Dédicaces
A mon père
A ma mère
en témoignage de mon affection et de ma
profonde
gratitude pour leur soutien moral et financier et
leurs
encouragements;
A mes soeurs et frères ...
A toute ma famille proche soit elle ou lointaine
A tous mes ami(e)s
A tous ce qui m'aiment et que je l'aime...
Je dédie ce travail
' RJILI Youssef
Dédicaces
A mon père
A ma mère
en témoignage de mon affection et de ma
profonde
gratitude pour leur soutien moral et financier et
leurs
encouragements;
A mes soeurs et frères ...
A mon cher frère Hafedh qui je l'exprime ma
profonde
gratitude pour ses conseils, son soutien et son
encouragement
A toute ma famille proche soit elle ou lointaine
A tous mes ami(e)s
A tous ce qui m'aiment et que je l'aime...
Je dédie ce travail
' RAHMANI Aymen
Remerciement
Ce projet n'a pu être mené à bon terme
que grâce aux larges suivis, conseils et à l'aide précieuse
de Monsieur ELARBI Maher, notre cher professeur, quil trouve
ici l'expression de nos profondes gratitudes aussi bien pour les connaissances
que nous avons pu acquérir près de lui ainsi que pour les
conseils quil nous a prodigué tout au long de ce projet.
Nous tenons aussi à exprimer toutes nos gratitudes
et nos vifs remerciements à Monsieur SAYARI Slim, pour
ses suivis et ses conseils précieux pour réaliser notre projet
durant cette période. Nous tenons également à exprimer
notre profonde gratitude et nos vifs remerciements aux messieurs les directeurs
de l'ISIM et du Widi Web desing pour nous avoir accueillis
dans leurs établissements.
En fin , nous exprimons nos reconnaissances à
toutes les autres personnes qui ont contribué à la
réalisation de ce travaille.
Sommaire
INTRODUCTION GENERALE 13
CHAPITRE I : ETUDE PREALABLE 3
I.1 INTRODUCTION : 4
I.2 PRESENTATION DE LIENTREPRISE : 4
I.2.1 : Mission 4
I.2.2 : Contact 4
I.2.3 : Organigramme :
·
4
I.3 ETUDE DE LTEXISTANT : 5
I.3.1 Description de l'existant :' 5
I.3.2 Critique de l'existant :' 6
I.4 SOLUTION PROPOSE : 7
I.4.1 Besoin fonctionnel :
·
8
I.4.2 Besoin non fonctionnel
:
· 8
I.5 CONCLUSION : 8
CHAPITRE II : CONCEPTION 9
II.1 INTRODUCTION : 10
II.2 PRESENTATION DE LA METHODOLOGIE UML : 10
II.3 ETUDE CONCEPTUELLE : 11
II.3.1 Modèles statique :
·
11
II.3.2 Model Dynamique :
·
13
II.4 CONCLUSION : 19
CHAPITRE III : REALISATION 20
III.1 INTRODUCTION : 21
III.2 ENVIRONNEMENT DE DEVELOPPEMENT PARTIE CLIENT:
NETBEANS. 21
III.2.1 Langage de programmation : Java 21
III.2.2 Technologie adoptée : J2ME 22
III.2 ENVIRONNEMENT DE DEVELOPPEMENT PARTIE ADMINISTRATEUR:
25
III.2.1 Développement web :
·
25
III.2.2 Technologie adoptée :
·
26
III.3 INTERFACES APPLICATION MOBILE (PARTIE CLIENTS) :
28
III.4 INTERFACES D'APPLICATION DE GESTION (PARTIE ADMINISTRATIVE)
: 34
III.5 CONCLUSION : 38
CONCLUSION GENERALE 39
BIBLIOGRAPHIE 40
Tables des figures
Figure I. 1 : Organigramme 5
Figure I. 2 : Solution existante 6
Figure I. 3: Solution proposée 7
Figure II. 1 : ' IITIIP P 1-1EA11:'X\ILEa\IRQ11
lREal1- . 12
Figure II. 2 : Diagramme de séquence
réservation mobile 15
Figure II. 3 : Diagramme de déploiement
supprimer réservation 16
Figure II. 4 : Diagramme de déploiement
ajouter agent 17
Figure II. 5 : ' IITIIP P
1-11:'EF\ivi\#11#s1-Ua\IRQ1P REIl1-. 18
Figure II. 6 : ' IITIIP P
1-11:P\ivi\#111RX\1-r1SDALQT 19
Figure II. 7 : Diagramme de classe 13
Figure III. 1 : Cycle de vie d'une MIDLET 24
Figure III. 2 : s\OXF\XL1- 11:'EIV3+ 3 26
Figure III. 3 : schéma de fonctionnement
27
Figure III. 4 :
,Q\1-rEc1-1EKR1111:1-141SSUEa\JRQ 28
Figure III. 5 : Interface chargement 28
Figure III. 6 : Interface demande de
confirmation 29
Figure III. 7 : Interface choix de parking 29
Figure III. 8 : Interface des dates 30
Figure III. 9 : Interface de configuration temps
31
Figure III. 10 : Interface de configuration
dates 31
Figure III. 11 : Interface de saisie des
coordonnées 32
Figure III. 12 : Interface rappel sur les
cordonnées et validation 32
Figure III. 13 : Alerte de validation 33
Figure III. 14 : Alerte erreur de saisie 33
Figure III. 15 : Page d'authentification 34
Figure III. 16 : Page d'accueil agent . 35
Figure III. 17 : Pages de liste des
réservations dans un parking 36
Figure III. 18 : Page de suppression d'une
réservation 37
Figure III. 19 : Page ajout agent 38
Glossaire
GSM Global System for Mobile communication
HTML HyperText Markup Language
HTTP HyperText Transfer Protocol
J2ME Java 2 Micro Edition
KVM KiloByte Virtual Machine
MIDP Mobile Information Device Profil
RIA Rich Internet Applications
Introduction générale
Avec ses quelques 2,2 milliards d'utilisateurs, la
téléphonie mobile représente l'une
des technologies de communication qui connaît en ce moment
une des croissances les plus
rapides dans le monde entier. En particulier dans les pays en
voie de développement, les
réseaux mobiles sont déployés dans des zones
rurales où les autres moyens de communication
de données par téléphonie mobile ne sont pas
encore disponibles à large échelle. De plus, les
communications vocales restent souvent bien trop onéreuses
pour permettre une utilisation de
routine par les individus dans les zones rurales dans les pays en
voie de développement.
Toutefois, les applications mobiles ont permis facilité la
vie avec beaucoup de créativité.
En effet, les appareils mobiles d'aujourd'hui sont
allées au-delà de leur rôle primitif d'outils de
communication ils sont devenu comme des périphériques qu'ont le
but de satisfaire les besoins des clients. D'ailleurs, les
téléphones mobiles sont des systèmes embarqués, ce
qui rend les services intégrés des applications mobiles
embarqués.
Cest dans ce cadre que s'inscrit notre projet de fin
d'étude (PFE) .En effet, on cherche
à mettre sur pied un environnement apte pour
développer et déployer une application
destinée
à des téléphones portables.
La première moitié du projet consiste
essentiellement à l'étude de la technologie J2ME et la mise en
place de un environnement de travail dont le but est d'implémenter
l'application mobile de réservation à distance.
Ensuite, notre attention se porte sur l'application interne de
gestion dans le parking (consultation, suppression ...).
L'essentiel étant pour nous de démontrer la
fiabilité du projet, les simulations des deux applications est si
possible l'implémentation de l'application mobile.
Pour la réalisation de ce projet, on se propose de mettre
en place notre environnement de
travail et mettre sur pied trois applications :
· Une application côté client, appelée
MIDlet, s'exécutant sur le téléphone
Portable. Elle
reçoit les données de l'utilisateur, les envoie au serveur.
· Une application côté serveur, formée
de différentes pages web. Elles ont pour rôle de stocker les
données entrantes dans la base de données.
· Une application de gestion qui permet aux agents de
parking de bien gérer les réservations et les places.
· Une base de données, stockant les
réservations et coordonnées des clients ainsi les infos interne
du parking (agents, places...).
Ce rapport explicite les différents stades
théoriques et pratiques de l'accomplissement de notre
projet et il se compose de quatre chapitres articulés
comme suit :
- Le premier chapitre explicite le cahier des charges de notre
projet et comporte une analyse des différents besoins. Nous y
introduisons, en premier lieu, le cadre de notre projet ainsi que les
différentes tâches qui le composent,
- Le deuxième chapitre est consacré à la
conception du système, et ce, par le biais de la présentation des
diagrammes de paquetages, des diagrammes de classes et des diagrammes de
séquences.
- Le troisième et dernier chapitre expose la
réalisation et la mise en oeuvre de notre projet.
Chapitre I Etude Préalable
I.1 Introduction :
L'objectif de ce chapitre est de donner une présentation
générale du sujet à réaliser en effectuant une
étude théorique et une étude de l'existant après
avoir présenter l'entreprise.
I E 21P1.0\112441142111121l111treprise
:
Widi web désigne est une Agence de
communication, de Prestations multimédia Internet, création site
web, création et impression (brochure, flayers, catalogues ),
programmation et développement de logiciels et création
supports multimédias crée en 2007.
I.2.1 : Mission
L'agence WWD a pour principales spécialité :
eb
La formation et les stages de perfectionnem
I.2.2 : Contact
Nom de l'Organisme : WidiWeb design
Sigle : WWD
Type de l'Organisme : Société privé
Adresse : 8 rue ibn nadhim -appt n 11- montplaisir - Tunis,
Tunisia E-mail :
widi.tunis@gmail.com
Site web :
http://www.widi-webdesign.com
I.2.3 : Organigramme :
L'organisation de WWD se rassemble (d'après l'organigramme
suivante) :

Développement mobile
ISIMG
Figure I. 1 : Organigramme
I.3 Etude de l'existant :
I.3.1 Description de l'existant :
Le problème de stationnement est complexe car elle est
le reflet d'un conflit de différent usager d'un mrme espace public .Cet
espace est rare car il est souvent confiné dans des zones denses tels
que les zones d'aéroport , des grand super marché (Promogro ,
Genat ...), Avenu ... avant il a été mis à la dispositions
des clients deux solutions ou méthode pour réserver un espace
dans un parking soit à travers un site web où le client peut
réserver un espace et préciser la duré de stationnement et
la deuxième méthode de réservation est d'acheter des
cartes de stationnement par laquelle le client peut acheter un espace
pour une durée bien définie..
Regardons la première solution maintenant, c'est une
solution informatisé c'est sure, mais le problème qui se pose
c'est « si une personne n'a pas d'ordinateur par exemple !!! » donc
quelle est la solution ?


Figure I. 2 : Solution existante
IHI ESAINMMICEMIANDnN :
a) Problèmes de stationnement
q * le nombre de voitures se multiplie, ce qui entraine de
maintes difficultés de
q se garer. * les embouteillages rallongent
inéluctablement le temps de trajet.
*Certains immeub les ne disposent pas de parking pour les
habitants.
b) Problèmes de gestion
Difficulté de l'accès à l'information.
indisponibilité de la mise à jour d'une information
utile à term
* perte de temps dans la recherche d'information.
* Traitement assez lourd.
On remarque aussi que la plupart des tâches ne sont pas
informatisé ou elles font recours à l'intervention manuelle
exagérée du responsable.
I.4 Solution proposée :
Dans cette partie, on propose une application dont l'objet est
de réserver une place
de stationnement à l'aide des téléphones
portables équipés d'une couverture réseaux GSM et une
connexion internet.
Le but de cette application est de résoudre les
problèmes de stationnement cités précédemment.

Figure I. 3: Solution proposée
I.4.1 Besoin fonctionnel :
A travers les deux applications de réservation que nous
allons mettre en place, nous visons à atteindre les objectifs suivants
:
· Application de réservation à distance en
utilisant le téléphone mobile
· Avoir une base de données simple, précise
et à accès rapide
· Minimiser l'utilisation des papiers en enregistrant
toutes les informations dans une base de données ce qui permet de
réduire la perte d'information
I.4.2 Besoin non fonctionnel :
Nous ne nous sommes pas préoccupés du :
· mode de transmission de ces données, qui doit
être par connexion internet
· l'opération de paiement qui peut être fait
par deux méthodes qui sont déjà
développer
(payement par carte bancaire ou par tarif avec votre opérateur).
I.5 Conclusion :
Tout au long de ce chapitre, nous avons essayé de
donner une idée générale sur le projet à
réaliser à travers une étude théorique et une
étude de l'existant. Par conséquent, nous avons opté
qu'avant l'implémentation du nouveau système il faut analyser et
spécifier les différents besoins qui fera objectif du chapitre
suivant.
Chapitre II Conception
II.1 Introduction :
Le processus de conception est une étape très
importante, elle nous permet de définir la vue qui décrite tous
les aspects d'un système avec le concept objet. En d'autre terme cette
étape nous permet de spécifier les fonctionnalités du
futur système d'information.
On va utiliser la méthode UML pour présenter la
conception.
II.2 Présentation de la méthodologie UML
:
UML (Unified Modeling Language) est un langage semi-formel qui
permet d'exprimer et d'élaborer des modèles objet. Il est
indépendant de tout langage de programmation. La présence de la
modélisation dans le langage UML met en oeuvre le terme méta
modèle qui permet de représenter l'ensemble des
éléments et leurs liens respectifs. Ces éléments
sont représentés par un ensemble des diagrammes classés
suivant deux vues :
ü Les vues statiques, c'est-à-dire
représentant le système physiquement :
· diagrammes d'objets.
· diagrammes de classes.
· diagrammes de cas d'utilisation.
· diagrammes de composants.
· diagrammes de déploiement.
ü Les vues dynamiques, montrant le fonctionnement du
système :
· diagrammes de séquence.
· diagrammes de collaboration.
· diagrammes des états transitions.
· diagrammes d'activités.
ü Les vues statique , montrant les class et les interfaces
du système :
· Diagramme de class. Nous avons opté pour le choix
du formalisme UML pour les raisons suivantes :
ü Il permet d'exprimer et d'élaborer des
modèles objet, indépendamment de tout langage de
programmation.
ü Sa présentation graphique permet d'exprimer
visuellement une solution objet, ce qui facilite la comparaison et
l'évaluation des solutions.
ü UML propose le concept de composants permettant la
réalisation des fonctionnalités du système par simple
interaction entre eux, ce qui facilite la manipulation de l'application.
II.3 Etude conceptuelle :
II.3.1 Modèle statique :
v Diagramme de cas d'utilisation
ü Diagramme de cas d'utilisation Global
:
|
GAS D'ITILISATION
|
Description
|
Acteurs
|
|
Gérer réservation
|
-Ajouter
- Supprimer
- Consulter
|
Agent
|
|
Gérer places
|
- Ajouter
- Supprimer -Consulter
|
Agent
|
|
Gérer parking
|
- Ajouter
- Supprimer
|
Administrateur
|
|
Gérer agent
|
- Ajouter
- Supprimer - Modifier
|
administrateur
|
|
Réserver place
|
-Réserver place
|
Client
|
Tableau 1
Ce qui nous résulte à partir de ce tableau le
diagramme suivant :

Figure II. 1 : Diagramme cas d'utilisation
Globale

+ Diagramme de classe
Le diagramme de classes est un schéma utilisé en
génie logiciel pour présenter les classes et les interfaces d'un
système ainsi que les différentes relations entre celles-ci. Ce
diagramme fait partie de la partie statique d'UML car il fait abstraction des
aspects temporels et dynamiques.

|
Figure II. 2 : Diagramme de classe
|
II.3.2
|
Modèle Dynamique :
·
· Diagramme de
séquence
Le diagramme de séquence est la représentation
graphique des interactions entre les acteurs et le système selon un
ordre chronologique dans la formulation UML.
On montre ces interactions dans le cadre d'un scénario
d'un diagramme des cas d'utilisation. Le but étant de décrire
comment se déroule les actions entre les acteurs ou objets.
1' Diagramme de séquence réservation
place :
· Résumé : ce cas d'utilisation permet au
client de réserver leur place a distance via leur
téléphone mobile pour ce garé en suite .
· Acteur : Client.
· Description de scénario de réservation :
Pré condition : L'application est lancez.
Enchaînement nominal :
1. Demande de saisie dates d'entrer et de sortie
2. Remplissage des deux dates
3. Vérification disponibilité de place
4. Demande de saisie cordonnée
Enchaînements d'erreurs : pas de place pour les dates
données.

Figure II. 3 : Diagramme de séquence
réservation mobile
1' Diagramme de séquence supprimer
réservation :
· Résumé : ce cas d'utilisation permet au
agent de supprimer des réservation
· Acteur : Agent.
· Description de scénario de réservation :
Pré condition : Authentification. Enchaînement nominal :
1. Saisie numéro de matricule
2. afficher réservation concerner
3. Supprimer réservation

Figure II. 4 : Diagramme de déploiement
supprimer réservation
Diagramme de séquence ajouter agent
:
· Résumé : ce cas d'utilisation permet
à l'administrateur d'ajouter des agents de parking
· Acteur : Administrateur.
· Description de scénario `ajout : Pré
condition : Authentification. Enchaînement nominal :
1. Saisie données agent
2. Valider demande d'ajout Enchaînements d'erreurs :
1. Agent existe déjà

Figure II. 5 : Diagramme de séquence
ajouter agent

Figure II. 6 : ' ILIIIP P 1-14'EFti311#
11#s1-13DIRQ P REil1-
Diagramme d'activité
Diagramme d'activité réservation par
mobile :

Diagramme d'activité ajouter parking
:
Figure II. 7 : Diagramme d'activité
ajouter parking
II.4 Conclusion :
Dans ce chapitre, nous avons présenté la partie
conceptuelle élaborant les différents diagrammes qui sont : le
diagramme cas d'utilisation d'utilisation, le diagramme de séquence, le
diagramme d'activité et le diagramme de classe. Ces différents
diagrammes vont nous faciliter l'implémentation de notre application.
Chapitre III
Réalisation
III.1 Introduction :
Cette partie présente le dernier volet de ce rapport.
Elle a pour objet d'exposer le travail réalisé.
D'abord, nous commençons par la présentation de
l'environnement logiciel et technologie utilisé. Ensuite, nous
illustrons quelques aperçus d'écrans montrant les
différentes fonctionnalités mises en place. En nous nous
terminons avec une exposition de certains problèmes techniques
rencontrés.
III.2 Environnement de développement partie
client: NetBeans
On a utilisé l'environnement NetBeans pour simplifiait
le travail a fin de développer notre application mobile. L'environnement
NetBeans adopte l'IDE (Integrated Développent Environment)
jà java gratuitement. L'IDE est un logiciel open source
développé par SUN Microsystems utilisé pour
exécuter, compilé. Un IDE est dédié à un
seul langage de programmation. On peut également trouver dans un IDE un
système de gestion de versions et différents outils pour
faciliter la création de l'interface graphique GUI.
Par rapport aux autres environnements comme éclipse,
Wireless toolkit... le choix a été adopté par rapport a
son intégrité de librairies de langage j2me, faciliter
d'interface de développement et sa flexibilité.
III.2.1 Langage de programmation : Java
Dans le domaine mobile il y a plusieurs system d'exploitation
utiliser dans les téléphone portable a fin d'adopter notre
application aux différents system mobile on a choisie le langage java,
comme dernier a été utilisé dans la majorité des
systèmes mobiles et adapter a n'importe quelle système
d'exploitation.
La particularité principale de Java est que les
logiciels écrits dans ce langage sont très facilement portables
sur plusieurs systèmes d'exploitation tels que UNIX, Windows, Mac OS ou
GNU/Linux, avec peu ou pas de modifications.
C'est la plate-form e qui garantit la portabilité des
applications développées en Java. Ce
dernier perm et de développer des applications client
serveur. Java a donné naissance à un
système d'exploitation (JavaOS), à des
environnements de développement (éclipse/JDK), des machines
virtuelles (MSJVM, JRE) applicatives multi plates-formes (JVM), une
déclinaison pour les périphériques
mobiles/embarqués (J2ME).
Aujourd'hui, Java (sous la forme de JavaME) trouve une
nouvelle niche dans la création d'applications RIA (Rich Internet
Applications), des applications qui proposent des fonctionnalités,
notamm ent des interfaces, plus évoluées à la fois sur
Internet et sur les
téléphones portables.
III.2.2 Technologie adoptée :.RME
J2ME (Java 2 Micro Edition) ou Java ME est le Framework Java
spécialisé dans les applications mobiles. Des plates-formes Java
compatibles avec J2ME sont embarquées dans de nombreux
téléphones.
Les téléphones se caractérisent par leur
fragmentation qui se traduit sur Java ME : les
caractéristiques des m obiles sont différentes d'un
constructeur à un autre rendant ainsi
complexe et coûteux le le développement
d'applications mobile.
L'architecture J2M
· Les profile : Ils permettent à une certaine
catégorie de terminaux d'utiliser des caractéristiques communes
telles que la gestion de l'affichage, des évènements
d'entrées/sorties (pointage, clavier, ...) ou des mécanismes de
persistance (Base de
du JCP (Java Community Process)
|
e minimale en terme de services
|
|
· Les m achines virtuelles : En fonction de la cible, la
machine virtuelle pourra être
allégée afin de consommer
plus ou moins de ressources (KVM, CVM, ...)
· Le système d'exploitation : L'environnement doit
s'adapter au système d'exploitation existant (Windows CE, Palm Os,
SavaJe, ...)
A/ Les configurations :
Les configurations définissent les
caractéristiques de bases d'un environnement d'exécution pour un
certain type de machine possédant un ensemble de caractéristiques
et de ressources similaires. Elles se composent d'une machine virtuelle et d'un
ensemble d'API de base. Deux configurations sont actuellement définies
:
· CLDC (Connected Limited Device Configuration)
· CDC (Connected Device Configuration)
La CLDC 1.0 est spécifiée dans la JSR 030 :
elle concerne des appareils possédant des ressources faibles (moins de
512 Kb de RAM, faible vitesse du processeur, connexion réseau
limitée et intermittente) et une interface utilisateur réduite
(par exemple un téléphone mobile ou un PDA "entrée de
gamme"). Elle s'utilise sur une machine virtuelle KVM. La version 1.1 est le
résultat des spécifications de la JSR 139 : une des
améliorations les plus importantes est le support des nombres
flottants.
La CDC est spécifiée dans la JSR 036 : elle
concerne des appareils possédant des ressources plus importantes (au
moins 2Mb de RAM, un processeur 32 bits, une meilleure connexion au
réseau), par exemple un set top box ou certains PDA "haut de gamme".
Elle s'utilise sur une machine virtuelle CVM.
B/ Les profils :
Les profiles se composent d'un ensemble d'API
particulières à un type de machines ou à une
fonctionnalité spécifique. Ils permettent l'utilisation de
fonctionnalités précises et doivent être associés
à une configuration. Ils permettent donc d'assurer une certaine
modularité à la plate-forme J2ME. Il existe plusieurs profiles
tels que MIDP 1.0 , WMA , RMI ...
MIDP est un profile standard qui n'est pas défini pour
une machine particulière mais pour un ensemble de machines
embarquées possédant des ressources et une interface graphique
limitée.
Sun a développé un profil particulier
nommé KJava pour le développement spécifique sur Palm. Ce
profile a été remplacé par un nouveau profil nommé
MIDP for Palm OS.
Cette multitude de profils peut engendrer un certain nombre
de problème lors de l'exécution d'une application sur
différents périphériques car il n'y a pas la certitude
d'avoir à disposition les profils nécessaires. Pour
résoudre ce problème, une spécification
particulière issue des travaux de la JSR 185 et nommée «
Java Technology for the Wireless Industry (JTWI) » a été
développée. Cette spécification impose aux
périphériTNI-A1INi1la1rI-ASI-FII-nt1dI-1P I-MII- 1I-n1oeNvII- 1
au minimum : CLDC 1.0, MIDP 2.0, Wireless Messaging API 1.1 et Mobile Media API
1.1. Son but est donc d'assumer une meilleure compatibilité entre les
applications et les différents téléphones mobiles sur
lesquelles elles s'exécutent.
C/ Midlet :
MIDlets sont gérés par le logiciel de
gestionnaire d'applications intégré à l'appareil en raison
d'une application en cours d'exécution peut être interrompue
à tout moment par des événements extérieurs, comme
les appels téléphoniques entrants. Le gestionnaire d'application
contrôle les activités des MIDlets multiples dans l'environnement
Java ME sur un dispositif et peut sélectionner les MIDlets sont actives
à un moment donné en démarrant et en leur faisant une
pause individuellement.
Il ya trois états possibles dans un MIDlet du cycle de
vie:

Figure III. 1 : Cycle de vie d'une MIDLET
Le gestionnaire d'application crée MIDlets,
généralement en réponse à une demande des
utilisateurs, dans la pause de l'État. À un certain moment
après la création, le MIDlet est activé et ses changements
d'état de pause à active. Lorsque le MIDlet soit mis fin à
ses changements d'état de destruction de soit active ou en pause.
D/Communication entre J2ME et la base des
données MySQL:
Pour se communiquer avec une base de données distante
avec J2ME on utilise plutôt un serveur web intermédiaire
formé par exemple par un ensemble des JSP que tu appelle avec les bons
paramètres qui interagit la base de données et qui renvoi le
résultat cherché .


Base de donnée
III.2 Environnement de développement parti
administrateur:
III.2.1 Développement web :
A fin de réussir à développer notre
application partie administrateur on a utilisé les environnements
suivant :
· Dreamweaver : ce dernier est utilisé a pour le but
de : Edition de sites internet, Panorama des outils de création de pages
web, Présentation des produits Adobe
· EasyPHP : EasyPHP propose le
téléchargement en une fois et l'installation en un assistant des
trois programmes précédemment cités, Apache, PHP et MySQL.
Cela permet d'installer automatiquement ceux-ci, en se libérant des
problèmes liés à la configuration manuelle qui est souvent
nécessaire lorsqu'on les installe séparément.

Figure III. 2 : structure d'EasyPHP
On a choisie ses environnements a cause d'être des
logiciels libres en premier temps et aussi ils sont flexible des interfaces
facile a utiliser et conseiller pour les sites web professionnel.
III.2.2 Technologie adoptée :
On a adopté des différentes technologies et langage
dans notre application pour faire e
sort que notre projet soit bien présenter pour
l'utilisateur. On a utilisé comme langage PHP, HTML,
JavaScripts et SQL pour la conception de la base de données.
A/ PHP
Est un langage de script libre principalement utilisé pour
produire des pages web dynamiques
via un serveur HTTP mais pouvant également fonctionner
comme n'importe quel langage interprété de façon locale,
en exécutant les programme en ligne de commande.
PHP est un langage impératif disposant depuis la
version de fonctionnalités de modèle objet complète. En
raison de la richesse de sa bibliothèque, on désigne parfois PHP
comme une plate-forme plus qu'un simple langage.
Ce schéma explique ce fonctionnement :

Figure III. 3 : schéma de
fonctionnement
B/ HTML :
Le langage HTML permet de créer des documents
indépendants de toute plateforme,
et donc particulièrement bien adaptés à des
échanges d'informations dans un environnement
hétérogènes comme le Web.
C/ JavaScripts :
Ce langage de programmation a été inventé
dans le but de traiter des événements provoqués par
l'utilisateur. Le Java Script est un langage interprété
c'est-àdire que le texte contenant la partie du programme est
analysé au fur et à mesure par le navigateur
III.3 Interfaces application mobile (partie clients)
:

|
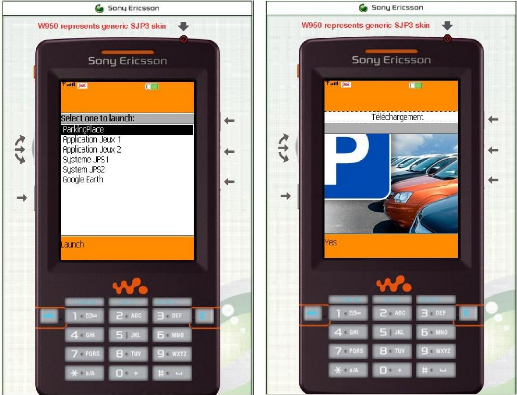
Figure III. 4 : Interface choix de
l'application
|
Figure III. 5 : Interface chargement
|
Lancement de l'application par l'utilisateur
Il y a une liste d'application installé sur son
téléphone portable il choisit l'une parmi eux et le lance.
Au démarrage le système charge les
différents composants de l'application et l'utilisateur doit attendre la
fin de chargement pour passer automatiquement à l'interface suivante.

|
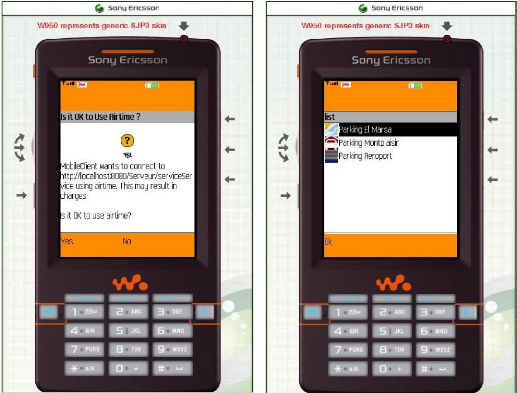
Figure III. 6 : Interface demande de
confirmation
|
Figure III. 7 : Interface choix de parking
|
|
Si vous développez une J2ME application qui se connecte
à Internet et que vous utilisez un émulateur portable de
téléphone mobile puis vous ont invariablement à mettre en
place avec les messages répétés que se demander s'il est
OK pour votre téléphone pour utiliser de temps d'antenne
(connecter à Internet) . Non seulement c'est très ennuyeux, mais
il a aussi le potentiel de prévenir d'empr cher la réalisation du
bon test automatisé.
|
demande aux utilisateurs le choix de parking parmi une liste des
parkings existe dans la base des données
|

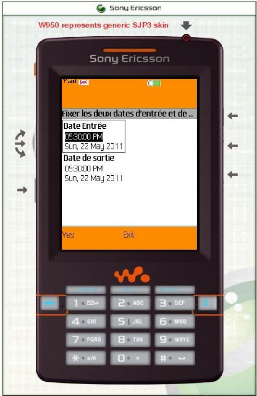
Figure III. 8 : Interface des dates
Interface dans la quelle l'utilisateur peut saisir les dates des
entrés et des sorties

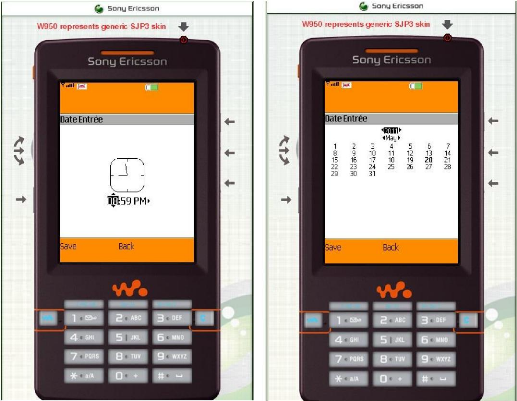
Figure III. 9 : Interface de configuration
temps
Figure III. 10 : Interface de configuration
dates
|
L'utilisateur saisie le temps d'arrivé
|
L'utilisateur saisi la date de sorite
|

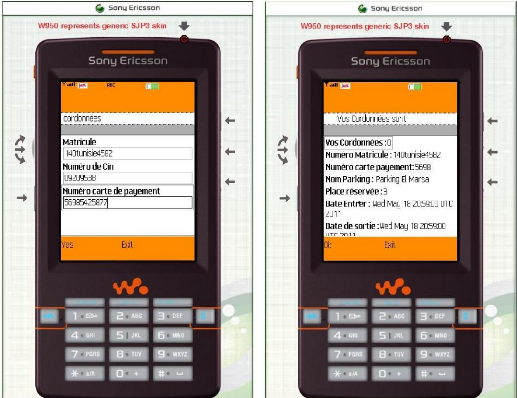
Figure III. 11 : Interface de saisie des
coordonnées
Figure III. 12 : Interface rappel sur les
cordonnées et validation
|
L'utilisateur saisie ces cordonnées
|
L'application mobile montre à l'utilisateur un rappel
sur les données insère et il lui demande de
confirmé leur son réservation.
|

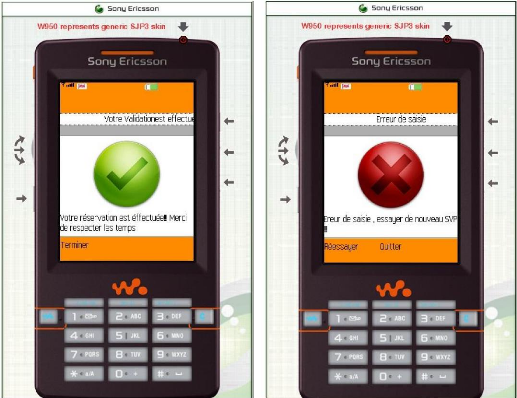
Figure III. 13 : Alerte de validation
Figure III. 14 : Alerte erreur de saisie
III.4 Interfaces d'application de gestion (partie
administrative) :

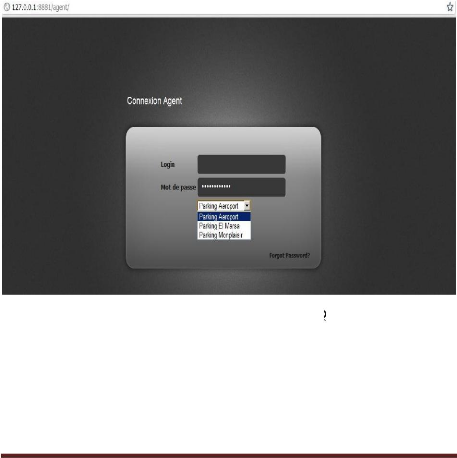
Figure III. 15 : Page d'authentification
Pour compléter notre application on va présenter
dans cette partie le service web administrative. En première lieu on va
présenter l'interface de présentation qui serre a
l'authentification de l'utilisateur pour cela on spécifier pour chaque
client un login et mot de passe pour que chaque utilisateur a son
privilège d'exploiter les informations de la base
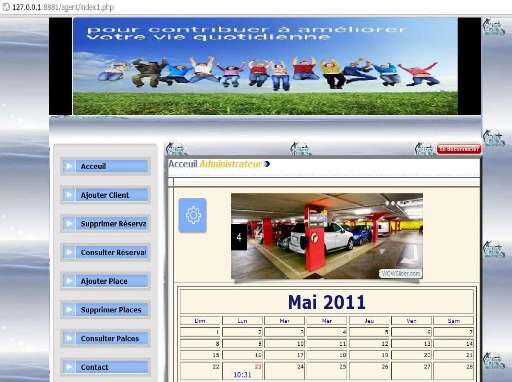
Page d'accueil « agent de parking », elle contient
(l'agent) les faire pour la bonne gestion du parking.

Figure III. 16 : Page d'accueil agent
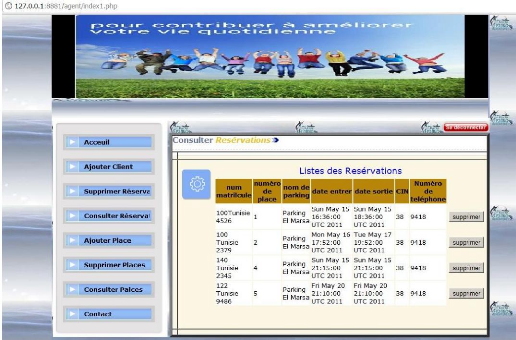
Cette page contient les déférentes
réservations qui sont faites dans le parking de la Marsa. Lors de
l'opération de consultation l'administrateur peut supprimer des
réservations.

Figure III. 17 : Pages de liste des
réservations dans un parking
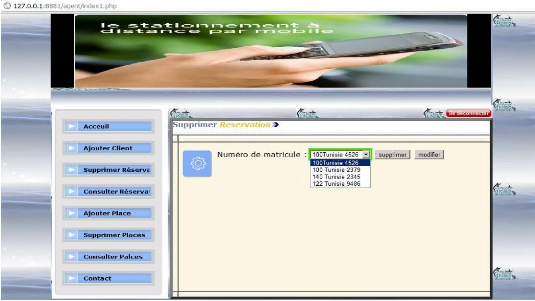
L'utilisateur de cette application de gestion peut supprimer des
réservations en supprimant le numéro de matricule des voitures
qui quittent leur place de stationnement

Figure III. 18 : Page de suppression d'une
réservation
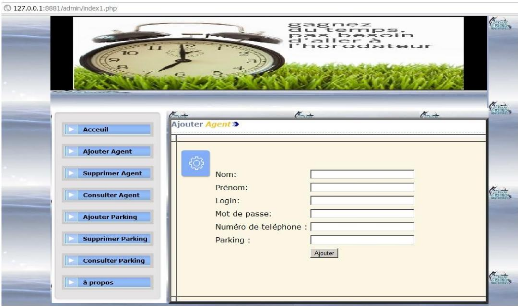
L'administrateur a le droit d'ajouter des agents pour
gérer les réservations des places I I 11TEl1TEpI III 1111TEqu'ils
ont été affecté à eux. Il insère leurs
cordonnées personnelles et valide E
L'opération de l'ajout. E

Figure III. 19 : Page ajout agent
III.5 Conclusion :
Ce chapitre offre une description plus ou moins
détaillée des interfaces que nous avons
développées. Il étale un peu l'aspect réalisation
de notre application. Toutefois, notre travail reste ouvert pour des extensions
et des améliorations éventuelles.
Conclusion générale
Notre projet a pour but de favoriser le développement de
l'informatique
Ambiante en adaptant le comportement d'applications mobiles selon
le contexte et les préférences de l'utilisateur.
Il vise, entre autres, à exploiter les technologies
avancées des nouveaux mobiles présents sur le marché. Il
s'agit de mettre en oeuvre de nouveaux services accessibles à partir de
mobiles, et ce, dans le contexte de centres commerciaux ou
d'hypermarchés.
C'est dans ce cadre que s'inscrit notre application ainsi que la
simulation de l'application de réservation sur mobile.
Cette expérience a été une occasion pour
nous familiariser avec les notions d'informatique ambiante, distribuer d'une
part, et bien cerner le concept de simulation de contexte à travers le
développement (en java) d'une simulation .
De plus, nous avons approfondi nos connaissances dans le
développement orienté objet et nous avons appris l'utilisation et
la manipulation du langage java sur mobile (J2ME).
Au bout de ce projet, nous avons pu développer une
simulation retraçant, d'une Manière assez réaliste.
Nous avons, en outre, programmer nos deux applications et
communiquant périodiquement ces dernières à un serveur
(que nous avons aussi mis en place).
Nous essayerons dans le futur de terminer ce grand projet en
implémentant notre application mobile, en premier lieu, est de
commercialiser cette idée pour qu'il soit utilisable .
Bibliographic
http://weblogs.java.net/blog/gsporar/archive/2005/10/creating
a data.html
http://netbeans.org/kb/docs/web/mysql-webapp.html
http://netbeans.org/kb/trails/mobility.html
http://netbeans.org/kb/docs/javame/quickstart.html
http://www.amazon.fr/gp/product/images/2212110847/ref=dp_image_0?ie=UTF8&n=301061&s=bo
http://www.youtube.com/watch?v=OIo0Dz-BHGQ
http://www.youtube.com/watch?v=dybVMplLGTY
http://www.youtube.com/watch?v=3H9AI6ru7R8
http://www.youtube.com/watch?v=ia23OnhrZEI



