la page des
contacts()
5: 5: choisir de consulter un message()
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
: personne
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2: 2: valider authentification()
|
|
|
|
|
: admin
|
4: 4: affiché la list des messages non lis()
7: 7:
affiché les détails de messages()
|
|
Figure 25: diagramme de consultation message
Figure 26: diagramme d'ajout actualité
IV.4. Structure de la base de donnée
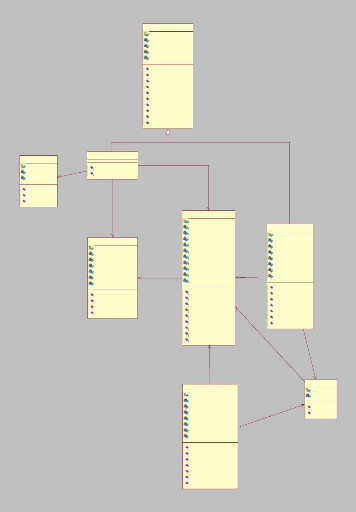
IV.4.1 Diagramme de classe
Le diagramme de classes est généralement
considéré comme le plus important dans un développement
orienté objet. Il représente l'architecture conceptuelle du
système : il décrit les classes que le système utilise,
ainsi que leurs liens, que ceux-ci représentent un emboItage conceptuel
(héritage) ou une relation organique (agrégation).

d_article lom_actualité description
3jouter() modifier() 3upprimer()
actualité
0..*
1
catégorie annonce
3ctiver compte() Jesactiver compte()
d_catégorie
nom catégorie 3ous_catégorie1
3ous_catégorie2 3ous_catégorie3 3ous_catégorie4
3ous_catégorie5
3jouter() modifier() 3upprimer() )pname()
administrateur
1
0..*
1 1..'
1
;identifier() connexion() 3et_login()
3et_mot de passe() 3et_e-mail() 3et_nom() 3et_prénom()
)et_logino
pt_mot de passe() get_e-mail()
ogin
mot de passe nom
pronom
e-mail
personne
consulter annonce() modifier annonce() 3upprimer annonce()
3jouter annonce() 3et_titre annonce() 3et_description() ptid()
)et_date ajoutO pt_proprietaire()
d_annonce Jate_ajout .latégorie
ü ille
titre annonce description prix ttc
mage1 rrage2 rrage3 rrage4
d_prospect
nom prospect pronom prospect
ü ille 3dresse
mail el
tat
connexion()
·echercher annonce() 3c:did()
3et_nom() 3et_prénom() 3et_mail() 3et_tel()
annonce
prospects
0..*
0..*
1..*
0..* 1..*
1..*
0..*
clients
d_client
nom client pronom client
ü ills 3dresse
el
mail tat
connexion() 3etid()
3et_nom() 3et_prénom() 3et_mail() 3et_tel()
3jouter annonce()
1
1
1..*
d_ville 'om_villa
3jouter() 3upprimer()
ville
1
Figure 27: Diagramme de classe
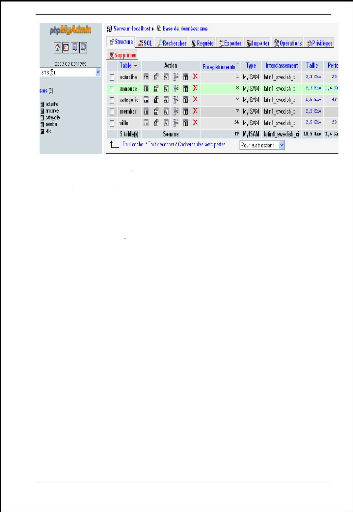
IV.4.2 la base de données du projet
Le passage du modèle objet vers le modèle
relationnel peut se faire automatiquement avec l'outil Rational Rose. Le
résultat obtenu doit être finalisé ensuite selon
l'application. Ce passage peut se faire avec plus de détails et
précision manuellement.
Les règles de passage sont :
o Les classes sont transformées en model conceptuel
(entités associations).
· chaque classe donne lieu a un type d'entité ou un
type d'association, les attributs de la classe sont les
propriétés des entités.
· les méthodes de la classe sont enlevées, il
ya un traitement des identifiants. Si a une clé candidate, elle devient
l'identifiant de l'entité.
· Si non un identifiant arbitraire est ajouté aux
propriétés de l'
entité.ni l'héritage se
concrétise par la création d'une table par classe. Dans une
relation d'héritage, l'objet père est représenté en
table.
· L'objet fils hérite de la clé primaire et
des attributs de l'objet père y rajoutant ses propres attributs.
o Le modèle conceptuel est traduit en modèle
logique (modèle relationnel).
· Traduire chaque entité en association en table
selon les cardinalités.
· Définir la série de contraintes
d'intégrité référentielles.
o Le modèle relationnel est implémenté
physiquement.
· Implémenter la base.
Vérifier les contraintes d'intégrité
référentielles.
IV.4.3 Schéma relationnel de la base de
données
- Personne (login, mot de passe, nom, prénom,
e-mail);
- Annonce (id annonce, date_ajout, catégorie,
ville, titre_annonce, prix ttc, image);
- Catégorie (id catégorie,
nom_catégorie, sous_catégorie) ; - Actualité (id
actualité, nom_actualité, description);
- Ville (id ville, nom_ville) ;

Projet : Développement Web License Fondamentale
Informatique de Gestion
Figure 28 : Structure de la base de données
IV.5. Conclusion
Après que nous finissons la partie de conception a l'aide
des outils des modélisations compatibles et simple, nous allons passer
maintenant a la phase de réalisation de projet ce que nous allons vue
dans le chapitre suivant.
Année universitaire : 2009 - 2010 Page : 61 /65
Chapitre (fr. Réalisation
V.1. Introduction
Dans ce chapitre, nous commencons par présenter
l'environnement matériel et logiciel et les choix techniques de
développement.
Dans la seconde partie, nous présentons les
différentes étapes de la réalisation du projet. Enfin,
nous présentons les différentes phases d'implémentation et
de test de validation.
V.2. Environnement de travail
Pour la réalisation d'un projet informatique, nous somme
face a des choix matériels ainsi que logiciels
V.2.1. Environnement materiel
Dans le cadre de notre projet, le matériel utilisé
est :
" Machine de développement : Packard Bell B.V
V Plate-forme de tests: L'environnement logiciel de notre
système de travail est la plate-forme Microsoft sous le système
d'exploitation Windows XP.
V Serveur(s) : Le serveur <<Apache>> est notre
serveur adopté pour la réalisation du présent site web.
V.2.2. Environnement logiciel
· Système d'exploitation : Windows XP
professionnel
· Outils de développement : PHP & JavaScript
· Serveur d'application : APACHE
· SGBD : MYSQL
· Outil pour la conception : Rational Rose Entreprise
Edition.
? Editeur : Dremweaver CS3.
V.3. Choix techniques
V.3.1. Choix du langage
Pour implémenter notre projet, nous avons opté
pour le langage PHP et JavaScript. Le choix de ces langages est du,
premièrement au fait que nous avons fait une conception orientée
objet avec UML, ce qui nous conduit a utiliser des langages orientés
objet.
En second lieu, la portabilité du langage PHP, nous
permet d'implémenter notre serveur applicatif sans nous
préoccuper du système d'exploitation sur lequel il va être
déployé.
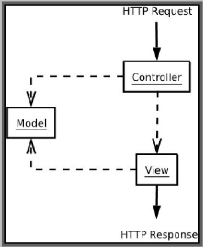
V.3.2. Choix du standard de
développement
Pour le développement de notre système nous
avons décidé de suivre le modèle MVC ;
est une architecture et une méthode de conception qui organise
l'interface home-machine (IHM) d'une application logicielle. Ce paradigme
divise l'IHM en un modèle (modèle de données), une vue
(présentation, interface utilisateur) et un contrôleur (logique de
contrôle, gestion des événements, synchronisation), chacun
ayant un rôle précis dans l'interface.

Figure 29: Modèle MVC globale
En gros, MVC, appliqué à un site internet est
une séparation totale entre le comportement de l'application, les
données de votre site, et le résultat HTML. Ceci impose donc une
bonne hiérarchie de rangement de vos dossier et
fichiers. Cette petite application sera composée d'un
contrôleur qui, comme son nom l'indique, contrôle
vos actions et les pages à afficher. Un ou des
modèles, qui sont ici des fragments de
pages que l'on inclura dans un fichier dit "principal". Et une
vue qui est le rendu HTML. [6]
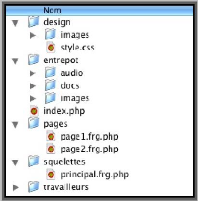
Voila une représentation de ma hiérarchie de
dossier:

Figure 30: Hiérarchie du dossier
Grace à cette technologie nous pouvons utiliser d'une
part le langage PHP et Java, ce qui consolide notre choix du langage. D'autre
part, nous permet de construire un système utilisable via le web, ce qui
répond aux spécifications du projet.
V.3.3. Choix de la technologie de
sécurité
Assurer la sécurité de notre système
revient à assurer la confidentialité d'espace utilisateur.
C'est-à-dire, que seul le propriétaire du compte peut consulter
les documents privés. Pour assurer la sécurité de notre
système nous imposons une authentification à
l'utilisateur avant de lui permettre d'accéder au
système. D'autre part, quand l'utilisateur désire quitter le
système nous lui offrant la possibilité de se déconnecter
afin que la personne qui va utilisé le poste après lui ne puisse
pas accéder a son compte.
V.3.4. Autres choix technologiques
> Rational Rose:
Rational Rose est le Leader Mondial en outil de
Modélisation UML, c'est aussi l'un des plus coüteux.
Rational propose par ailleurs de nombreux outil pour
faciliter la gestion des projets de développements. Rational a par
ailleurs passé un Accord avec la Société Ensemble pour
distribuer le Rose Link qui vous procure une liaison bidirectionnelle
synchronisée entre votre modèle UML de Rose et votre code Java,
Delphi ou PHP par exemple. Avec cette combinaison le reverse engineering a
partir d'une application PHP, Java ou Delphi est possible. [7]
> Le choix de WampServer :
WampServer est une plate-forme de développement Web sous
Windows. Il nous permet de développer des applications Web dynamiques a
l'aide du serveur Apache2, du langage de scripts PHP et d'une base de
données MySQL. Il possède également PHPMyAdmin pour
gérer plus facilement vos bases de données.
Comme vous allez le voir, WampServer s'installe facilement et
son utilisation très intuitive permet de le configurer très
rapidement (sans toucher aux fichiers de configuration). Contrairement aux
autres solutions, WampServer vous permet de reproduire fidèlement votre
serveur de production. Une fois la base installée, vous avez la
possibilité d'ajouter autant de versions d'Apache, MySQL et PHP que nous
le souhaitons.
WampServer dispose également d'un "TrayIcon" nous
permettant de gérer et configurer simplement vos serveurs, sans toucher
aux fichiers de configuration. [8]
V.4. Gestion du projet V.4.1. La charte graphique
:
· Elle définit l'identité visuelle du
site,
· Elle définit les regles de composition des
pages,
· Elle est constituée des éléments
suivants :
· couleurs,
· fond de page,
· typographie (polices),
· éléments graphiques : logo, icônes,
boutons.
· Elle doit être homogene pour l'ensemble du site
afin de faciliter l'utilisabilité du site.
"Dans le webdesign, le graphisme et l'ergonomie est au service
du contenu. Un bon graphisme d'interface web accroche l'internaute, positionne
votre site comme étant "prometteur" d'excellence. Ne décevez pas
votre visiteur : Le contenu le fait revenir. Un graphisme réussi
véhicule un haut degré de professionnalisme et suscite le
respect.
Un graphisme réussi positionne votre site comme
étant l'un des meilleurs du genre dans le paysage tres concurrentiel du
web." Marc Bergere,
smartpixel.net. [A]
V.4.2. Chronogramme :
La planification prévue pour la réalisation du
projet est représentée dans le tableau suivant :
Mois
|
Février
|
Mars
|
Avril
|
Semaine
|
1
|
2
|
3
|
4
|
1
|
2
|
3
|
4
|
1
|
2
|
3
|
4
|
Recherche et
documentation
|
X
|
X
|
X
|
X
|
|
X
|
|
|
X
|
X
|
|
|
Etude de
l'existant
|
X
|
X
|
X
|
|
|
|
|
|
|
|
|
|
Etude ses
solutions
possibles
|
|
X
|
X
|
|
|
|
|
|
|
|
|
|
Conception et
validation de la conception
|
|
|
|
X
|
X
|
X
|
X
|
X
|
X
|
X
|
|
|
Implémentation
|
|
|
|
|
|
|
|
X
|
X
|
X
|
X
|
X
|
Test et
validation
|
|
|
|
|
|
|
|
|
|
|
X
|
X
|
Elaboration du rapport
|
|
|
X
|
X
|
X
|
X
|
X
|
X
|
X
|
X
|
X
|
X
|
|
V.4.3. Description algorithmique de quelques modules de
l'application :
Un modèle représente une fonctionnalité
précise de notre système SMS annonce. Dans le tableau suivant, on
va mettre l'accent uniquement sur quelques modules parmi ceux qu'on a
développés.
Module
|
Entrées
|
Contenu
|
Résultats
|
|
- e-mail
|
Si
|
|
|
- mot de passe
- nom
|
(informations obligatoires complètes)
|
|
Inscription
|
- prénom
|
Alors
|
|
client
|
- ville
- numéro téléphone
|
{créer un nouveau client;
|
|
|
- adresse - état
|
Envoyer leur demande d'inscrit a la base donnée ;
|
|
|
|
Le système lui envoi un mail de
confirmation d'inscrit ;
|
5Nouveau client
|
|
|
}
|
|
|
|
- e-mail
-ville
- catégorie - titre de l'annonce
|
Si
(informations complètes)
Alors
{créer un
|
|
Ajout
|
- description
|
nouveau
|
|
annonce
|
- prix
|
annonce;
|
|
|
- image
|
Envoyer leur demande
d'ajout;
|
|
|
|
Le système lui envoi un mail de
confirmation d'ajout ;
|
|
|
|
}
|
4 Nouvelle annonce
|
|
- id_annonce
|
Si
|
|
|
- titre
annonce - image
|
(information obligatoires absent)
|
|
|
- catégorie
|
Alors
|
|
Suppression
|
-ajouter par:
|
{
|
|
annonce
|
- date ajout - ville
|
Supprimer produit
|
|
|
- prix
|
}
|
|
|
- description
|
|
|
|
|
|
4Annonce supprimer
|
|
|
|
|
|
Recherche
|
- catégorie
|
Si (catégorie
|
|
annonce
|
- ville
- nom du produit
|
ou catégorie + ville ou catégorie + ville+ titre
annonce)
|
|
|
|
Alors
|
|
|
|
{
|
|
|
|
Affichage du produit avec détail}
|
|
|
|
Si non
|
|
|
|
{
|
|
|
|
Message d'erreur
|
+Résultat de recherche
|
|
|
}
|
Effectué.
|
|
V.5. Phase d'implémentation
V.5.1.
Contraintes
> Contraintes générale :
.Recherche d'annonces simple, par catégorie, ou par
recherche avancée.
sMoteur de recherche d'annonces intégré.
sTrier et ordonner les annonces par différents champs.
sAnnonces "PREMIUM" mises en avant. .Gestion de la
publicité sur le site.
.Voir toutes les annonces d'un même annonceur.
.Voir les annonces les plus populaires. .Voir les annonces les
plus récentes.
· S'inscrire pour poster des annonces. .Retrouver son mot
de passe perdu. sPossibilité d'ajouter un Forum, un Chat ou d'autres
options au site d'annonces.
> Contraintes d'administration du site d'annonces
:
· Interface d'administration simple et intuitive,
utilisable sans connaissance spécifique en informatique.
sNombre d'annonces illimité.
.Gestion des catégories et des sous-catégories, en
nombre illimité
· Gestion des annonces en ligne : modification, suppression
forcée.
sPossibilité de valider les annonces avant leurs mises en
ligne.
· Chaque catégorie peut avoir ses propres champs
pour décrire les annonces.
· Possibilité de réserver une
catégorie aux seules annonces de l'administrateur.
· Optimisation du référencement pour chaque
catégorie et chaque article avec ces mots clés
spécifiques.
> Contraintes pour les annonceurs
· Gratuité des annonces.
sChaque annonceur peut avoir une adresse web simple vers sa page
d'annonceur.
sPossibilité de déterminer une date limite
d'apparition d'une annonce. simages multiples pour chaque annonce.
sPossibilité de mettre en avant ses annonces : annonces
PREMIUM. sNotification par email de réponse a une annonce.
V.5.2. Pratiques adoptées
> La charge de travail
Ce critère stipule que l'interface soit conçue
de telle façon qu'elle réduise le travail de lecture de
l'utilisateur. D'autre part, l'interface doit être faite de sorte que
l'utilisateur passe par le minimum d'étapes pour effectuer une
tâche.
> La gestion des erreurs
La gestion des erreurs consiste en la conception d'interfaces
qui aident l'utilisateur a éviter de commettre des fautes. De plus si
l'utilisateur commet une erreur, l'interface doit lui permettre de la
corriger.
> La Cohérence
Assurer la cohérence dans une application revient a
conserver le même choix de conception des interfaces pour des contextes
identiques, et a concevoir des interfaces différentes pour des contextes
différents.
V.6. Phase de tests et validation
V.6.1 Test d'utilisation
|
Code
|
Date
|
Scénarios
|
Résultats
|
|
01
|
23/04/2010
|
Ali veut ajouter une
annonce tant que
visiteur, dans
l'espace de déposer
annonce un
message de
vérification
s'affiche.
4
|
|
|
|
|
|
02
|
23/04/2010
|
Ali veut s'inscrire en tant que clients dans le site en
remplissant le formulaire d'inscription.
Ali ne remplit que les champs e-mail et mot de passe.
-* Un message
d'erreurs s'affiche lui demandant de remplir
tous les champs marqués
par (*). 4
|
|
|
|
03
|
23/04/2010
|
Ali va répéter le
même script en
remplissant les
champs
obligatoires.
-* Un message
s'affiche de
confirmation
d'ajout de compte
dans la base de
données.
4
|
|
|
|
04
|
|
|
|
V.6.2 Grille d'évaluation
Les principaux critères d'ergonomie aux quels une note de
un a sept sera attribuée.
|
Les critères
ergonomiques selon Bastien et Scapin
|
|
|
|
|
|
|
|
commentaires
|
|
Le guidage
|
|
L'incitation
|
|
|
|
|
|
|
|
|
|
Le regroupement, la distinction entre items
|
|
La distinction par la
localisation
|
|
|
|
|
|
|
|
Grace aux menus horizontales et verticales et frames.
|
|
La distinction par le
format
|
|
|
|
|
|
|
|
|
|
Le feedback immédiat
|
|
|
|
|
|
|
|
|
|
La lisibilité
|
|
|
|
|
|
|
|
Toutes les pages sont claires et faciles a lire.
|
|
La charge de travail
|
|
La brièveté
|
|
|
|
|
|
|
|
|
|
La concision des entrées
|
|
|
|
|
|
|
|
Les noms des rubriques sont claires et précis mais
parfois le nombre d'éléments d'une liste est long (liste de
pays).
|
|
La charge minimale
|
|
|
|
|
|
|
|
Trouver la page demandée a 2- 3 clicks de la page
d'accueil.
Pas de navigation locale dans les pages longues.
|
|
La densité
informationnelle
|
|
|
|
|
|
|
|
Pas d'informations inutiles, ni de pages vides.
|
|
L'adaptabilité
|
|
La flexibilité
|
|
|
|
|
|
|
|
Le site répond aux besoins de différents types
d'utilisateurs.
|
|
La prise en compte de l'expérience de l'utilisateur
|
|
|
|
|
|
|
|
Pas de visite guidée pour les
nouvel utilisateurs ni de
raccourcis pour les
expérimentés
|
|
La gestion des erreurs
|
|
La protection contre les
erreurs
|
|
|
|
|
|
|
|
Les listes de sélection
diminuent les erreurs de saisie cotée utilisateurs. Les
liens sont tous vérifiés.
|
|
La qualité des messages d'erreurs
|
|
|
|
|
|
|
|
Les messages d'erreurs sont clairs et bien soignés.
|
|
La correction des
erreurs
|
|
|
|
|
|
|
|
Correction des informations
saisies au niveau des formulaires.
|
|
L'homogénéité, la
cohérence
|
|
|
|
|
|
|
|
La structure de la page
(graphisme et contenu) est stable.
|
|
La signifiance, des codes et
dénominations
|
|
|
|
|
|
|
|
Noms des rubriques
significatifs. Pas d'abréviations.
|
|
La compatibilité
|
|
|
|
|
|
|
|
Compatible aux attentes des utilisateurs : impression
|
V.7. Conclusion
La phase de réalisation prend comme considération
la phase la plus importante dans notre projet pour atteindre des bonnes
interfaces qui reflète un bon fonctionnement de site, ces derniers qu'on
va découvrir en plus clairement dans le chapitre suivant.
Chapitre 'ilI.Interface de
l'application
VI.1. Introduction
D'après Nanard : << l'interface a pour role
d'établir la communication entre deux mondes, celui de l'homme et celui
de la machine et d'assurer la correspondance des concepts propres a chaque
partenaires, en s'appuyant sur un ensemble de représentations qui
doivent avoir un double aspect: formel pour la machine et perceptible pour
l'homme. >> [B]
VI.2. Interfaces de l'application
Cette section va contenir deux scénarios d'utilisation.
Le premier est un scénario qui illustre l'utilisation de site alors que
le second met en évidence son administration. Dans ces deux
scénarios, nous avons décidé que l'utilisateur ait le
profil d'administrateur. Ce choix est du au fait que l'utilisateur ayant ce
profil passe par le plus d'interfaces.
La plate-forme devra prendre en compte la gestion de
différents profils et a minimales 3 profils suivants:
-les visiteurs ;
-les clients ;
-l'administrateurs de site;
Chaque profil d'utilisateur aura un accès a des
données et a des fonctionnalités spécifiques.

Projet : Développement Web License Fondamentale
Informatique de Gestion
VI.2.1 L'interface d'accueil
Après authentification, l'interface d'accueil
illustrée par la figure 31, contient également un menu qui
contenant les différentes fonctions que l'utilisateur peut faire.
Figure 31: Page d'accueil SMS Annonce
Année universitaire : 2009 - 2010 Page : 78 /82

VI.2.2 Rendre une annonce au public:
Figure 32: Interface d'ajout annonce
Vous disposez une annonce, Les annonces privés ne sont
bien sür pas indexés par le moteur de recherche, vous ne pouvez y
accéder qu'à travers votre interface personnelle. Vos annonces
seront disponibles des qu'il aura été validé par
l'administrateur.
VI.2.3 Recherche d'un produit
> Recherche avancée
Le premier outil de recherche est un moteur de recherche
textuel. Le système cherchera le(s) mot(s) dans les différents
champs : Titres annonce ou par catégorie ou par ville.


Figure 33: Interface de recherche avancée >
Résultat de recherche

Figure 34: Résultat de recherche
La recherche avancée consiste a choisir des informations
comme : -Le titre de l'annonce.
-La catégorie d'annonce.
-la ville oü l'annonce appartenir.
VI.2.4 Inscription utilisateur
> Creation un nouveau compte
Chaque visiteur du site qui veut s'inscrire il doit remplir les
champs qui définies au figure suivant.
Un utilisateur peut s'inscrire plus qu'une fois mais avec une
adresse mail différente.

Figure 35: Inscription du visiteur
>Connexion
Tous membres de site doit être s'authentifier par son
e-mail et son mot de passe comme se représente la figure suivante :


Figure 36: Interface de connexion
VI.2.5 Espace Contact
Figure 37: Interface contact L'espace contact permet tous membres
de contacter l'administrateur.
VI.2.6 Espace administrateur
L'administrateur c'est le seul acteur qui va gérer
l'interface administration mais d'abord, il va s'identifier par son adresse
mail et son mot de passe pour accéder a son espace. La figure 38
rassemble l'accès de connexion administrateur.

Figure 38 : Authentification administrateur
Pour que l'administrateur gérer les annonces il faut
d'accéder a l'interface d'annonce cette dernière contient un
espace pour les nouvelles annonces qui ne sont pas encore valider et un autre
espace pour les anciennes annonces.



Figure 39: Interface de nouvelles annonces

Figure 40: Interface de l'ancienne annonce
L'utilité de l'interface dans la figure 39 c'est que
l'administrateur permet ici de valider les annonces ou de supprimer en cas ou
il ya des annonces mal présentées. Et pour l'interface dans la
figure 40 la oü l'administrateur a l'accès de supprimer les
annonces qui peut être acheté par le prospect ou parfois des
annonces qui dépasse la période de publication sur le site.
L'administrateur peut aussi gérer la liste des membres
dans le site, en effet, il peut de supprimer tels membres ou aussi permet de
prendre des informations spécifiques de chaque membre.

Projet : Développement Web License Fondamentale
Informatique de Gestion
Figure 41: Interface des membres
.
VI.3. Conclusion
Dans ce chapitre nous avons présenté notre
conception des interfaces du site d'annonce .En effet, nous avons exposé
les différents critères ergonomiques que nous avons tenus a
respecter
Année universitaire : 2009 - 2010 Page: 86 /90
Conclusion generale
Ce projet est venu répondre avec brio aux objectifs de
stage que je m'étais fixé, relatifs au développement d'un
site web d'annonce gratuit. Cette volonté s'était peu a peu
dessinée au cours de la période de cours a l'Instruit
Supérieur de Gestion de Sousse, au fur et a mesure de la
découverte des disciplines de développement web et du
marché de l'emploi dans ce domaine.
Les activités de webmastring sont en effet en plein
développement en Tunisie, et il existe une réelle demande de la
part d'institutions de recherche, de collectivités locales,
d'entreprises ou encore des boites spécialisées en
développement web. L'expertise et les compétences que j'ai
acquises dans ce domaine me permettront donc logiquement de pleinement
débuter ma carrière professionnelle en tant que webmaster
spécialisé en développement web, et formé aux
solutions open-source.
Toutefois, j'ai pu constater qu'il y a une grande
différence entre la théorie et son application dans le monde
professionnel. En effet, les priorités ne sont pas les mêmes, il
faut faire montre d'une grande réactivité et autonomie dans
l'entreprise et savoir tenir compte des disponibilités de chacun.
Il convient de souligner un autre point important qui m'a
permis une adaptation rapide dans ce nouveau contexte : c'est la confiance que
l'on m'a accordé dans la société, lors de mon
arrivée. En effet, la confiance est selon moi un atout indéniable
dans l'intégration d'une nouvelle structure, car elle m'a permis d'y
trouver facilement ma place. Tout au long de mon stage, j'ai travaillé
en autonomie, ce qui m'a obligé a prendre quelques initiatives et a
rechercher seul de la documentation. De plus, il m'a fallu apprendre a
gérer mon temps afin de faire le maximum de travail prévu, pour
fournir a l'entreprise un site prêt a être mis en ligne, et ceci
dans les délais imposés.
Mon seul regret est de ne pas avoir pu utiliser le langage PHP
pour la création de pages dynamiques, puisque l'hébergeur ne
disposait pas des installations requises.
Ce stage est donc pour moi une expérience enrichissante
car il m'a fait progresser dans de nombreux domaines comme le domaine
développement web.
clossaire
· ASP : Active Server Pages
· CS3 : Combat Service Support System
· CSS : Cascading Style Sheets
· HTML : HyperText Markup Language
· Id_annonce : identifiant annonce
· IHM : Interface Homme Machine
· JSP : Java Server Pages
· MCD : Modèle Conceptuel de Donnée
· MERISE : Méthode Eprouvée pour Retarder
Indéfiniment la Sortie des Etudes
· MVC : Model-View-Controller
· PHP : Personal Home Page
· SMS : Société Méditerranéenne
de Service
· UML : Unified Modeling Language
· URL : Uniform Resource Locator
· VB script : Visual Basic script
cl3ibliographie
[A] : Marc Bergère,
smartpixel.net.
[B] : Nanard.
Wetographie
[1]
http://fr.wikipedia.org/wiki/Programmation
Web.
[2]
http://www.asp-magazine.com/article-28.html
[3]
http://www.olf.gouv.qc.ca/ressources/bibliotheque
[4]
http://fr.wikipedia.org/wiki/Merise
%28informatique%29
[5]
http://laurent-audibert.developpez.com/Cours-UML/html/Cours-UML005.html
[6]
http://www.snoupix.com/mon-site-en-mvc-avec-php
tutorial 10.html
[7]
http://uml.developpez.com/outils/
[8]
http://www.wampserver.com/presentation.php
lxxxix
ANNEXE(S)
Serveur locale Easyphp :
EasyPHP fut le premier package WAMP à voir le jour
(1999). Il s'agit d'une plateforme de développement Web, permettant de
faire fonctionner localement (sans se connecter à un serveur externe)
des scripts PHP. EasyPHP n'est pas en soi un logiciel, mais un environnement
comprenant deux serveurs (un serveur web Apache et un serveur de bases de
données MySQL), un interpréteur de script (PHP), ainsi qu'une
administration SQL phpMyAdmin. Il dispose d'une interface d'administration
permettant de gérer les alias (dossiers virtuels disponibles sous
Apache), et le démarrage/arrêt des serveurs. Il permet donc
d'installer en une seule fois tout le nécessaire au développement
local du PHP. Par défaut, le serveur Apache crée un nom de
domaine virtuel (en local) 127.0.0.1 ou localhost. Ainsi, quand on choisit
<< Web local>> dans le menu d'EasyPHP, le navigateur s'ouvre sur
cette URL et affiche la page index.php de ce site qui correspond en fait au
contenu du dossier www d'EasyPHP.
EasyPHP peut être utilisé comme une application
portable, c'est-à-dire lancé sur une clé USB.
xc
Annexe ,4 .' grille cf'évaluation 2
|
Les critères
ergonomiques selon Bastien et Scapin
|
|
|
|
|
|
|
|
commentaires
|
|
Le guidage
|
|
L'incitation
|
|
|
|
|
|
|
|
|
|
Le regroupement, la distinction entre items
|
|
La distinction par la
localisation
|
|
|
|
|
|
|
|
Grace aux menus horizontales et verticales et frames.
|
|
La distinction par le
format
|
|
|
|
|
|
|
|
|
|
Le feedback immédiat
|
|
|
|
|
|
|
|
|
|
La lisibilité
|
|
|
|
|
|
|
|
Toutes les pages sont claires et faciles a lire.
|
|
La charge de travail
|
|
La brièveté
|
|
|
|
|
|
|
|
|
|
La concision des entrées
|
|
|
|
|
|
|
|
Les noms des rubriques sont claires et précis mais
parfois le nombre d'éléments d'une liste est long (liste de
pays).
|
|
La charge minimale
|
|
|
|
|
|
|
|
Trouver la page demandée a 2- 3 clicks de la page
d'accueil.
Pas de navigation locale dans les pages longues.
|
|
La densité
informationnelle
|
|
|
|
|
|
|
|
Pas d'informations inutiles, ni de pages vides.
|
|
L'adaptabilité
|
|
La flexibilité
|
|
|
|
|
|
|
|
Le site répond aux besoins de différents types
d'utilisateurs.
|
|
La prise en compte de l'expérience de l'utilisateur
|
|
|
|
|
|
|
|
Pas de visite guidée pour les
nouvel utilisateurs ni de
raccourcis pour les
expérimentés
|
|
La gestion des erreurs
|
|
La protection contre les
erreurs
|
|
|
|
|
|
|
|
Les listes de sélection
diminuent les erreurs de saisie cotée utilisateurs. Les
liens sont tous vérifiés.
|
|
La qualité des messages d'erreurs
|
|
|
|
|
|
|
|
Les messages d'erreurs sont clairs et bien soignés.
|
|
La correction des erreurs
|
|
|
|
|
|
|
|
Correction des informations
saisies au niveau des formulaires.
|
|
L'homogénéité, la
cohérence
|
|
|
|
|
|
|
|
La structure de la page
(graphisme et contenu) est stable.
|
|
La signifiance, des codes et
dénominations
|
|
|
|
|
|
|
|
Noms des rubriques
significatifs. Pas d'abréviations.
|
|
La compatibilité
|
|
|
|
|
|
|
|
Compatible aux attentes des utilisateurs : impression
|
Annexe '13 .' grille cf'évaluation 3
|
Les critères
ergonomiques selon Bastien et Scapin
|
|
|
|
|
|
|
|
commentaires
|
|
Le guidage
|
|
L'incitation
|
|
|
|
|
|
|
|
|
|
Le regroupement, la distinction entre items
|
|
La distinction par la
localisation
|
|
|
|
|
|
|
|
Grace aux menus horizontales et verticales et frames.
|
|
La distinction par le
format
|
|
|
|
|
|
|
|
|
|
Le feedback immédiat
|
|
|
|
|
|
|
|
|
|
La lisibilité
|
|
|
|
|
|
|
|
Toutes les pages sont claires et faciles a lire.
|
|
La charge de travail
|
|
La brièveté
|
|
|
|
|
|
|
|
|
|
La concision des entrées
|
|
|
|
|
|
|
|
Les noms des rubriques sont claires et précis mais
parfois le nombre d'éléments d'une liste est long (liste de
pays).
|
|
La charge minimale
|
|
|
|
|
|
|
|
Trouver la page demandée a 2- 3 clicks de la page
d'accueil.
Pas de navigation locale dans les pages longues.
|
|
La densité
informationnelle
|
|
|
|
|
|
|
|
Pas d'informations inutiles, ni de pages vides.
|
|
L'adaptabilité
|
|
La flexibilité
|
|
|
|
|
|
|
|
Le site répond aux besoins de différents types
d'utilisateurs.
|
|
La prise en compte de l'expérience de l'utilisateur
|
|
|
|
|
|
|
|
Pas de visite guidée pour les
nouvel utilisateurs ni de
|
|
|
|
|
|
|
|
|
raccourcis pour les expérimentés
|
|
La gestion des erreurs
|
|
La protection contre les
erreurs
|
|
|
|
|
|
|
|
Les listes de sélection
diminuent les erreurs de saisie cotée utilisateurs. Les
liens sont tous vérifiés.
|
|
La qualité des messages d'erreurs
|
|
|
|
|
|
|
|
Les messages d'erreurs sont
clairs et bien soignés.
|
|
La correction des erreurs
|
|
|
|
|
|
|
|
Correction des informations
saisies au niveau des formulaires.
|
|
L'homogénéité, la
cohérence
|
|
|
|
|
|
|
|
La structure de la page
(graphisme et contenu) est stable.
|
|
La signifiance, des codes et
dénominations
|
|
|
|
|
|
|
|
Noms des rubriques
significatifs. Pas d'abréviations.
|
|
La compatibilité
|
|
|
|
|
|
|
|
Compatible aux attentes des utilisateurs : impression
|
xciv
| 


