
Ministère de l'Enseignement Supérieur et
de la Recherche Scientifique
Université Mentouri de
Constantine
Faculté des Sciences de
l'Ingénieur
Département d'informatique
Projet de fin d'études pour l'obtention
du
Diplôme de Licence Professionnelle en Informatique
Option : Systèmes d'Information & Technologies
Web
Intitulé :
CONCEPTION ET REALISATION D'UN SITE
WEB DYNAMIQUE POUR LA GESTION DU
LYCEE KATEB YACINE
Dirigé par :
* Melle ZERARI MOUNIRA
Présenté par : BOUSSENA HALIMA
GUENEZ AMEL SOUALAH NEDJMA
Session Juin 2011

Remerciement

Merci à tous
Nous remercions Dieu
de nous avoir accordé des
connaissances
de la science et de nous avoir aidé à
réaliser ce travail.
Au terme de ce modeste travail
nous tenons
à remercier chaleureusement et respectivement
tous ceux qu'ont
contribué de près ou de loin à la
réalisation de
ce modeste projet de fin d'étude, à savoir
notre encadreur
Mlle Zerari Mounira.
Nos vifs remerciements vont tous d'abord
à Mr
Aroudje qui nous à orienter vers le lycée où
nous avons
pu développer notre travail avec l'aide
précieuse de
Mme.Elhadef Elokki Fatiha qu'on remercie également.
Nous tenons
à remercier
tous les enseignants qui nous ont suivi durant notre
formation
Sans oublié Mr.Hamza et Mr.Zaki pour leurs
valeureux
conseils.
Ce travail fut difficile mais très
bénéfique à tout point de
vue.

Dédicaces
Ce jour fut un rêve, aujourd'hui il est
réalité,
merci Dieu de permettre de le partager avec ceux que
j'aime,
mon ange gardien, ma très chère maman,
qui
m'apporté et qui ne cesse pas de me supporter
je lui dis hautement et
fortement je t'aime.
Ce modeste mémoire, est pour toi une petite part
de tout le bonheur que
tu mérite
A mon père qui m'a soutenu
et qui m'a fait confiance toutes ces années.
Mon soutien de toujours,
mon refuge et mon réconfort,
mes frangins: Amira « mimi »,
louiza « loulou », Razzak, je vous dis
merci mes chers pour tous
et je vous souhaite tout le bonheur
à mes frangins aussi :Raouf et
Hakou
A ma copine Yasmine,
je lui souhaite beaucoup de succès, je
me rappellerai toujours des
moments qu'on a passé ensemble
A mes
amis Rima, Zeineb, Sara, Babine, mouhamed, Ramy, Kenza,
hadjer et sans
oublié ma chère qui a réalisé ce modeste travail
avec moi
Halouma
Nedjma

Dédicaces
Je voudrais dédier cet humble travail
à
toute ma famille, à ma chère maman et mon cher père
Qui
ont veillé à ce que
je sois ce que je suis devenu maintenant.
A mes cher
grands parents qui m'ont soutenu et encourager.
A mes frères Mouhamed
Ramzi, Zakaria et Adel.
A mon oncle Elhadi.
A mes tantes linda, farida et Wafa.
A mes cousins
Nassim, Iheb el-dine et Mouhamed Yasser
A mes cousines Ranya, Arwa, Malek et
Norssine.
A mes amis Ilhem, Zineb , Sarah, Sabrine, Kenza, Amina, Jalil,
Ramy
Elhadi et un dédie spécial pour la belle Nedjma.
A
tous mes collègues
A tous ceux qui m'aiment
Halima
|
Sommaire--------------------------------------------
|

Sommaire
Introduction générale
Chapitre 1 : présentation de l'organisme
|
1.
|
|
Intr
|
|
oduction
|
1
|
|
|
2. locaux
|
|
1
|
|
3. Le cursus
|
|
1
|
|
4. Les élèves
|
|
2
|
|
5. Les enseignants
|
|
..3
|
|
6. Le personnel
|
|
4
|
|
Chapitre 2 : Analyse et conception
1. Introduction
|
|
5
|
|
2. Outils de conception
|
|
5
|
|
2.1. Définition d'UML
|
|
5
|
|
2.2. Pourquoi le choix d'UML pour modéliser ?
|
|
5
|
|
2.3. Définition d'UP :
|
|
6
|
3. Démarche simplifiée pour l'analyse .
|
|
6
|
4. Etude préliminaire
|
|
7
|
4.1. Présentation générale du
projet
|
|
...7
|
4.2. Définition des grands choix techniques
|
|
....8
|
4.3. Le recueil des besoins fonctionnels
|
|
8
|
4.4. Les exigences non fonctionnelles
|
|
9
|
4.4.1. Les exigences de qualité
|
|
9
|
4.4.2. Les exigences opérationnelles
|
|
9
|
4.4.3. La description du contexte du système
|
|
9
|
|
5. Diagramme de cas
d'utilisation 13
6. Les fiches descriptives 16
7. Le diagramme d'activités .25
8. Le diagramme de séquence ..34
|
Sommaire--------------------------------------------
|

9. Le diagramme de classe 45
10. Le passage relationnel .46
Chapitre 3: implémentation 47
Conclusion Générale

Sommaire--------------------------------------------


INTRODUCTION
GÉNÉRALE

Depuis toujours l'homme fut obsédé par
l'échange de biens et de ressources pour parvenir à satisfaire
ses besoins et faciliter sa vie, comme l'informatique qui est apparu pour
faciliter beaucoup de problèmes complexes et qui est aujourd'hui
présent dans les différents domaines de la vie privée et
professionnelle.
Le monde de l'informatique est sûrement l'un des milieux
qui évolue le plus rapidement, et avec la révolution de
l'Internet le rêve de milliers d'entreprises s'est réalisé
en apportant une incroyable possibilité d'extension et
d'épanouissement au monde ainsi que dans les différentes
relations humaines.
Problématique :
Les établissements scolaires et universitaires qui
présentent le cerveau moteur de tout développement, doivent aussi
bénéficier des avantages de l'internet en améliorant la
qualité d'information fourni aux élèves et aux
étudiants. Donc comment peuvent-ils atteindre cet objectif? Et
qu'elles sont les principaux éléments qui permettent d'y
aboutir?
Afin de répondre à ces questionnements, on a
choisi le lycée Kateb Yacine, de la part de son intér~t
d'amélioration du niveau et du cadre d'enseignement au sein de son
établissement.
Objectifs et intérêts du
travail:
Le présent travail a pour objectif : la
présentation du lycée Kateb Yacine par un Site Web dynamique qui
sert à :
> La communication entre les enseignants et les
élèves hors les horaires scolaire.
> La publication et l'affichage des différents
plannings et mrme l'affichage des bulletins de notes en ligne pour les
élèves et les enseignants.
> L'échange de l'information grlce au forum.
> Télécharger les différents fichiers
qui contiennent des cours et des exercices supplémentaires.
> Envoyer et recevoir des messages entre les
différents destinataires via la messagerie électronique du Site
Web du lycée.
> Faire une rapide consultation en ligne des livres de la
bibliothèque afin d'éviter l'encombrement des
bibliothèques.

Méthodologie :
Le present memoire est base sur les phases suivantes :
v La première phase : une approche
descriptive, consiste à presenter le lycee Kateb Yacine, sa structure,
son organisation, activites, etc. Après la visite de
l'pIbliss/P HY M
lDERQUltFAIRQUANNTpfpERTIVI R SUTPFKINSKRtRV
v La deuxième phase : Une approche
conceptuelle qui consiste principalement en une recherche bibliographique
approfondie dans laquelle nous essayerons de consulter et O1analyVI
SluNIEREOpIpIETIs sF111tifETuINTINGI SERjNSWITIFFKRIKEITXMIitIQ lD E tKeP H IS]
lle 081 1l'1pprehension de tous les concepts qui se rapportent
à la thematique.
v La troisième phase : relative
à la philosophie de la realisation, elle consiste à presenter des
outils technologiques utilises, et des aspects techniques lies à
l11P SlpP 1Q1ARQRu SIRNt.
On termine le memoire avec une conclusion generale, en rappelant
la problematique, les objectifs atteints et resultats obtenus avec des
perspectives.

Introduction Générale


CHAPITRE 1
PRÉSENTATION
DE L'ORGANISME

1. 

1
Introduction
Le lycée Kateb Yacine est nommé par rapport le
célèbre écrivain algérien Kateb Yacine. Ce
lycée se situe à Nouvelle Ville-Commune El-kharoube-Constantine,
il date son ouverture en 21 juin 2003.
L'établissement est sous un système
demi-pensionnaire et externe, pour offrir de bonnes conditions
d'études et de travail, accueillantes et
fonctionnelles, qui sont réunies pour répondre aux
enjeux de demain et aux besoins de formation des élèves.
2. Locaux
Le lycée offre aux élèves un moyen de
transport et dispose d'une bibliothèque, un espace de restauration, un
espace internaute, un terrain de sport, des laboratoires, des salles
d'études, des salles de lectures, salle de réunion, salle de
soins, un amphi, une salle des enseignants, une cour, et un espace vert.
Tout est mis en oeuvre pour garantir un parcours de
réussite à chaque élève accueilli.
|
Locaux
|
Nombre de locaux
|
|
Bibliothèque
|
1
|
|
Espace de restauration
|
1
|
|
Espace internaute
|
2
|
|
Laboratoires
|
5
|
|
Salles d'études
|
21
|
|
Salles de lectures
|
1
|
|
Salle de réunion
|
1
|
|
Salle de soins
|
1
|
|
Amphi
|
1
|
|
Salle des enseignants
|
1
|
|
Terrain de sport
|
1
|
|
Cour
|
1
|
|
Espace vert
|
2
|



2
Tableau 1 : nombre de locaux
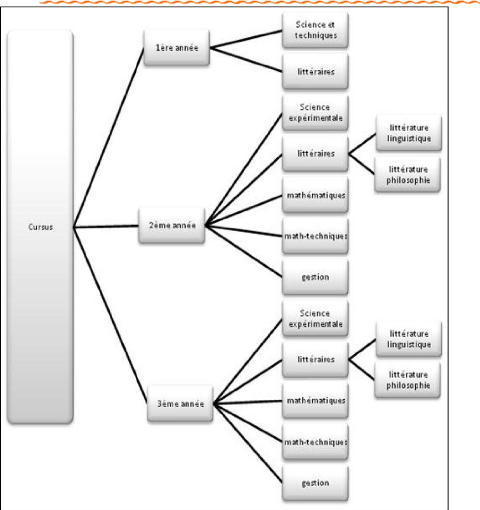
3. Cursus :
Le lycée regroupe dans les mrmes locaux des sections
d'enseignement des filières: scientifiques, techniques, et
littéraires, mathématiques et de gestion.
Les formations débutent du niveau de la première
année secondaire jusqu'au baccalauréat. L'organigramme suivant
doit expliquer tous ceux qui concernent les filières et les niveaux
d'études :


|
Filières
|
Nombre des garçons
|
Nombre des filles
|
|
Science et technologie
|
87
|
118
|
|
Littéraires
|
25
|
68
|

1ere année
298
Figure 1 : Organigramme de Cursus
4. Les élèves :
Les statistiques montre que le lycée accueille 860
élèves, se subdivise sur tous les niveaux et filières et
aussi sur le type du système (externe ou bien demi-pensionnaire).

3


2ème année
268
|
Science expérimentale
|
26
|
72
|
|
Littérature linguistique
|
1
|
20
|
|
Littérature philosophie
|
14
|
38
|
|
Mathématique
|
9
|
7
|
|
Math-technique
|
18
|
18
|
|
Economique
|
26
|
19
|
|
3ème année
294
|
Science expérimentale
|
30
|
61
|
|
Littérature linguistique
|
4
|
31
|
|
Littérature philosophie
|
16
|
54
|
|
Mathématique
|
6
|
18
|
|
Math-technique
|
15
|
17
|
|
Economique
|
13
|
29
|
|
Total :
|
|
290
|
570
|
Tableau 2 : statistiques des
élèves
5. Les enseignants :
Le lycée regroupe 48 enseignants, se subdivisent par la
matière enseignée représenté dans le tableau
suivant :

4
Matière
|
Nombre d'enseignants
|
|
Mathématique
|
6
|
|
Physique
|
6
|
|
Science de nature
|
5
|


5
Histoire /géographique
|
4
|
|
Anglais
|
5
|
|
Science islamique
|
1
|
|
Arabe
|
5
|
|
Philosophie
|
2
|
|
Français
|
5
|
|
Science économie
|
2
|
|
Mécanique
|
2
|
|
Electricité
|
3
|
|
Sport
|
2
|

Tableau 3 : statistiques des enseignants
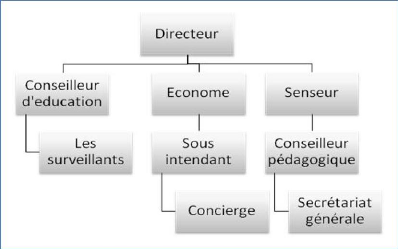
6. Personnel :
/ liplEMMIP 11tTEFIRRXSI TI1Temployées qui partagent leurs
responsabilités et qui subdivisent par les différentes
tâches :




6
Figure 2 : organigramme du personnel du
lycée

CHAPITRE 2
ANALYSE ET
CONCEPTION



6
1. Introduction
Après avoir presente dans le chapitre precedent le lycee
Kateb Yacine concerne par notre application; on represente dans ce chapitre un
aperçu sur le langage de modelisation « UML » qui est
utilisé dans la phase d'analyse et de conception en suivant un processus
de developpement « UP ».
Ainsi on presente les differentes etapes de construction
conceptuelle de notre Site Web, tout en respectant la demarche du processus de
developpement UP pour aboutir à une implementation physique englobant
les differents aspects de notre Site.
2. Outils de conception
2.1. Définition d'UML
UML (Unified Modeling Language en anglais ou «
langage de modelisation unifie ») est la notion qui s'est imposée
pour la modélisation des systèmes d'information. Elle permet de
spécifier, visualiser, construire et de documenter l'ensemble des
interfaces du système.
2.2. Pourquoi le choix d'UML pour modéliser ?
Il vaut mieux modeliser un système avant de le realiser
car la modelisation permet de mieux comprendre le fonctionnement du
système.
Plusieurs raisons conduisent à préconiser
l'utilisation d'UML pour définir un systèm d'information car UML
nous permet de:
> Obtenir une modelisation de très haut niveau
independante des langages et des environnements.
> Faire collaborer des participants de tout horizon autour
d'un même document de synthèse.
> Faire des simulations avant de construire un
système.
> Exprimer dans un seul modèle tous les aspects
statiques, dynamiques, juridiques, specifications, etc.
> Documenter un projet.

> 

7

Générer automatiquement la partie logicielle d'un
système. 2.3. Définition d'UP :
Un processus unifié est un processus de
développement, qui est construit sur UML, pour produire des logiciels de
qualité, qui répondent aux besoins des utilisateurs dans des
temps et des coûts prévisibles.
Les processus unifiés sont le résultat de
l'unification, non pas des processus, mais plus exactement les meilleures
pratiques du développement objet.
Toute réalisation conforme à UP
permettant la transformation des besoins des utilisateurs en logiciel doit
nécessairement présenter les caractéristiques suivantes
:
> UP est piloté par les cas d'utilisation,
> UP est centré sur l'architecture,
> UP est itératif et incrémental,
> UP est à base de composants,
> UP utilise UML comme langage de modélisation,
> UP est piloté par les risques.
3. Ddmarche simplifide pour l'analyse
La démarche est structurée dans les étapes
suivantes : Etape 1: Etude préliminaire :
L'étude préliminaire du projet se résume
dans les points suivants :
> Présentation général du projet.
> Définition des grands choix techniques.
> Recueil des besoins fonctionnels.
> Recueil des besoins non fonctionnels.
> Description du contexte du système :

ü


9


10
Identification des acteurs.
ü Realisation du diagramme de contexte.
Etape 2 : identification et représentation des cas
d'utilisation. Etape 3 : description et representation des scenarios nominaux.
Etape 4 : élaboration du diagramme d'activités.
Etape 5 : elaboration du diagramme de sequence.
Etape 6 : elaboration du diagramme de classes.
4. Etude préliminaire
Cette etape nous permet de positionner precisement le champ du
système etudie et de determiner les besoins fonctionnels et non
fonctionnels ; en utilisant principalement le texte.
4.1. Présentation générale du
projet L'objectif du projet :
Construire un Site Web dynamique pour le lycee Kateb Yacine qui
s'intéresse à la gestion du lycee.
Les operations globales dont on peut appliquer sur le
système sont les suivants :
Ø Acceder au site et avoir les informations qui
concernent ce lycee sans authentification.
Ø Contacter l'administration sans authentification pour
poser des questions concernant le lycee.
Ø Echanger des messages electroniques par le service de
messagerie du lycee entre les differents membres.
Ø Faire la gestion et la publication des bulletins de
notes.
Ø Consulter les bulletins de notes en ligne : pour la
confidentialite des notes, chaque elève peut consulter ses bulletins de
notes seulement.
Ø Acceder au forum du Site Web du lycee afin de lire,
publier et même repondre aux differents sujets.
Ø

8
Etc.

4.2. Définition des grands choix techniques
Cette phase consiste à fixer les techniques clés
utilisés pour le développement.
Parmi les techniques qu'on va utiliser dans notre projet, on peut
citer :
> Le processus de développement à suivre :
UP.
> L'outil de modélisation : le langage UML pour les
applications web.
> L'architecture de logiciel : Client /Serveur avec serveur
de base de données.
> La plate-forme disponible :
ü Réseau local sous Windows.
ü Easyphp version 1.8.
ü Star UML, Power amc.
ü Adobe Dreamweaver CS5.
ü Adobe flash professionnel CS5.
ü Adobe photoshop CS5.
ü Adobe Fireworks CS5. Ces outils logiciels seront
décrits dans le chapitre de l'implémentation
4.3. Le recueil des besoins fonctionnels
Cette phase représente un point de vue fonctionnel de
l'architecture système.
Un premier tour d'horizon des besoins nous a conduit aux besoins
fonctionnels suivants :
> L'internaute doit établir la connexion pour pouvoir
accéder à notre Site Web.
> L'internaute peut visiter notre Site Web sans ~tre
authentifier et sans ~tre interromp
Ø Donner à l'internaute toute les informations qui
concernent le lycée.
> Permettre à l'élève et l'enseignant
qui sont affiliés au lycée d'accéder à l'espace
membre, en utilisant un identifiant et un mot de passe prévue par
l'administrateur pour chaque nouvelle inscription, afin de pouvoir profiter des
services disponibles pour les membres

> Permettre à un élève ou à un
enseignant de modifier son identifiant et son mot de passe.
> Permettre à un enseignant de déposer des
fichiers à télécharger (cours/exercices) pour les
différents types d'internautes.
> Permettre aux membres d'échanger des messages, entre
eux-mêmes, via le service de la messagerie électronique du Site
Web du lycée.
4.4. Les exigences non fonctionnelles
4.4.1. Les exigences de qualité
Pour attirer un internaute sur un Site Web et le
fidéliser, il est important de répondre aux exigences de
qualité suivantes :
> Une ergonomie sobre et efficace : l'accès au site de
Kateb Yacine, les opérations
d'adjonction, modification et
suppression ne doivent pas prendre beaucoup de temps.
> La mise en page du Site Web doit faciliter son utilisation
à l'aide d'une représentation claire.
> Les formulaires existants dans le site ne doivent pas
être trop longs mais claires (formulaires simples) pour limiter le nombre
d'erreurs.
4.4.2 Les exigences opérationnelles
Ce sont les besoins liés à l'exploitation du
système et qui assurent sa sécurité. En ce qui concerne
notre application :
> Le temps d'accès ne doit pas être long.
> L'espace de stockage (d'une base de données) doit
~tre plus grand que possible (pour sauvegarder des informations concernant les
élèves, les enseignants~.).
> Le Site Web doit supporter plus de 1000 connexions
simultanées.
> Le mot de passe de l'administrateur doit itre secret.
4.4.3 La description du contexte du système a.
Identifications des acteurs
Les acteurs principaux de notre système sont :

>


11
Le visiteur: qui visite le site pour voir des
informations qui concerne le lycee. Et il peut aussi
effectuer des operations comme :
- Etablir connexion.
- Consulter les plannings.
- Contacter l'administration.
- Telecharger des fichiers.
- et acceder au forum pour consulter les sujets publies.
> L'éleve : qui se connecte sur le
Site Web afin de pouvoir :
- Envoyer / recevoir des messages utilisant la messagerie
electronique.
- Contacter l'administration.
- Consulter la bibliothèque du lycee.
- Consulter planning.
- Telecharger des fichiers.
- Acceder au forum pour la consultation et la publication des
articles.
- consulter les bulletins de notes en ligne.
> L'enseignant : qui se connecte sur le Site
Web pour :
- Envoyer / recevoir des messages utilisant la messagerie
electronique.
- Contacter l'administration.
- Consulter la bibliothèque du lycee.
- Consulter planning.
- Telecharger des fichiers.
- Acceder au forum pour la consultation et la publication des
articles.
- Ajouter des fichiers.
> L'Administrateur : C'est la personne qui
:
-



12
Gère les membres.
- Gère les bulletins de notes.
- Gère les messages.
- Gère les articles.
- Gère les fichiers.
> Le bibliothécaire: c'est le personne
qui : gère la liste des livres de la bibliothèque (ajouter livre,
modifier état du livre, supprimer livre).
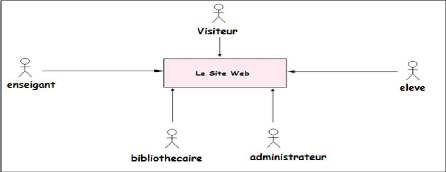
b. Diagramme de contexte statique
Le diagramme ci-dessous représente principalement les
futurs utilisateurs du site web (élève, enseignant,
bibliothécaire et administrateur) :

Figure 3: Diagramme de contexte statique



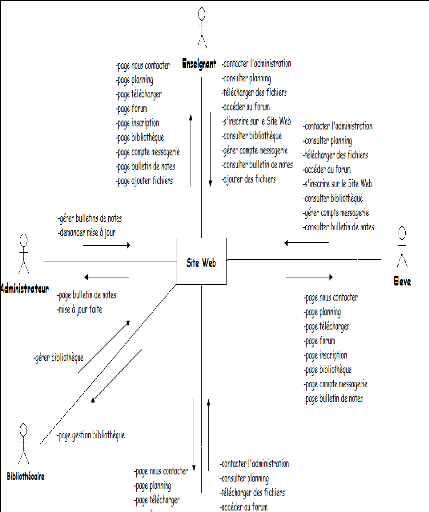
c. Diagramme de contexte dynamique



14
Figure 4: Diagramme de contexte dynamique
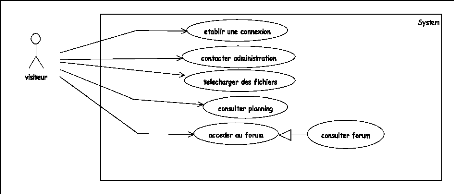
5. Diagramme de cas d'utilisation
La première tche à réaliser dans cette
deuxième étape est l'identification des cas
d'utilisation pour chaque acteur :
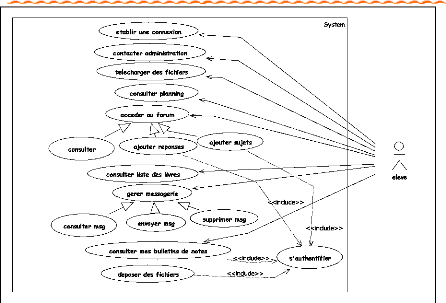
* Le visiteur :

Figure 5: diagramme de cas d'utilisation du
visiteur
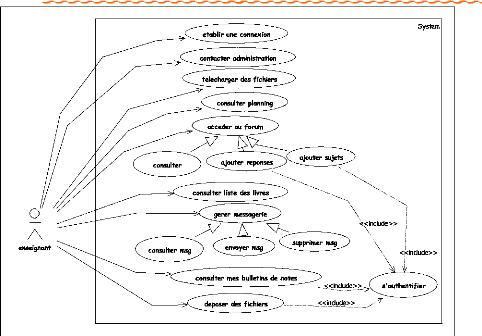
* L'éleve :



15
Figure 6 : diagramme de cas d'utilisation
d'élève
* L'enseignant :



16


17
Figure 7 : diagramme de cas d'utilisation
d'enseignant
* Bibliothécaire :

Figure 8 : diagramm c11re
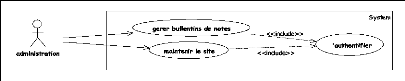
* Administrateur :

Fi
>
S
gure 9
:1113i:1r.1P me de cas
d'IMICAIVIQRAIIIimicilstrateur

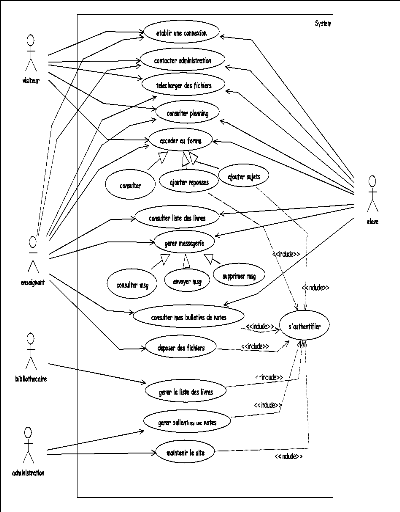
On représente ces cas d'utilisation de chaque acteur dans
un grand diagramme de cas d'utilisation qui résume tous les cas
étudiés :

<<ncl
l d
entins de notes
Figure 10 : Diagramme de cas d'utilisation



18
Chaque cas d'utilisation doit faire l'objet d'une
description (éventuellement à l'aide d'une fiche descriptive).
6. Les fiches descriptives
Les fiches descriptives prennent le format suivant :
Nom de cas d'utilisation
Objectif
Acteur
scénario
Etablir une connexion :
|
Etablir une connexion
|
|
Objectif : permettre à l'internaute de se connecter
à notre Site Web.
|
|
Acteur principal : internaute (visiteur, élève,
enseignant)
|
|
Déroulement :
· Saisir l'URL du Site Web
· Le navigateur Web établit la connexion par le
biais de l'URL correspondant.
Si l'URL est valide la connexion est effectuée et la
page d'accueil sera
affichée.
Sinon la connexion est non effectuée et la page de refus
sera affichée.
|

ü


19
Contacter administration :
|
Contacter administration
|
|
Objectif : permettre à l'internaute de laisser des
messages pour l'administration sur la page « nous contacter ».
|
|
Acteur principal : internaute (visiteur, élève,
enseignant)
|
|
Déroulement :
· L'internaute accède à la page d'accueil.
· l'internaute choisit dans le menu principal « nous
contacter ».
· le système affiche la page « nous contacter
».
· l'internaute remplit les champs obligatoires du
formulaire.
· le système vérifie les champs remplis par
l'internaute chaque fois.
Si un des champs est incorrect ou non rempli,
le système affichera un message d'erreur avec le champ erroné.
· l'internaute corrige des champs incorrects et envoie le
formulaire. Sinon, l'internaute valide et envoie son
formulaire.
|
|
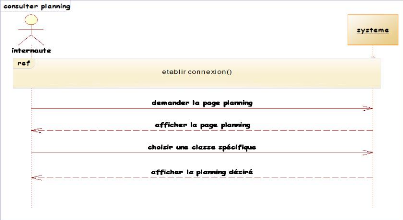
ü Consulter planning :
|
Consulter planning
|
|
Objectif : permettre à l'internaute de voir le planning
|
|
Acteur principal : internaute (visiteur, élève,
enseignant)
|
|
Déroulement :
· L'internaute accède à la page d'accueil.
· L'internaute choisit dans le menu « planning
».
|
|

· Le système affiche la page « planning
».
· L'internaute choisit à partir d'une liste sa
classe d'étude.
· Le système affiche le planning de la classe
désirée.
ü


20
Télécharger des fichiers :
|
Télécharger des fichiers
|
|
Objectif : permettre à l'internaute de
télécharger des cours et des exercices
|
|
Acteur principal : internaute (visiteur, élève,
enseignant)
|
|
Déroulement :
· L'internaute accède à la page d'accueil.
· L'internaute choisit « télécharger
».
· Le système affiche la page «
télécharger ».
· L'internaute demande le fichier désiré
à télécharger.
· Le système affiche un message en demandant de
l`internaute de choisir l'emplacement du fichier.
· L'internaute choisit un emplacement spécifique.
· Le système affiche un message indiquant que le
téléchargement est terminé.
|
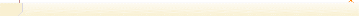
ü Accéder au forum:
|
Accéder au forum
|
|
Objectif à l'internaute de des forum.
: permettre consulter et ajouter sujets sur
|
|
|
Acteur principal : internaute (visiteur, élève,
enseignant)
|
|
Déroulement :
· L'internaute accède à la page d'accueil.
· L'internaute choisit « forum ».
|
|

· Le système affiche la page « forum » et
les articles publiés sur le forum.
· L'internaute fait sa consultation des articles
publiés et quitte la page forum
ü


21
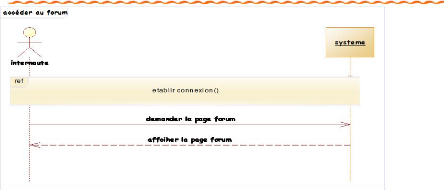
Consulter sujets sur le forum :
|
Consulter sujets sur le forum
|
|
Objectif : permettre à l'internaute de consulter des
sujets publiés sur le forum
|
|
Acteur principal : internaute (visiteur, élève,
enseignant)
|
|
Déroulement :
· Accéder au forum.
· L'internaute choisit un titre de sujet
spécifique.
· Le système affiche la page « sujets du forum
» contenant le sujet désiré avec toutes les publications
possibles qui concerne ce sujet.
· L'internaute fait sa consultation des articles
publiés et quitte la page forum.
|
ü Ajouter sujet :
|
Ajouter sujet
|
|
Objectif : permettre à l'internaute de publier des sujets
sur le forum.
|
|
Acteur principal : internaute (élève,
enseignant)
|
|
Déroulement :
· L'internaute choisit « forum ».
· Le système affiche la page « forum ».
· L'internaute choisit « ajouter sujet ».
|
|

· Le système affiche les champs à remplir
pour l'ajout du sujet
· L'internaute ajoute le sujet.
· Le système vérifie les champs remplis :
n Si les champs sont corrects, l'internaute
pourra publier son sujet
n Sinon, le système affiche un
message d'erreur.
|
ü


22


23


24


25
S'authentifier et accéder à l'espace
membre:
|
S'authentifier et accéder à l'espace
membre
|
|
Objectif : Permettre aux différents acteurs de
s'authentifier pour avoir accès au compte et pouvoir profiter des
services intéressants du Site Web.
|
|
Acteur principal : internaute (élève, enseignant,
administrateur)
|
|
Déroulement :
· L'internaute accède à la page d'accueil.
· L'internaute saisie son identifiant et son mot de passe
et valide.
· Le système vérifie les champs à
partir des informations entrées.
Si les informations sont justes, le
système validera l'authentification et affichera tous
les services.
Sinon, le système informe l'utilisateur
en affichant un message d'erreur.
|
|
ü Consulter la liste des livres:
Consulter la liste des livres
Objectif : permettre à l'internaute de faire une
consultation rapide en ligne des livres de la bibliothèque afin
d'éviter l'encombrement des bibliothèques
Acteur principal : internaute (élève,
enseignant)

|
Déroulement :
· L'internaute accède au site.
· L'internaute s'authentifie.
· Le système affiche le menu principal complet.
· L'internaute choisit dans le menu « liste des livres
».
· Le système affiche la page « liste des livres
».
|
ü Gérer messagerie :
|
Accéder à la messagerie
|
|
Objectif : permettre à l'internaute d'accéder
à la messagerie pour consulter, envoyer ou supprimer un message
électronique.
|
|
Acteur principal : internaute (élève,
enseignant)
|
|
Déroulement :
· L'internaute accède à la page d'accueil.
· L'internaute s'authentifier.
· Le système affiche le menu complet.
· L'internaute choisit dans le menu
«messagerie».
· Le système affiche la page
«messagerie».
|
ü Consulter message :
Consulter message
Objectif : permettre à l'internaute d'accéder
à la messagerie pour consulter un message.
Acteur principal : internaute (élève,
enseignant)

Déroulement :
· L'internaute accède à la page
messagerie.
· Le système affiche dans la boite de
réception le nombre des messages non lus.
· L'internaute choisit « boite de réception
».
· Le système affiche la page « boite de
réception » qui contient tout les messages reçus.
· L'internaute clique sur le message reçu.
· Le système affiche le message reçu
désiré par l'internaute.
ü Supprimer message :
|
Supprimer message
|
|
Objectif : permettre à l'internaute d'accéder
à la messagerie pour supprimer un message.
|
|
Acteur principal : internaute (élève,
enseignant)
|
|
Déroulement :
· Le système affiche le contenu de la page «
messagerie»
· L'internaute choisit « boite de réception
».
· Le système affiche la « boite de
réception » qui contient tous les messages reçus/ messages
envoyés.
· L'internaute clique sur le message qu'il désire
supprimer.
|
ü Envoyer un message :
Envoyer message
Objectif : permettre à l'internaute d'accéder
à la messagerie pour envoyer un message.
Acteur principal : internaute (élève,
enseignant)

|
Déroulement :
· Le système affiche un menu dans la page «
messagerie ».
· L'internaute choisit « envoyer message ».
· Le système affiche la page « envoyer message
».
· L'internaute écrit son message et choisit le
destinataire avant de confirmer l'envoie du message.
n Le système vérifie si le
champ de destinataire est rempli ainsi qu'il y a du texte dans la zone du
message, il affichera un message qui indique que le message envoyé a
été envoyé avec succès.
n Sinon, le système affiche un
message d'erreur à l'émetteur qui indique que un des champs n'est
pas remplit.
|
ü Consulter mes bulletins de notes :
|
Consulter bulletins de notes
|
|
Objectif : permettre à l'élève de consulter
ses notes de devoirs et de compositions.
|
|
Acteur principal : élève.
|
|
Déroulement :
· L'élève accède à la page
d'accueil.
· L'élève s'authentifie.
· Le système affiche le menu complet.
· L'élève choisit dans le menu «Mes
bulletins de notes ».
· Le système affiche la page « Mes bulletins de
notes ».
· L'élève fait sa consultation et peut se
déconnecter quand il termine.
|
ü Déposer des fichiers :



26
|
Ajouter des fichiers
|
|
Objectif : Permettre à l'enseignant de déposer des
fichiers (cours et exercices) dans l'espace de téléchargement (la
page télécharger) pour les différents internautes
|
|
Acteur principal : enseignant.
|
|
Déroulement :
· L'enseignant accède à la page d'accueil.
· L'enseignant s'authentifie.
· Le système affiche le menu complet.
· L'enseignant choisit dans le menu « déposer
fichiers ».
· Le système affiche la page « déposer
fichiers ».
· L'enseinant ajoute ses fichiers et l'ajout des
fichiers.
gvalide
|
· Le système vérifie si le
fichier est ajouté, il envoie un message de confirmation.
· Sinon le fichier n'est pas ajouté
le système affiche un message d'erreur.
|
|
|
Gérer des bulletins de notes :
Gérer les bulletins de notes
|
Objectif : Permettre à l'administrateur d'afficher les
notes de devoirs et de compositions des élèves sur le site.
|
Acteur principal : administrateur.
|
Déroulement :
· L'administrateur accède à l'espace
d'authentification.
· L'administrateur s'authentifie.
· Le système permet à l'administrateur
d'accéder à la page administration.
· L'administrateur choisit dans la page « bulletins de
notes ».
· Le système affiche la page «bulletins de
notes ».
· L'administrateur choisit le niveau.
· Le système affiche les matières de chaque
niveau qui lui correspondant, et le type de la note (devoir1, devoir2, exam
«~..)
|
|

· L'administrateur choisit une matière et le type de
la note ensuite il mit la note et il valide.
ü


27
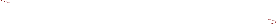
Maintenir le Site Web :
|
Maintenir le Site Web
|
|
Objectif : Permettre à l'administrateur d'effectuer des
mises à jour sur le Site Web.
|
|
Acteur principal : administrateur.
|
|
Déroulement :
· L'administrateur accède à l'espace
d'authentification.
· L'administrateur s'authentifie.
· Le système permet à l'administrateur
d'accéder à la page administration.
· L'administrateur choisit dans la page «
modifier/ajouter/supprimer ».
· Le système affiche la page de traitement.
· L'administrateur effectue la mise à jour
choisie.
· Le système affiche un message de confirmation.
|
ü Gérer la liste des livres
|
Gérer la liste des livres
|
|
Objectif : Permettre au bibliothécaire de gérer la
liste des livres.
|
|
Acteur principal : bibliothécaire.
|
|
Déroulement :
· Le bibliothécaire accède à l'espace
d'authentification.
· Le bibliothécaire s'authentifie.
· Le système permet au bibliothécaire
d'accéder à la page bibliothèque.
· Le bibliothécaire choisit dans la page «
modifier/ajouter/supprimer ».
|
|

· Le système affiche la page de traitement.
· Le bibliothécaire effectue la mise à jour
choisie sur la liste des livres.
· Le système affiche un message de confirmation.
· Le bibliothécaire peut quitter la page quand il
termine.


28
La description d'un cas d'utilisation, peut également
itre consolidée par un diagramm
d'activité constituant la
synthèse des différents scénarios d'un mrme cas
d'utilisation.
7. Le diagramme d'activités
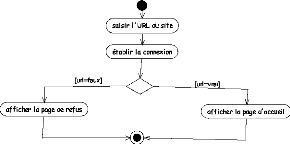
ü Etablir connexion :

Figure 11 : diagramme d'activité
établir connexion
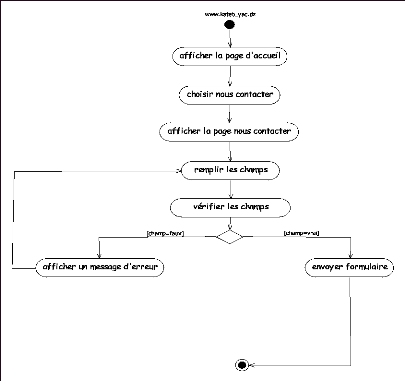
ü Contacter administration :




29
Figure 12 : diagramme d'activité
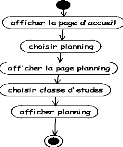
Contacter administration ( Consulter planning
:
ch
ontacte

Figure 13 : diagramme d'activité
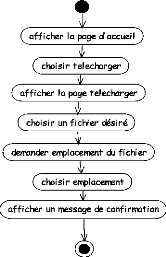
Consulter planning ( Télécharger des fichiers
:




30
Figure 14 : diagramme d'activité
télécharger des fichiers V' Accéder au
forum:

Figure 15 : diagramme d'activité
Accéder au forum
eil



31
( Consulter sujet sur le forum :

Figure 16 : diagramme d'activité
Consulter sujet sur le forum ( Ajouter sujet sur le forum :


rum
sir ajoter s

Figure 17 : diagramme d'activité Ajouter
sujet sur le forum



32
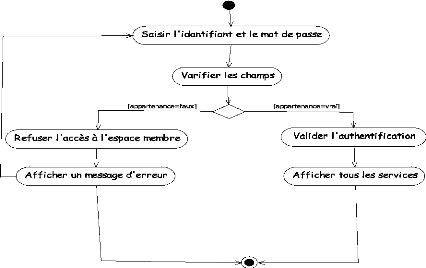
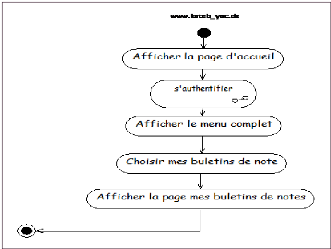
v' S'authentifier et accéder à l'espace
membre :

Figure 18 : diagramme d'activité
S'authentifier et accéder à l'espace membre v' Consulter
la liste des livres :


omplet
Figure 19 : diagramme d'activité
Consulter la liste des livres



33
V' Gérer messagerie :

Figure 20 : diagramme d'activité
Gérer messagerie
V' Consulter message :


wwwkatebyacdz



34
Figure 21 : diagramme d'activité
Consulter message
V' Supprimer message :

Figure 22 : diagramme d'activité
Supprimer message
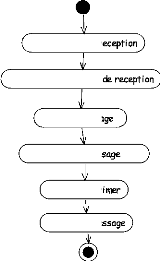
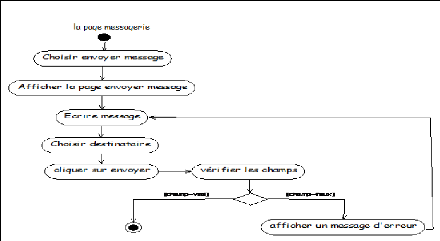
V' Envoyer message :




35
Figure 23 : diagramme d'activité Envoyer
message
( Consulter mes bulletins de notes :

Figure 24 : diagramme d'activité
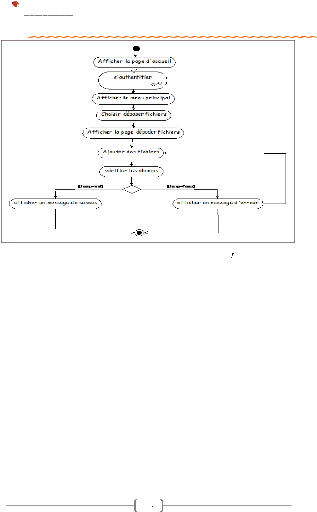
consulter bulletins de notes ( Déposer des fichiers
:

Chapitre02
------------------------------------------
Analyse Et
Conception
Figure 25 : diagramme d'activité
déposer des fichiers
( Gérer les bulletins de notes :
36





37
Figure 26 : diagramme d'activité
gérer bulletins de note
I Maintenir site :
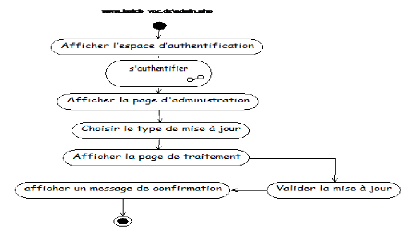
Figure 27 : diagramme d'activité
maintenir le site
ü 

Gérer la liste des livres :

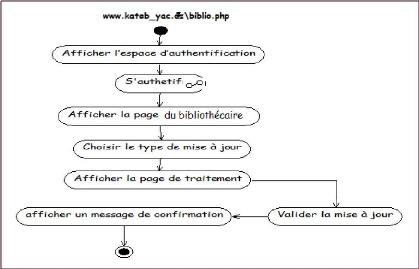
Figure 28 : diagramme d'activité
Supprimer message
La description d'un cas d'utilisation, peut également
~tre consolidée par un diagramme de séquence constituant la
synthèse des différents scénarios d'un mrme cas
d'utilisation.
8. Diagramme de sequence
ü

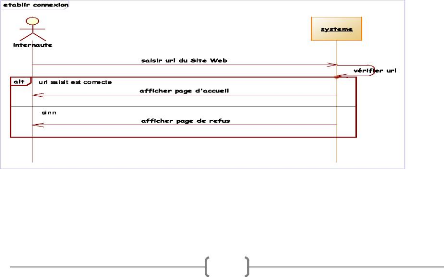
Figure 29 : diagramme de séquence
établir connexion
Etablir une connexion



39
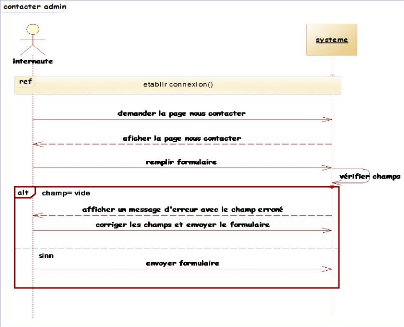
V' Contacter administration

Figure 30 : diagramme de séquence
contacter administration V' Consulter planning :




40
Figure 31 : diagramme de séquence
consulter planning
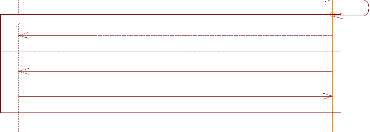
V' Télécharger des fichiers :
telecharger fichier
internaute
etablir connexion()
demander page telecharger

afficher page telecharger

Choisir un fichier à
télécharger
Demander emplacement
Valider choix d'emplacement
Afficher un msg de confirmation

ref
Figure 32 : diagramme de séquence
télécharger fichiers
V' Accéder au forum :



41
Figure 33 : diagramme de séquence
accéder au forum
V' Consulter forum :

Figure 34: diagramme de séquence
consulter forum
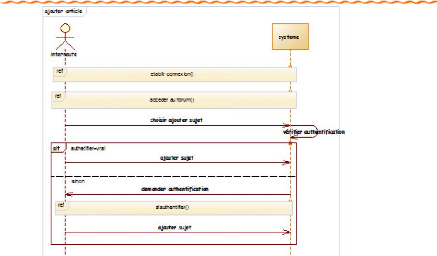
I Ajouter sujets :



42
Figure 35: diagramme de séquence ajouter
sujet
v' S'authentifier et accéder à l'espace
membre :

Figure 36: diagramme de séquence
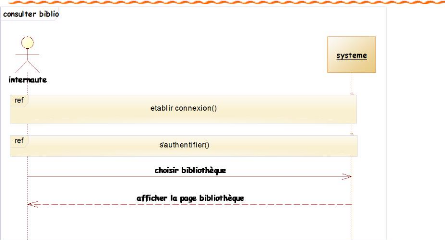
s'authentifier v' Consulter liste des livres :



43
Figure 37: diagramme de séquence
consulter la liste des livres
V' Gérer messagerie :

Gérer messagerie
internaute
ref
ref
afficher la page compte des messages
choisir compte des messages
etablier connexion()
s'authentifier()
systeme
Figure 38: diagramme de séquence
gérer messagerie V' Consulter message :


consulter msg
internaute
ref
Gérer messagerie ()
afficher boite de reception
choisir boite de reception
afficher msg
choisir msg
systeme
Figure 39: diagramme de séquence
consulter message

44
V' Supprimer message :


supprimer msg
internaute
ref
Gérer messagerie ()
choisir_msg et cliquer sur supprimer
choisir boite de reception
la boite de reception
afficher
suuprimer msg
systeme
Figure 40: diagramme de séquence
supprimer message

45
V' Envoyer un message :
envoyer msg
internaute

ref Gérer messagerie ()
choisir envoyer msg
afficher la page envoyer msg
ecrire msg et choisir destinataire


vérifier
|
alt
|
champ=vrai
|
afficher msg de confirmation
|
|
|
|
|
sinon
|
afficher msg d'erreur
|
|
remplir les champs et valider l'envoie
|
|
|
systeme

champ
Figure 41: diagramme de séquence envoyer
message



46
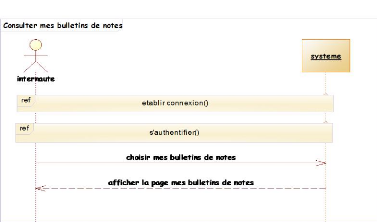
( Consulter mes bulletins de notes :

Figure 42: diagramme de séquence
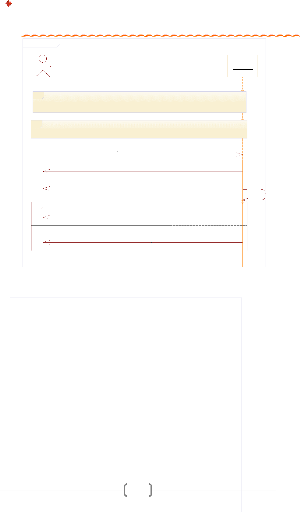
consulter mes bulletins de notes ( Déposer des
fichiers :

Chapitre02
------------------------------------------
Analyse Et
Conception
Depose fichier
internaute
alt
ref
ref
champ=vrai
sinon
déposer fichiers
afficher la page
afficher un msg de confirmation
afficher un msg d'erreur
ajouter fichier désiré
Choisir déposer fichier
etablir connexion()
s'authentifier()
systeme
vérifier
Figure 43: diagramme de séquence
déposer fichier
v' Gérer bulletins de notes
47

Gestion des bulletins de notes

systeme


ref
etablir connexion()
s'auth entifier()
ref

48
administrateur
|
choisir gestion bulletins de notes
|
|
afficher la page désiré
|
choisir niveau d'études
|
afficher matiere et type de la note
|

Remplir la note
Figure 44: diagramme de séquence
gérer bulletin de notes



49
( Maintenir site :

Figure 45: diagramme de séquence
maintenir site



50
Gérer liste des liyres :

Bibliothécaire
Gestion de la liste des livres
|
alt
sinon
|
si oui
|
Enregister les modification Annuler les
modification
|
ref
ref
6 'EKati-na111-I -a EFFpG-I EK FRPpa-i)
Afficher la page "gestion des livres"
message de conférmation
Choisir gestion des livres
Afficher la page désirée
Etablir une connexion()
Faire les modification
Choisir une option
Reponce
systeme
Vérifier
reponce
Figure 46: diagramme de séquence
gérer la liste des livres
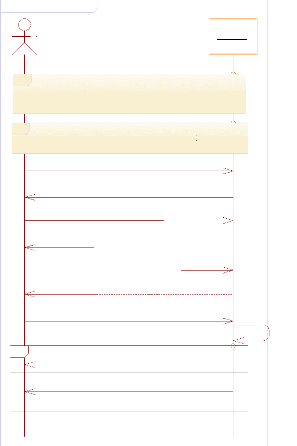
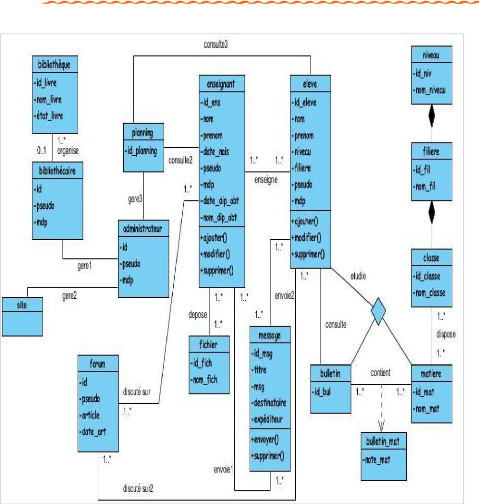
9. Diagramme de classe :
Le diagramme de classe est un schéma utilisé en
génie logiciel pour présenter les classes et les interfaces du
système :



51
Figure 47 : diagramme de classe
10. Le passage relationnel :
l est nécessaire d'utiliser des règles de
transformation du schéma conceptuel obtenu à l'aide
de
l'extension d'UML pour les applications Web vers un schéma logique de
type relationnel.
L'ensemble de règles utilisé pour le passage de
l'orienté objet vers le relationnel est décrit cidessous :



52
Orienté objet
|
Relationnel
|
|
Type de base
|
Type de base
|
|
Classe
|
Table
|
|
Attribut
|
Colonne
|
|
Méthode
|
contrainte
|
Nous appliquons sur les classes les mêmes règles. Le
schéma de base de données est le suivant :
Enseignant (id ens, nom, prenom, pseudo,mdp,date_dip_obt,
nom_dip_obt) Elève (id eleve, nom, prenom, pseudo, mdp,
niveau, filiere)
Niveau (id niv, niveau, filiere)
Filiere (id fil, filiere, niveau)
Bulletin (id bul, id eleve, filiere, niveau, matiere)
Matiere (id mat, id bul, id eleve)


53


CHAPITRE 3
IPLÉMENTATION



48
1. Introduction :
Après l'analyse des besoins et la définition de la
méthodologie de conception, on programme l'essentiel de notre conception
via un environnement adéquat.
Dans ce chapitre, on décrit les logiciels utilisés,
on présente aussi quelques exemples des interfaces utilisateurs
représentant les pages Web qui ont été
réalisées.
2. Environnement de développement:
Dans cette partie on représente brièvement les
interfaces de chaque logiciels qu'on a utilisé, on évoquera le
système d'exploitions, le logiciel de traitement d'image, les logiciels
d'animation, PHP MyAdmin, de Dreamweaver, Fireworks, photoshop~.
2.1. Système d'exploitation :
L'environnement de base qui a constitué le support de
notre travail est le système d'exploitation Windows 7. Il est disponible
sur la machine depuis 2009. Il offre les fonctionnalistes pour obtenir
d'excellentes performances de façon aisée .nous
bénéficions de la puissance et de la fiabilité de la
technologie du système d'exploitation le plus évolué de
Microsoft.
Windows 7, offre la fiabilité et l'efficacité qui
est optimisées .il en fait plus, en procurant un pouvoir de travail plus
efficace.
2.2. Easyphp version 1.8:
EasyPHP fut le premier package WAMP
(Windows Apache Mysql Php). Il s'agit d'une plateforme de développement
Web, permettant de faire fonctionner localement (sans se connecter
à un serveur externe) des scripts PHP.
EasyPHP est un environnement comprenant deux serveurs (un
serveur web Apache et un serveur de bases de données
MySQL), un interpréteur de script (PHP), ainsi qu'une
administration SQL phpMyAdmin. Il permet donc d'installer en une seule
fois tout le nécessaire au développement local du PHP.
StarUML:
StarUML est un logiciel de modélisation UML qui est
entré récemment dans le monde de l'OpenSource. Ecrit en Delphi,
il est modulaire et propose plusieurs générateurs de code.
2.3. PowerAMC:
PowerAMC est un logiciel de modélisation. Il permet
de modéliser les traitements informatiques et leurs bases de
données associées.



49
2.4. Adobe Dreamweaver CS5 :
Adobe Dreamweaver CS5 anciennement Dreamweaver8. On a
utilisé dans notre projet Dreamweaver CS5 qui permet de concevoir des
applications dynamiques pour Internet, pour cela,Adobe offre un environnement
de développement comprenant, d'une part, un éditeur WYSIWYG
éprouvé, qui a fait le succès de Dreamweaver chez les
graphistes et, d'autre part, des outils de création de script cote
serveur qui devraient séduire à la fois les programme
expérimentés, avec son éditeur en mode code, et les
développeurs qui peuvent concevoir des pages dynamiques en en mode
visuel, pour intégrer de nouvelles fonctions.
2.5. Adobe Flash Professionnel CS5 :
Adobe flash professionnel CS5 contient animation flash pour la
création évoluée, l'édition et l'optimisation. Des
animations web, notamment les images GIF animée. Animation flash
représente un modèle d'intégration des effets
spéciaux et des outils d'édition de qualité
professionnelle dans une interface et un environnement de travail très
intuitifs, rendant le programme accessible aux développeurs web de tous
niveaux.
Les animations peuvent être facilement et rapidement
modifiées à l'aide de fonctions comme le 'glisser déposer,
les repères ; l'outil recadrage, l'allégement de l'animation, le
renversement, le retournement ainsi qu'une sélection d'outils de dossier
et de peintures.
2.6. Adobe photoshop CS5 :
Photoshop est un logiciel de retouche, de traitement et de dessin
assisté par ordinateur édité par Adobe. Il est
principalement utilisé pour les traitements de photographies
numériques.
Photoshop possède son propre format de projet (PSD),
qui est plus qu'un simple format de fichier. Le programme accepte
également d'importer et d'exporter des fichiers d'image dans les formats
les plus courants (GIF, JPEG, TIFF, PNG, ILBM, etc.).
2.7. Adobe Fireworks CS5 :
Adobe Fireworks est un logiciel de création
d'images, spécialement conçu pour le web, mais il est aussi
possible de créer des images pour l'impression, même si le
logiciel ne supporte pas le CMJN, il supporte tout de même les
gestions des PPP (points par pouce).
Il permet par exemple de réaliser des effets d'ombre sous
un texte, de créer des boutons afin de réaliser un menu,
d'optimiser des images, d'effacer les yeux rouges sur une photo, etc.



50
3. Langages de programmation :
3.1. Le langage HTML :
Comme son nom l'indique, c'est un langage qui permet de
définir l'habillage d'un document, c'est-à-dire la façon
dont il s'afficher à l'écran d'un navigateur.
Cette notion d'habillage est importante : elle signifie qu'une
page écrite en HTML comportera du texte, biensûr, mais aussi des
codes ou balises permettant de modifier l'affichage de ce texte, à
savoir sa forme, sa taille, sa couleur, le HTML permet également
d'inclure des images, du son ou des animations dans une page web.
3.2. Le langage PHP :
PHP est un langage de scripts libre principalement utilisé
pour produire des pages Web dynamiques via un serveur HTTP, mais pouvant
également fonctionner comme n'importe quel langage
interprété de façon locale, en exécutant les
programmes en ligne de commande. En raison de la richesse de sa
bibliothèque, on désigne parfois PHP comme une plate-forme plus
qu'un simple langage.
3.3. Le langage JavaScript :
Le JavaScript est un langage de script incorporé sans
un document HML. Ce langage est un langage de programmation qui permet
d'apporter des améliorations au langage HTML en permettant
d'exécuter des commandes du coté client. C'est-à-dire au
niveau du navigateur et non du serveur web.
Ainsi le langage JavaScript ne nécessite pas de
compilateur, contrairement au langage JAVA, avec lequel il a longtemps
été confondu.
3.4. Le MYSQL :
MySQL est un système de gestion de base de données
(SGBD). Selon le type d'application, sa licence est libre ou
propriétaire. Il fait partie des logiciels de gestion de base de
données les plus utilisés au monde, autant par le grand public
(applications web principalement) que par des professionnels, en concurrence
avec Oracle et Microsoft SQL Server.
MySQL est un serveur de bases de données relationnelles
SQL développé dans un souci de performances élevées
en lecture.

Chapitre03 ------------------------------------------
Implémentation
4. Quelques exemples d'interfaces : 4.1. Page
d'accueil
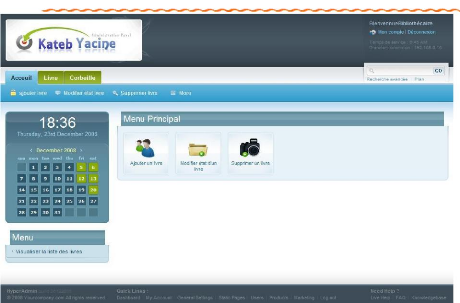
Figure 48 : page d'accueil
51



52
4.2. Espace élève :

Figure 49 : espace élève



53
4.3. Espace enseignant :

Figure 50 : espace enseignant



54
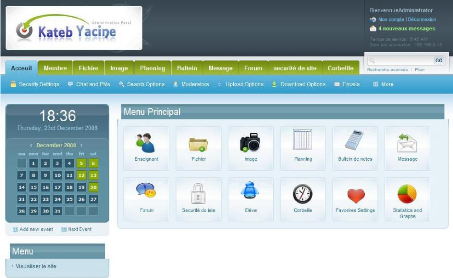
4.4. Espace administrateur :


Figure 51 : espace admin
4.5. Espace bibliothécaire :



55
Figure 52 : espace bibliothécaire
5. Conclusion :
Dans ce dernier chapitre, nous avons exposé une
étude de cas, en essayant de présenter les notions essentielles
relatives à l'implémentation de notre Site Web.
Nous avons donné des exemples de code en utilisant les
logiciels adapté à notre système et des exemples
d'interfaces d'accès à ces logiciels. Nous sommes
intéressés également à des aspects et concepts de
la réalisation de notre application.


56



57


GÉNÉRALE
CONCLUSION
|
Conclusion Générale
-------------------------------
|

Notre objectif initiale est de Concevoir et développer
un site web permettant de gérer le lycée « Kateb Yacine
», en appliquant un processus de développement qui a pour but de
spécifier les différentes phases d'un projet, en utilisant des
outils et de techniques informatiques pour faciliter la t~che
d'implémentation.
Cette étude vise à :
> La communication entre les enseignants et les
élèves hors les horaires scolaire.
> La publication et l'affichage des différents
plannings et mrme l'affichage des bulletins de notes en ligne pour les
élèves et les enseignants.
> L'échange de l'information grave au forum.
> Télécharger les différents fichiers
qui contiennent des cours et des exercices supplémentaires.
> Envoyer et recevoir des messages entre les
différents destinataires via la messagerie électronique du Site
Web du lycée.
> Faire une rapide consultation en ligne des livres de la
bibliothèque afin d'éviter l'encombrement des
bibliothèques
Ces objectifs ont été véritablement
concrétisés dans la partie d'implémentation, avec ce site
web, les élèves de Kateb Yacine n'appartient pas seulement au
seuls lycée, mais plutôt à une seul classe. En facilitant
la tache entre tous les membres.

Conclusion Générale
-------------------------------


CRTCRI'.TQGRflPYTE

Bibliographie-------------------------------------------------------------------------------------------------

Bibliographie
* Sites :
[1]
http://commentcamarche.net
[2]
http://developpez.com
[3]
http://Siteduzero.com
[4]
http://Netalya.com
* Ouvrage:
[8] Uml en action.
[9] les cahiers de programmeurs.
[10] Php and mysql.
* Mémoires :
[12] Développement d'un Site Web pour l'entreprise
P.M.O.
Promotion 2009-2010.
Realise par : BENMATI Nadir et Madache Ibrahim El-khalil et
Oukkir Abd Elkader Zine El-abidine
[13] Conception et realisation d'un site web dynamique pour
l'universite Mentouri Constantine.
Promotion 2007.
Realise par : Hazmoune Anissa et Bensalhia Imen et Haioun
Ramzi
[14] Conception Et Realisation D'un Site Web Dynamique Dedier ou
Labo
Informatique LIRE Promotion 2008-2009.
Realise par : Ramoul Youcef et Yahyaoui Said.
[15] Conception et realisation d'un site web dynamique de la
MPV
Promotion Juin 2008.
Presente par Thabet Meriam et Chemmaa Amina. Option Si.
[16] Conception et realisation d'un site web dynamique pour une
agence de voyage Promotion Juin 2010.
Realise par: Belli Nour Eddine et Boussouf Salah Eddine . Option
tec web.



