|

REPUBLIQUE ALGERIENNE DEMOCRATIQUE ET
POPULAIRE
Ministère de l'enseignement supérieur
et de la recherche scientifique
UNIVERSITE MOULOUD MAMMERI DE
TIZI-OUZOU
FACULTE DE GENIE ELECTRIQUE ET D'INFORMATIQUE
DEPARTEMENT
D'INFORMATIQUE
En vue de l'obtention du diplôme de Licence en
informatique
Option : base de données avancées et
méthodologie de conception
Thème :
Conception et Réalisation d'un Site Web
pour
le Département D'Informatique
Réalisé par :
· Mlle Benabdelaziz Katia
· Mlle Cheheb Sonia
Proposé par :
Mme Amirouche Fatiha

~eøiet~~eøiegt4
Wous tenons à exprimer notre profonde
gratitude et nos sincères remerciements à notre chère
promotrice, madame AMIROUCHE qui nous a fait l'honneur de diriger ce travail et
ses précieux conseils furent d'un apport
considérable.
Aussi nous tenons à lui reconnaître le
temps précieux qu'elle nous
a consacré.
Nos remerciements vont également aux
enseignants qui nous ont
assistés durant tout le cursus
universitaire.
Que les membres de jury trouvent ici nos
remerciements les plus
vifs pour avoir accepté d'honorer par leur
jugement notre travail.
Wos sincères sentiments vont à tous
ceux qui, de près ou de loin, ont contribué à la
réalisation de ce projet. En particulier nos chères familles et
nos amis (es).
Table des matières
Introduction Générale : 0
Chapitre I : Internet, le web et les sites web
Introduction : .1
I.Internet ..1
I.1. Définition de l'Internet : 1
I.2. Les services de l'Internet : 2
I.2.1. Service de transfert de fichier(FTP) 3
I.2.2. Service de connexion à distance (ou Telnet) 3
I.2.3. Service d'accès à l'information (Gopher):
4
I.2.3. Service de navigation (Wais): 4
I.2.4. Service de communication entre personnes : 4
I.2.5. Le service web : 6
I.3. Internet et client serveur : 6
II.Le web : ..8
II.1. Définition : 8
II.2. L'évolution du web 9
II.3. Les concepts du Web 10
II.4. Les standards du web : 12
II.4.1. URL: 12
II.4.2. Le langage HTML : 13
II.4.3. HTTP: 14
III.Sites web : 14
III.1. Définition : 14
III.2. Les typologies possibles de site web : 14
III.2.1. Distinction selon le but poursuivi et le contenu : 15
III.2.3. Distinction selon les fonctionnalités et les
techniques : 15
III.2.4. Distinction selon les types d'accès : 16
III.3. Etapes de création de sites web : 16
III.3.1. La Conception : 17
III.3.2. La Réalisation : 18
III.3.3. Association du nom de domaine : 21
III.3.4. Hébergement : 22
II.3.5. Référencement du site et promotion : 24
Conclusion : 24
ChapitreII: Analyse et conception
Introduction : 26
I.Présentation de l'application: 26
II.Présentation de l'UML : 27
II.1. Le langage de modélisation UML : 27
II.2. L'extension d'UML pour le web : 28
III.Analyse 32
III.1. Définition des acteurs 32
III.2. Spécification des taches : 32
III.3. Spécification des scénarios : 33
III.4. Les cas d'utilisations : 35
III.5.Diagramme de cas d'utilisation global : 35
IV.Conception : 39
VI.1. Les diagrammes de séquence 40
VI.2. Les diagrammes de classe : 44
VI.2. Les diagrammes de package : 46
VI.4. Conception de la base de données : 50
VI.4.1 Description des entités : 50
VI.4.2. Descriptions des relations : 52
VI.4.3. Le modèle entité associations : 54
VI.4.4. Le modèle relationnel : 55
Conclusion : 56
Chapitre III: Implémentation
Introduction : 58
I.Les outils de développement : 58
I.1. Wampserver : 58
I.2. L'interface PHPmyadmin : 58
I.3. Les serveurs : 59
I.3.1. Serveur apache : 59
I.3.2. Serveur MySQL : 60
|
I.4. Logiciel dreamweaver :
|
60
|
|
II.Les langages d'implémentation utilisés :
|
. 60
|
|
II.1. Le langage html :
|
60
|
|
II.2. Le langage de requête SQL :
|
60
|
|
II.3. Le langage de script PHP :
|
61
|
|
III.Le modèle physique de données :
|
62
|
|
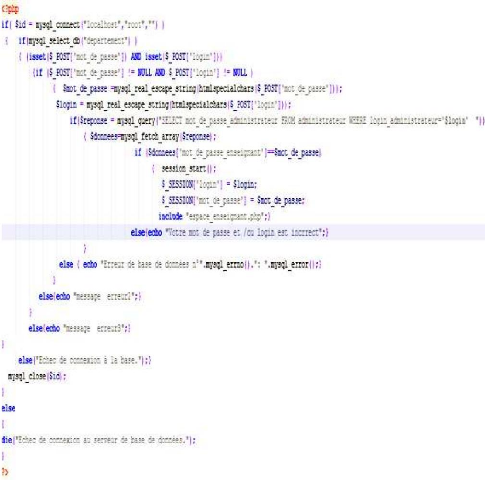
IV.Exemple de page PHP :
|
.68
|
|
V.Les interfaces de l'application :
|
69
|
V.1. La page d'accueil :
V.2. Le formulaire d'authentification de l'administrateur :
|
69
70
|
|
Conclusion :
|
71
|
|
Conclusion générale
|
72
|
|
Bibliographie :
|
74
|
|
Annexes :
|
.75
|
Introduction générale
Introduction générale
Au cours de ces dernières années, les nouvelles
technologies de l'information et de la communication ont connu un
bouleversement marqué par l'apparition de l'Internet et par sa
croissance exponentielle.
Ces années ont aussi été marquées
par l'entrée en scène de World Wide Web (WWW), l'une des
applications qui a popularisé Internet, et qui a fait exploser le nombre
de ses utilisateurs. Par conséquent, le web suscite
l'intérêt de la majorité des organisations qui se doivent
d'enrichir leur présentation via des sites web.
Les travaux exposés dans ce mémoire consistent
en la conception et la réalisation d'un site web pour le
département informatique de l'UMMTO. Outre son rôle de
présentation du département, ce site offrira un ensemble de
services à la communauté universitaire dont :
+ L'accès à la bibliothèque pour rechercher
des livres ou des mémoires
+ Le téléchargement des documents
+ La consultation des plannings
+ L'accès au service de la scolarité pour consulter
les notes ou demander un
papier
+ L'accès au forum
Ce mémoire est organisé autour de trois chapitres
et deux annexes :
+ Le premier chapitre définit les
généralités sur l'internet, le web et les sites web.
+ Le second chapitre est consacré à l'analyse et la
conception de notre site.
+ Le troisième chapitre est dédié à
l'implémentation de notre application.
Chapitre I :
Internet, web et sites web
Introduction :
Au cours des cinq dernières années, une
véritable révolution s'est produite dans le monde de
l'informatique; cette révolution, est l'explosion d'Internet plus
particulièrement la fondation sur laquelle elle est construite : le Web,
considéré comme outil de communication, de recherche/publication
d'information, et de création de nouveaux services.
Ce chapitre présente d'abord une introduction à
Internet en général et au web en particulier, puis définit
les sites web et leurs caractéristiques.
I. Internet :
I.1. Définition de l'Internet :
Internet signifie réseaux interconnectés
(interconnected networks). Il désigne un ensemble de
réseaux informatiques privés et publics interconnectés
fonctionnant sur la base de protocoles dont le plus connu est TCP-IP. Ce
protocole constitue un service sans ouverture de connexion au préalable
et sans garantie de fiabilité.
Internet remonte au développement du réseau
Arpanet (de l'Advanced Research Projects Agency, liée à la
défense américaine), créé en 1968 par le
département américain de la Défense, dans un but
stratégique, pour relier ses centres de recherche.
L'objectif était de faire fonctionner un réseau
censé résister à une attaque nucléaire et à
des sabotages, en palliant à la centralisation excessive des
infrastructures existantes.
Le réseau initialement ne permettait que
l'échange de textes, ce qu'on appelle le courrier électronique.
Ce réseau a été développé et étendu
par des universitaires à la fin des années 70.
En 1977, Internet devient réalité car le TCP/IP
est effectivement utilisé pour relier divers réseaux à
Arpanet.
Dans les années 1990 sa popularisation passa par
l'apparition du World Wide Web. L'Internet tel que nous le connaissons
était né ! Il est maintenant le plus grand réseau du
monde, regroupant des gens de tous les pays.
I.2. Les services de l'Internet :
L'internet offre de nombreux services à ses usagers. Parmi
ces services nous citons :
I.2.1. Service de transfert de fichier(FTP)
FTP (File Transfert Protocol) permet de
transférer un ou des fichiers d'une machine à une autre. FTP est
donc un utilitaire permettant de consulter sur un autre ordinateur son ensemble
de fichiers et de pouvoir aller copier ou chercher certains fichiers.
Alors que FTP ne permet que la récupération
brute de fichiers, Archie est l'outil permettant de trouver les fichiers
intéressants sur tous les sites FTP du domaine public en utilisant une
recherche par mots-clés sur les noms de fichiers.
I.2.2. Service de connexion à distance (ou
Telnet)
Telnet permet à un internaute (utilisateur d'Internet)
de se connecter et donc d'utiliser à distance une machine comme si il se
trouvait face à elle. Cela ouvre par exemple des possibilités
pour le travail à domicile, puisqu'il devient possible d'utiliser les
machines se trouvant sur son lieu de travail depuis chez soi.
Telnet est aujourd'hui quasiment abandonné au profit de
ssh (Secure Shell) pour des raisons de sécurité. En
effet, avec Telnet toutes les informations transmises transitent en clair sur
le réseau, y compris les mots de passe, ce qui permet à un
éventuel pirate simplement à l'écoute du réseau
d'intercepter toutes les données
sensibles qui transiteraient de cette manière. À
l'inverse, pour ssh, toutes les données transmises sont cryptées
et donc illisibles par toute autre personne que le destinataire.
Hytelnet présente un répertoire de catalogues
informatisés de bibliothèques d'Universités du monde
entier et permet d'obtenir les adresses Telnet de ces dernières.
I.2.3. Service d'accès à l'information
(Gopher):
Gopher peut être considéré comme
l'ancêtre du web. Il s'agit d'un serveur d'informations distribué,
hiérarchisé, diffusé sur internet. L'information se
présente sous des formes aussi diverses que texte, image, son, connexion
sur un autre site, ou bien encore la consultation par mot-clé de bases
indexées. On crée un serveur Gopher en plaçant sous un
répertoire les données que l'on souhaite rendre publiques et on
crée les liens vers les autres serveurs d'informations.
I.2.3. Service de navigation (Wais):
Wais peut être considéré comme
l'ancêtre des moteurs de recherche. Il permet de naviguer à
travers les bases de données disponibles sur le réseau internet
en posant des questions en langage naturel (il s'agit en fait d'une recherche
sur les mots clés que représente la question). En retour il
obtiendra les descriptions des documents susceptibles de répondre
à sa question.
Pour créer un serveur Wais, il suffit de regrouper les
fichiers d'information dont on souhaite autoriser l'accès et de
créer un index sur ces fichiers.
I.2.4. Service de communication entre personnes : +
Messagerie électronique :
C'est un outil très puissant qui permet d'envoyer du
texte, auquel peuvent être attachés des fichiers quelconques
(images, sons, vidéo...), à toute personne ayant accès au
réseau, par le biais de son adresse électronique.
Cette application fonctionne, par définition en mode
non connecté : le courrier est déposé dans une «
boite aux lettres » que le destinataire viendra consulter à
loisir.
+ Les forums de discussion ou les News Groups
Un forum ou groupe de discussion est une technique
d'échange de messages entre groupes d'individus. Les membres d'un forum
sont en général regroupés par thématique. Quand on
adresse un message à un forum, celui-ci est lisible par tous ses membres
contrairement au mail où la discussion est réalisée de 1
à 1, de l'émetteur vers le destinataire.
+ Internet Relay Chat (IRC)
Service d'échange de messages en temps réel
(synchrone) entre plusieurs utilisateurs du réseau Internet, qui
correspond en fait à un service de conférence électronique
improvisée qui s'articule autour du mode questions et
réponses.
+ La messagerie instantanée
La messagerie instantanée est une forme de chat
particulière ou l'on discute à
deux.
+ Liste de diffusion
C'est une utilisation spécifique du courrier
électronique qui permet l'échange des e-mails entre un groupe
d'utilisateurs possédant une adresse courriel et inscrits à cette
liste.
Tout message envoyé à la liste par un
abonné est automatiquement reçu par chacun des autres
abonnés. On s'abonne à une liste de diffusion pour se tenir au
courant d'un sujet en particulier et pour participer à des
échanges sur ce sujet.
I.2.5. Le service web :
C'est le service de consultation de documents sur Internet, le
plus connu, le plus récent et aujourd'hui le plus utilisé. C'est
LE service d'Internet qui a contribué le plus à sa
popularité.
I.3. Internet et client serveur :
Les services internet sont conçus selon une
architecture client/serveur. L'architecture client/serveur définit un
style de fonctionnement coopératif entre un serveur et un client.
Un serveur est un ordinateur ou un programme informatique
connecté en permanence, qui met à disposition des services
pouvant être utilisés simultanément par plusieurs
utilisateurs (i.e. plusieurs ordinateurs connectés en réseau).
Le client est l'ordinateur ou le programme qui utilise des
services fournis par le serveur.
Chaque application client/serveur fonctionne suivant le
même processus:
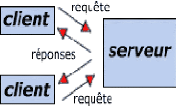
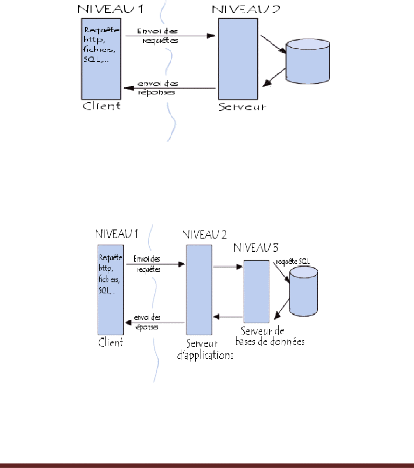
Le client commence la transaction en envoyant une
requête au serveur, contenant son adresse et un port, qui désigne
un service particulier du serveur. Le serveur accepte les requêtes, les
traite soit en utilisant ses propres ressources (architecture 1tiers -fig. 1-),
soit en faisant des requêtes vers d'autres serveurs additionnels
(architecture n-tiers - fig. 2 ; 3-). Le serveur renvoie le résultat au
demandeur et lorsque la requête est accomplie, la transaction se
termine.


Figure 3 : architecture à 2 niveaux.
Fig.3 : architecture à 3 niveaux.
Figure 1 : architecture à 1 niveau.
II. Le web :
Le Web a été inventé plusieurs
années après Internet, mais c'est lui qui a contribué
à l'explosion de l'utilisation d'Internet par le grand public,
grâce à sa facilité d'emploi. Depuis, le Web est
fréquemment confondu avec Internet alors qu'il n'est en
réalité qu'un de ses services.
II.1. Définition :
Le World Wide Web, littéralement la « toile
d'araignée mondiale », communément appelé le Web,
parfois la Toile ou le WWW, symbolisant le réseau maillé de
serveurs d'informations, est un système hypertexte public fonctionnant
sur Internet qui permet la consultation d'informations, grâce à
des liens créés entre des documents : les pages web.
La page web permet à la fois l'affichage de textes,
d'images et de formulaires de saisie mais peut également appeler et
afficher différents autres types de documents numériques : son,
vidéo, applications... (Cette liste n'étant pas limitative compte
tenu du progrès technique en la matière).
Sa consultation par le Client nécessite un logiciel de
navigation (navigateur ou browser).
Le concept du World Wide Web a été
créé à partir de 1989 au CERN (Centre Européen de
Recherches Nucléaires) par Tim Berners-Lee, puis développé
par luimême et Robert Cailliau en 1990 dans le but de concevoir un
système permettant de naviguer simplement d'un espace à un autre
d'Internet à l'aide de liens hypertextes et grâce à un
navigateur.
En 1993, un navigateur Web graphique, nommé Mosaic,
reposant sur les principes de la Toile tels qu'ils ont été
formulés par l'équipe du CERN de Tim
Berners-Lee, notamment le http est développé par
Eric Bina et Marc Andrsen au NCSA.
NCSA Mosaic jette les bases de l'interface graphique des
navigateurs modernes et cause un accroissement exponentiel de la
popularité du Web.
II.2. L'évolution du web
Le Web est caractérisé par une évolution
constante du fond et de la forme des pages Web.
Dans sa conception initiale, le web dit web 1.0 comprenait des
pages statiques au contenu codé en HTML qui était rarement mises
à jour, voire jamais. Ces pages sont non-interactives et ne disposent
que de peu d'informations.
Une première évolution fut
réalisée par des solutions se basant sur un web dynamique
appelé web 1.5. Ce Web dynamique est généralement
basé sur l'association du langage de programmation PHP et des bases de
données MySQL. Lorsque l'internaute accède au site
dynamisé, il fait exécuter sur le serveur le langage PHP qui va
chercher l'information dans la base de données pour la retranscrire dans
la page HTML sur le poste utilisateur.
Le web subi une nouvelle évolution avec l'apparition de
nouvelles
technologies comme le langage AJAX qui rend les pages
interactives et fluides et le Flux RSS, qui permet de rester informé des
actualités d'une interface Web. C'est l'avènement du Web
collaboratif, interactif et participatif. Ce Web, dit web 2.0, rend
l'internaute acteur. Ainsi, il lui est possible sur certains sites web de
modifier, de rajouter ou d'effacer du contenu et d'échanger des
informations par des techniques synchrones comme les messageries
instantanées, la téléphonie sur internet, ... ou des
méthodes asynchrones comme les forums, les wikis, les blogs...
Le Web qui est présentement en cours de
développement est le Web 3.0. Ce sera l'arrivée du Web
sémantique où les informations ne seraient plus stockées
mais «comprises» par les ordinateurs afin d'apporter à
l'utilisateur ce qu'il cherche
vraiment. Le Web sémantique est ce que l'on pourrait
appeler l'avènement d'outils permettant de transformer automatiquement
les données en informations, et les informations en savoir. L'enjeu du
web sémantique est donc de réussir à étiqueter de
manière pertinente le contenu disponible sur la toile, pour permettre un
accès intelligent. Le principe repose sur l'intelligence collective des
utilisateurs.
A l'avenir Internet ne sera plus qu'une immense base de
données dont le mot d'ordre sera: diffuser l'information la plus
pertinente de la manière la plus rapide qui soit. Le web 4.0
existera-t-il? Sous quelle forme? Certains affirment qu'il s'agit de
l'intelligence artificielle mais qu'en sera-t-il vraiment?
II.3. Les concepts du Web
Le principe du web repose sur l'exploration d'une myriade de
pages web (fichiers HTML) contenant du texte mis en forme, des images, du son
des vidéos...L'exploration est rendue possible grâce à un
logiciel appelé navigateur (Firefox, Internet Explorer, Safari, ...) qui
offre une interface d'accès aux différentes informations
disponibles sur le web.
Les pages web sont liées les unes aux autres par des
liens hypertextes (ou hyperliens). En pratique un lien hypertexte est un simple
mot affiché sur un document permettant de passer à un autre
document lorsqu'on clique dessus. Le document lié peut être un
fichier à transférer, un son, une animation ou une page web.
Un site web (ou site internet) est ainsi un ensemble
logiquement structuré de pages web reliées entre elles et formant
un tout (le site) dédié à une organisation
donnée.
La création et la mise à jour d'un site peut
être confiée soit à une personne, le webmaster, ou à
une entreprise spécialisée, l'agence Web. Pour être
accessible sur internet, un site web doit être hébergé sur
un serveur web.
Le site web est habituellement architecturé autour
d'une page centrale, appelée «page d'accueil» et proposant des
liens vers les autres pages du site, et parfois des liens dits externes, vers
des pages étrangères au site
Pour rechercher une information sans connaître a priori
le site susceptible de la fournir, il est nécessaire d'utiliser des
outils de recherche. Il existe deux types de système de recherche sur
Internet :
- Les moteurs de recherche - Les annuaires web
+ Un moteur de recherche est un système
automatisé de recherche d'informations sur le web. Un "robot" se charge
de parcourir les sites pour visiter les pages web en suivant
récursivement tous les hyperliens rencontrés, puis d'analyser le
contenu des pages et de l'indexer (par extraction des mots clés
associés). L'utilisateur tape alors un mot ou une phrase dans le champ
de recherche, et le moteur de recherche retourne une liste de liens vers les
pages Web pertinentes.
+ Un Annuaire Web est un site Internet dont l'objet est le
référencement et la classification de sites Web, en
différentes catégories (ou rubriques). L'utilisateur peut alors
parcourir l'annuaire rapidement grâce à un système de
sélection de catégories et de sous catégories qui permet
d'affiner la recherche.
Bien qu'étant de plus en plus performants, les moteurs
et annuaires de recherche n'indexent pas la totalité des documents
présents sur internet. Il existe en effet, une grande masse
d'informations inaccessibles pour les outils de recherche "traditionnels" :
c'est le Web Invisible. Le web invisible comprend des bases, banques de
données et bibliothèques en ligne gratuites ou payantes...
II.4. Les standards du web :
Trois technologies ont dû être
développées pour le World Wide Web :
- Les URL pour pouvoir identifier toute ressource dans un
hyperlien.
- Le langage HTML pour écrire des pages web contenant des
hyperliens. - Le protocole de communication HTTP utilisé entre les
navigateurs et
les serveurs web.
II.4.1. URL:
Une URL (Uniform Resource Locator),
littéralement « localisateur uniforme de ressource », est une
chaîne de caractères utilisée pour adresser les ressources
du World Wide Web: document HTML, image, son, forum, messagerie etc. Elle est
informellement appelée adresse web (ou adresse Internet). C'est cette
URL que l'on doit entrer dans la barre de navigation d'un navigateur pour
arriver à destination de la page et afficher cette dernière.
Une URL Web commence par le préfixe
«http://», indiquant l'emploi du protocole HTTP. Suit l'adresse
nominale de l'hôte sur lequel est stocké le site visité,
puis le dossier (répertoire) associé au site et enfin le nom du
fichier correspondant à la page d'accueil.
Exemple :
http://host.domain.org/repertoire/index.html
Dans l'exemple ci-dessus, l'hôte est «
host.domain.org», le dossier
est «répertoire» et la page d'accueil s'appelle
«index.html».
D'autres types d'URLs existent sur Internet, chacun permettant
l'accès à un service spécifique sur le web :
+ URLs e-Mail:
Ces URLs correspondent aux boîtes aux lettres des
utilisateurs du courrier électronique.
Exemple :
mailto:nom@yahoo.fr
+ URLs FTP:
Les URLs des sites permettant le transfert de fichiers par FTP
Exemple :
ftp://ftphost.domain.org
+ URLs News:
Pour accéder aux messageries, on utilise des URLs
formées de l'entête «news:».
Exemple :< news: comp.sys.mac.programmer.tools>
où «comp.sys.mac.programmer.tools»
désigne le forum.
+ URLs Telnet :
Les URLs des sites permettant la connexion à distance par
TELNET
Exemple :
telnet://l3av03.univ-lille3.fr
tente d'ouvrir une session Telnet sur la machine
l3av03.univ-lille3.fr.
II.4.2. Le langage HTML :
Le HTML (Hyper Text Markup Language) est un langage
permettant de décrire la mise en page et la forme du contenu d'un
document web et d'y inclure des hyperliens.
Une page HTML est ainsi un simple fichier texte doté
d'une extension .htm ou html, et dont l'ensemble des données figurent
entre des balises (encore appelés marqueurs ou tags).
L'Hypertexte est un système utilisant le langage HTML,
qui autorise la création de liens hypertextes. Un document hypertexte
est donc un document qui contient des hyperliens. Lorsque les documents ne sont
pas uniquement textuels, mais aussi audiovisuels, on peut parler de
système et de documents hypermédias.
II.4.3. HTTP:
L'HTTP (Hypertexte Transfer Protocol)
littéralement « protocole de transfert hypertexte », est un
protocole de communication informatique client-serveur développé
pour le World Wide Web. Il est utilisé pour transférer les
documents (document HTML, image, feuille de style, etc.) entre le serveur HTTP
et le navigateur Web.
HTTPS est la variante du HTTP utilisé pour
l'accès sécurisé à un serveur Web. Si l'on indique
HTTPS dans l'URL au lieu de la mention HTTP normale, le message sera
adressé vers un port d'entrée sécurisé du serveur.
Le dialogue entre le navigateur Web et le serveur sera alors géré
avec des contraintes de sécurité. En particulier, les
échanges de données seront cryptés et l'internaute sera
généralement identifié. Parmi les protocoles supportant
ces fonctions, on peut citer SSL de Netscape, SHTTP de NCSA, et PCT de
Microsoft.
Le protocole HTTPS est généralement utilisé
pour les transactions financières en ligne : commerce
électronique, banque en ligne, courtage en ligne, etc.
III. Sites web :
III.1. Définition :
Un site web (aussi appelé site internet) est un
ensemble cohérent de pages web hyper-liées entre elles,
conçues pour être consultées avec un navigateur Web,
publiées par un propriétaire (une entreprise, une administration,
une association, un particulier, etc.) et hébergées sur un ou
plusieurs serveurs Web.
III.2. Les typologies possibles de site web :
Les sites web peuvent être distingués selon
différents critères comme suit :
III.2.1. Distinction selon le but poursuivi et le contenu :
On distingue :
+ Les Sites catalogue : permettent de
présenter les produits d'une entreprise et de les mettre en valeur.
+ Les Sites d'information sont des sites
fournissant des informations particulières à des internautes.
+ Les Sites institutionnels sont des sites
destinés à décrire l'activité d'une organisation,
et à donner les informations nécessaires aux clients ou aux
bénéficiaires.
+ Les Sites personnels (parfois pages perso)
sont des sites réalisés par des particuliers à titre de
loisir, le plus souvent par passion pour un sujet ou une discipline.
+ Les Sites communautaires sont des sites
réunissant des internautes autour d'un intérêt commun.
+ Les Sites intranet sont des sites
accessibles de l'intérieur d'une entreprise ou d'une direction, ayant
pour objet la mise à disposition et le partage d'informations
professionnelles.
+ Les Sites vitrine (sites plaquette ou sites
identité) sont des sites dont l'objectif est de mettre en avant l'image
de marque de la société, en présentant par exemple ses
produits ou ses services.
III.2.3. Distinction selon les fonctionnalités et
les techniques :
On distingue :
·:
· Sites statiques : Ils sont
constitués de pages HTML dont le contenu est invariable dans le
temps.
+ Sites dynamiques : Ce sont des Sites web
dont les pages HTML se construisent dynamiquement lors de leur consultation par
un internaute. Les informations sont changeantes car extraites à partir
de bases de données régulièrement mises à jour. La
construction de sites dynamiques repose sur des technologies de scripts telles
que PHP, ASP ou ColdFusion...
+ Sites collaboratifs : Un site collaboratif
est un site dynamique dont le contenu est librement modifiable en ligne par
tout visiteur, ce qui rend
l'utilisateur contributeur. Ce dernier publie des
informations, manipule les données et alimente le contenu : de
l'écrit avec les wiki, du son avec les podcast notamment, de la
vidéo sur les sites d'échanges façon YouTube, ou encore
des photos avec Flickr. Le développement de sites collaboratifs repose
sur la gestion des forums, des news, des flux RSS, contenus collaboratif,
échanges etc.
III.2.4. Ditinction selon les types d'accès :
+ Sites publics : ce sont des sites dont les
pages peuvent être visitées par tous.
+ Sites privés : ce sont des sites qui
ne donnent accès à aucune page autre que la page d'accueil, sans
une inscription préalable. L'accès à ce type de sites peut
être libre (accessible par tous) ou restreint (accessible par un groupe
de personnes spécifique).
+ Sites gratuits : ce sont des sites qui offrent
des services et outils gratuits.
+ Sites commerciaux : ce sont des sites de vente
en ligne
III.3. Etapes de création de sites web :
La création d'un site web est un projet à part
entière comprenant un grand nombre de phases dont :
- La conception
- La réalisation
- L'association d'un nom de domaine
- L'hébergement et la mise en ligne
- Le référencement et la promotion
Dans ce qui suit les principales étapes de la
création d'un site web sont définies:
III.3.1. La Conception :
La conception d'un site permet de mettre en place un
modèle sur lequel on va s'appuyer lors de l'implémentation. Cette
étape doit donner lieu à l'élaboration d'un cahier des
charges décrivant l'ensemble des fonctionnalités prévues
pour la réalisation du site web. La conception d'un site Internet
découle ainsi directement de la définition des besoins. L'analyse
des besoins du site concerne alors les points suivants :
+ Le choix du type de site à réaliser
(vitrine, marchand, etc.) : Cela dépend du but du site.
+ Le type de contenu qu'il faut intégrer dans
le site : Un site web se construit en fonction de son contenu. Il faut
savoir de quels types de documents le concepteur dispose-t-il pour alimenter le
site. Cela peut être du texte, des images, des animations, de la
vidéo ou du son...
+ La forme des données : CD-ROM,
disquette, papier, photos, etc. Ce qui permet d'estimer le temps
éventuel de numérisation des données.
+ Déterminer le public du site :
Savoir à qui le concepteur s'adresse est primordial pour
définir un certain nombre d'éléments liés à
l'aspect graphique et au ton rédactionnel qu'il convient d'employer.
+ Définir la structure du site : Il
s'agit d'organiser le contenu du site de manière logique pour que les
internautes puissent accéder à l'information le plus rapidement
et le plus simplement possible, sans êtres perdus au bout de quelques
clics. La structure la plus souvent adoptée comprend :
- Une page d'accueil : c'est la première page du site.
Cette page renvoie sur les différentes rubriques contenues dans le
site.
- La page présentation : servant à présenter
le site et son contenu.
- Les pages rubriques : ce sont les autres rubriques du site.
- La page contact : définissant les approches de contact,
soit par mail
soit par voie postale classique, offertes aux internautes.
A cette structure du site, est associée une
présentation adéquate. La présentation la plus classique
est un bandeau de titre en haut, un menu de navigation à gauche, et un
menu de navigation en bas comprenant le lien de contact.
+ Définir la charte graphique du site :
C'est l'élaboration et la description des différents
éléments graphiques qui composent l'aspect du site web.
L'ensemble comprend le logo, une bannière, les boutons, les
en-têtes, les images, les couleurs, les polices de caractères
utilisées, le système de navigation ... Le graphisme est un
élément important pour la fréquentation du site et la
compréhension de son contenu. Quand on recherche une information sur
Internet, on obtient une multitude de réponses. Le graphisme peut
être un élément décisif dans le choix de
l'internaute.
Le contenu à disposer sur le site doit être complet
et prêt à être exploité dans la phase de
Réalisation.
III.3.2. La Réalisation :
Après la conception Web vient la réalisation qui
est l'étape de concrétisation technique du projet client. C'est
la phase de développement pur, celle où il faut produire le code
nécessaire aux besoins du site. C'est à ce moment que les
maquettes graphiques sont transformées en pages HTML.
La réalisation d'un site web s'appuie sur un ensemble
d'outils et de technologies de développement Web. On distingue :
- Les technologies côté : Il s'agit de l'ensemble
des outils pris en charge par le navigateur
- Les technologies côté serveur : Il s'agit de
l'ensemble des outils exécutés sur le serveur web.
Ces technologies sont définies dans ce qui suit : +
Les technologies côté client :
Les technologies côté client permettent de
gérer l'interface utilisateur de chaque page. Lorsqu'une page Web est
consultée par un visiteur, le serveur HTTP se contente de transmettre au
client le code source de celle-ci. C'est ensuite au navigateur du client
d'interpréter le code reçu. Parmi les technologies coté
client on cite :
CSS (Cascading Style Sheet) est un
langage de mise en forme qui permet de décrire la présentation
d'un document (positionnement des éléments, l'alignement, les
polices de caractères, les couleurs, les marges et espacements, les
bordures, les images de fond, etc.) écrit en HTML ou XML
indépendamment de sa structure.
XSL (Extensible Stylesheet Language)
est considéré comme l'équivalent du CSS pour
XML. C'est un langage qui permet de décrire la manière dont des
documents XML doivent être présentés. Ainsi, là
où XML structure le fond d'un document (i.e. son contenu), XSL structure
sa forme.
JavaScript : c'est un langage de
script dérivé de java. JavaScript permet de dynamiser la
présentation du contenu (animations, textes défilants...) ou de
contrôler les données saisies dans des formulaires html.
Applets java : Une applet est un
petit programme java pouvant être intégré dans une page Web
et qui réside sur le serveur. Les applets servent à
défiler du texte, présenter des menus, créer des
animations, des formulaires capables de réagir à des informations
entrées par l'utilisateur, ou tout autre type d'effets interactifs sur
une même page Web.
+ Technologies côté serveur :
Ces technologies permettent de générer des pages
en langage client : le serveur HTTP fait interpréter le code puis
encapsule le résultat dans une page HTML qui va être
envoyée par Internet au navigateur, qui va pouvoir la lire. La
génération de cette page peut se faire en fonction de
paramètres connus du serveur uniquement. Parmi les technologies
coté serveur on cite :
ASP (Active Server Pages) est une
technologie Web initiée par Microsoft en 1996 permettant
d'exécuter des scripts côté serveur et développer
des applications Web dynamiques en fournissant un accès simple à
des bases de données.
Une page ASP est en fait une page HTML à laquelle une
partie de code de programmation a été ajoutée. Ce code
peut être programmé en divers langages de script, tel VB Script,
JScript, Perl Script ou Python.
Un script CGI (Common Gateway Interface ou
interface de passerelle commune) est un programme
exécuté du côté serveur, permettant de cette
façon l'affichage de données traitées par le serveur
(provenant d'une autre application, comme un système de gestion de base
de données, d'où le nom de passerelle). C'est l'usage le plus
courant des programmes CGI.
Coldfusion est une application
serveur créé par la firme Allaire(Macromedia) utilisé pour
développer des applications Web comme la mise en oeuvre de sites
marchands ou d'information.
JSP (Java Server Pages) est une
technologie basée sur JAVA permettant la génération de
pages web dynamiques. JSP consiste en une page HTML incluant du code Java
(appelées scriptlets Java) qui s'exécutera sur le serveur.
Servlet java est une technologie
introduite par Sun jouant un rôle symétrique à celui des
applets, mais côté serveur. Cette technologie serveur permet de
générer des
pages Web dynamiques, dont le contenu, issu de programmes
d'applications sur le serveur, est adapté aux spécifications et
aux requêtes d'utilisateurs particuliers. Tout comme pour les scripts
CGI, les servlets Java réalisent la liaison entre des requêtes
clientes et des données ou applications liées à un
serveur.
III.3.3. Association du nom de domaine :
Un site web est identifié sur Internet grâce
à une adresse web. L'adresse web est généralement
composée de trois parties :
- Le service.
- La racine c'est-à-dire le nom correspondant au nom de
domaine proprement dit.
- Le suffixe communément appelé extension (ou nom
de domaine).

Exemple :
www.google.com
Service racine nom de domaine
Les domaines sont répartis en deux grandes
catégories :
Les domaines de premier niveau (TLDs pour Top Level Domains)
caractérisant une zone géographique (.fr : France, .eu : Europe,
.dz : Algérie, ...)
Les domaines de second niveau (sLDs) caractérisant la
nature de l'organisation (.com : commercial, .gov : gouvernementale, .edu :
éducation ...).
Avant d'attribuer un nom de domaine à un site
donné, il est conseillé de vérifier si ce dernier est
réellement disponible. Pour cela, il existe des organismes à
même de fournir des informations sur les noms de domaines disponibles ou
non, par exemple :
- Aazed: base de données de noms de domaine à
vendre.
- AFNIC (Association Française pour le Nommage Internet en
Coopération) : Pour trouver les noms de domaines en .fr .
- Internic : moteur de recherche mondial des noms de domaine.
Très utile, notamment pour les noms de domaines
génériques.
- Networksolutions: permet de vérifier les noms en .com,
.org et .net, dépôt possible mais il faut posséder une IP
primaire et secondaire.
- Namedroppers: très bon moteur de noms de domaine. A
partir d'un terme donné, Namedroppets propose tous les noms de domaine
contenant ce mot.
- RIPE : recherche parmi les noms de domaines attribués au
niveau européen.
-
Whois.net: le plus pratique, il permet
de vérifier la disponibilité d'un nom de domaine, voire d'en
connaître le propriétaire.
Une fois le nom de domaine choisi, il s'agit de l'enregistrer
auprès d'un organisme compétent, à l'issue de quoi ce nom
de domaine peut ensuite être utilisé.
III.3.4. Hébergement :
Afin de rendre un site web disponible sur Internet, il est
nécessaire de le faire héberger sur un serveur web.
L'hébergement est un service assuré par un fournisseur
spécialisé appelé hébergeur Internet qui met
à disposition du site, un espace disque dédié sur un
serveur web connecté en permanence à Internet.
L'hébergement peut être gratuit ou payant,
dédié ou mutualisé.
+ Hébergement gratuit :
L'hébergement de site web gratuit est le plus souvent
offert en échange de la diffusion de messages publicitaires. Des
messages automatiquement intégrés au site internet,
sous la forme de bannières ou de
popups, disposées généralement en haut ou
sur les côtés des pages web. Les hébergeurs tirent leurs
revenus exclusivement de publicités placées sur les sites.
+ Hébergement payant :
Il se décompose en deux catégories :
Hébergements partagés ou
mutualisés : On parle d'hébergement
mutualisé lorsque plusieurs sites Internet sont hébergés
sur un seul et même serveur. La notion « mutualisé »
signifie « partagé ». Ce type de formule propose donc un
serveur avec une configuration donnée et une offre logicielle (serveur,
bases de données, comptes de messagerie, serveur de listes de diffusion,
etc.) ainsi qu'un espace de stockage bien défini. Ce type
d'hébergement est utilisé par tous les hébergeurs gratuits
et de nombreux hébergeurs payants. Il présente l'avantage
d'être relativement peu cher. De plus, aucune connaissance
d'administration n'est nécessaire et de nombreux services sont inclus.
Cependant les performances ne sont pas forcément très bonnes et
le client n'a pas accès au serveur en tant qu'administrateur.
Hébergements
dédiés : L'hébergement
dédié s'oppose à l'hébergement mutualisé.
Par conséquent, chaque client possède son propre serveur, ce qui
lui permet un accès direct en tant qu'administrateur : Il est le
responsable des logiciels et des sites qu'il installe ce qui est le principal
avantage de ce type d'offre. Ce type d'hébergement est utile pour les
sites ayant un important trafic et un fort contenu dynamique. Cependant cela
demande beaucoup de temps et de nombreuses connaissances au niveau de
l'administration. Cet inconvénient est cependant levé dans les
hébergements dédiés dits "managés" ou "clés
en main". Dans ce cas, le client dispose de son propre serveur mais c'est les
techniciens de l'hébergeur qui s'occupent de sa gestion
système.
Une fois l'hébergeur trouvé, il est essentiel de
le mettre en ligne, c'est-à-dire de transférer (copier) les
fichiers depuis le serveur du développeur vers le serveur de
l'hébergeur Internet. Pour ce faire il est alors essentiel de se
connecter à internet, puis d'envoyer les pages sur le serveur à
l'aide de logiciels de transfert FTP.
II.3.5. Référencement du site et promotion
:
Le référencement est l'ensemble des
activités qui permettent à un site web d'apparaître dans
les premières pages des moteurs de recherche lorsqu'un internaute
effectue une recherche à partir de quelques mots clés. Ce service
a l'avantage de faire connaître le site aux internautes, d'en
accroître la visibilité et d'en augmenter ainsi le nombre de
prospects.
Conclusion :
Dans ce chapitre nous avons donné un aperçu de
ce qu'est l'Internet, des services qu'il offre parmi lesquels le web. Nous
avons alors détaillé les concepts du web et des technologies
associées, ainsi que la programmation du web et du projet de
développement des sites web.
Notre travail dans le cadre de ce mémoire concerne la
conception et l'implémentation d'un site web pour le département
d'informatique de l'UMMTO. Le chapitre suivant est dédié à
l'analyse et à la conception de ce site.
Chapitre II :
Analyse et conception
Introduction :
Nous présentons dans ce chapitre notre travail qui
consiste à développer un site web pour le département
informatique de la faculté de génie électrique et
informatique.
Nous commencerons par présenter les
fonctionnalités de notre application ensuite nous consacrons une large
place à la conception et l'analyse qui s'appuie sur le langage de
modélisation UML.
I. Présentation de l'application:
L'objectif de notre projet est de concevoir un site web pour le
département informatique. Notre application permettra :
Au visiteur de :
+ Naviguer sur le site
+ Accéder à la bibliothèque pour la
recherche d'ouvrage + Consulter les plannings
+ Télécharger les cours
A l'étudiant de :
+ Accéder au forum + Consulter ses notes + Se
réinscrire
A l'enseignant de :
+ Afficher les notes
+ Déposer les cours
Et à l'administrateur de :
+ Gérer la base de données
+ Modifier le mot
de passe
II. Présentation de l'UML :
Face à la diversité des formalismes
utilisés par les méthodes d'analyse et de conception objet, UML
(Unified Modified Language « langage de modélisation objet
unifié ») représente un réel facteur
de progrès par l'effort de normalisation.
En effet, UML est issu de la fusion de trois méthodes
qui ont le plus influencé la modélisation objet au milieu des
années 90 : Booch Grady Booch, OMT (Object Modelling Technique)
de James Rumbaugh et OOSE (Object Oriented Software Engineering)
d'Ivar Jacobson. UML est à présent un standard défini par
l'OMG (Object Management Group).
II.1. Le langage de modélisation UML :
L'UML est un langage graphique de modélisation des
données et des traitements, fondé sur des concepts
orientés objets. UML propose de décrire un système
à l'aide de 9 diagrammes :
- Diagrammes de cas d'utilisation
- Diagrammes d'objets
- Diagrammes de classes
- Diagrammes de composants - Diagrammes de déploiement
- Diagrammes de collaboration - Diagrammes de séquence
- Diagrammes d'états-transitions
- Diagrammes d'activités
Ces diagrammes, d'une utilité variable selon les cas, ne
sont pas nécessairement tous produits à chaque
modélisation. Pour le cas de notre application,
les diagrammes utilisés sont les diagrammes de cas
d'utilisation, de séquence et de classes.
II.2. L'extension d'UML pour le web :
Cette extension d'UML définit un ensemble de
stéréotypes, qui rend possible la modélisation
d'applications web dont l'élément principal étant la page
web.
Un stéréotype est une extension du vocabulaire
d'UML. Elle permet l'association d'une nouvelle signification à un
élément du modèle. Il est représenté par une
chaine de caractères entre guillemets (« »).
Les stéréotypes offerts par UML concernent :
- Les classes
- Les associations - Les attributs
Ils sont définis dans ce qui suit :
II.2.1. Stéréotype classe :
+ « Serveur Page » : représente une page web qui
possède des scripts
exécutés par le serveur. Ces scripts interagissent
avec des ressources serveur, telles que les bases de données.
Les opérations de l'objet représentent les
fonctions dans le script et ses attributs, représentent les variables
qui sont accessibles par les fonctions de la page.
Icône :

+ « Client Page » : représente une page web
formatée en HTML, un
mélange de données, de représentation et
même de logique. Les fonctions d'une page client correspondent aux
fonctions dans le script et ses attributs, représentent les variables
qui sont accessibles par les fonctions de la page.
+ « Form » : est un ensemble de champs de saisie
faisant partie d'une
page client. A une classe formulaire correspond une balise
HTML « Form », ses attributs sont les éléments de
saisie telles qu'une zone de saisie, une zone de texte, bouton d'option...
Un formulaire n'a pas d'opérations, puisqu'il ne peut pas
les encapsuler. Toute opération qui interagit avec le formulaire
appartient à la page qui la contient.
Icône :

+ « Framset » : est un conteneur de plusieurs pages
web. La zone
d'affichage rectangulaire est divisée en cadres.
Une classe stéréotype « Framset » est
associée à une structure de cadre de page web par la balise HTML
<framset>.
Icône : Aucune.
II.2.2. Stéréotype association :
+ « link »: est une association entre une page client
et une autre page
client ou serveur. Elle représente un pointeur entre ces
pages. A un lien correspond une balise ancre HTML.
+ Soumet « Submit »:
Description : Une association de soumission se trouve toujours
entre un formulaire et une page serveur. Les valeurs des champs du formulaire
sont soumises au serveur qu'il les traite, par l'intermédiaire de pages
serveur.
Icône :
« Submit »

+ « Build » : est une association orientée entre
les pages client et les
pages serveur. Elle indique quelle page serveur est responsable
de la création de la page client.
Une page serveur peut construire plusieurs pages client, mais une
page client n'est construite que par une et une seule page serveur.

6. « Frame Content » : est une association
d'agrégation qui traduit
l'appartenance d'une page à un cadre.
Icône : Aucune.
6. « Redirect » : est une association
unidirectionnelle qui relie deux
pages client ou serveur.
Icône :
« Redirect »

Stéréotype attribut :
6. « input » : correspond à la balise
<input> d'un formulaire HTML. Cet
attribut est utilisé pour un mot ou une zone de texte.
Icône : Aucune.
6. « select élément »: permet à
l'utilisateur de sélectionner une ou
plusieurs valeurs dans une liste d'options.
Icône : Aucune.
6. « text area élément »: correspond
à la balise HTML <textarea>,
permet à l'utilisateur de saisir un texte sur plusieurs
lignes.
Icône : Aucune.
III. Analyse
III.1. Définition des acteurs
Un acteur représente un ensemble cohérent de
rôles joués par des entités externes (utilisateur humain,
matériel ou autre système) qui interagissent directement avec le
système étudié et pouvant consulter ou modifier
directement l'état du système en émettant et/ou recevant
des messages susceptibles d'être porteur de données.
Les acteurs de notre système sont :
- le simple visiteur du système : considéré
comme une personne qui veut satisfaire sa curiosité.
- l'étudiant : il bénéficie des
différents services offerts par l'application.
- l'enseignant : qui contribue à enrichir le site en
apportant des documents, cours...
- l'administrateur : personne qui a pour rôle principal de
gérer toutes les tables de la base de données.
III.2. Spécification des taches :
Les taches associées à chaque acteur sont :
|
Visiteur
|
T0: Se connecter
T1: Naviguer sur le site
T2: Accéder à la bibliothèque
T3: Télécharger la documentation
T4: Consulter les plannings
|
|
Etudiant
|
T5: S'authentifier
|
|
T6: Se réinscrire
|
|
T7: Accéder au forum
|
|
T8: Consulter les notes
|
|
T9: Se déconnecter
|
Enseignant
|
T10: S'authentifier
|
|
T11: Afficher les notes
|
|
T12: Déposer des cours
|
|
T13: Se déconnecter
|
Administrateur
|
T14: S'authentifier
|
|
T15: Gérer les tables
|
|
T16: Changer de mot de passe
|
|
T17: Se déconnecter
|
|
III.3. Spécification des scénarios :
Les scenarios décrivant chacune des taches définies
auparavant sont récapitulés dans le tableau suivant :
|
Visiteur
|
T0
|
S0 : Url de la page d'accueil (du site)
|
|
T1
|
S1 : Sélectionner les liens
S2 : Accéder aux pages
|
|
T2
|
S3 : Sélectionner le lien « Rechercher »
S4 : Remplir le formulaire de recherche.
S5 : Consulter la page retourné
|
|
T3
|
S6 : Sélectionner le lien
S7 : Télécharger le cours
|
|
T4
|
S8 : Sélectionner le lien« consulter planning
».
S9 : Consulter le planning.
|
|
Etudiant
|
T5
|
S10:Atteindre le formulaire d'authentification de
l'étudiant
S11 : Saisir le formulaire
S12 : Envoyer le formulaire
|
|
T6
|
S13 : Atteindre le formulaire de réinscription
S14 : Saisir le formulaire
S15 : Envoyer le formulaire
|
|
T7
|
S16: Accès à la page forum
S17 : Inscription
S18 : Ajouter un sujet
S19 : Consulter les messages
S20 : Ecrire un message
S20 : Répondre à un message existant
|
|
T8
|
S21 : Sélectionner un lien «consulter les notes
» S22: Remplir un formulaire
S23 : Valider
|
|
T9
|
S24 : Sélectionner un lien « Déconnexion
»
|
|
Enseignant
|
T10
|
S25: Atteindre le formulaire d'authentification de
l'enseignant
S26 : Saisir le formulaire
S27 : Envoyer le formulaire
|
|
T11
|
S28: Sélectionner un lien
S29: Remplir un formulaire S30 : Valider
|
|
T12
|
S31: Sélectionner un lien
|
|
|
S32: Remplir un formulaire
S33 : valider
|
|
T13
|
S34 : Sélectionner un lien « Déconnexion
»
|
|
Administrateur
|
T14
|
S34 : Url de la page d'accueil adminisrateur
|
|
T15
|
S35: Ajouter
S36: Supprimer
S37: Modifier
|
|
T16
|
S38 : Sélectionner le lien « changer mot de passe
»
S39 : Changer mot de passe
|
|
T17
|
S40 : Sélectionner un lien « Déconnexion
»
|
III.4. Les cas d'utilisations :
Tout système peut être décrit par un certain
nombre de cas d'utilisation correspondant aux besoins exprimés par
l'ensemble des utilisateurs.
Un cas d'utilisation représente un ensemble de
séquences d'actions réalisées par le système qui
produisent un résultat observable intéressant pour un acteur
particulier.il permet de
décrire ce que le futur système devra faire, sans
spécifier comment il le fera.
Les cas d'utilisation qu'on peut recenser sont : Les cas
d'utilisation d'un visiteur :
+ Se connecter au site.
+ Naviguer dans le site
+ Accéder à la bibliothèque
+ Télécharger la documentation + Consulter les
plannings
Les cas d'utilisation d'un étudiant :
v Accéder à l'interface étudiant
v S'authentifier
v Accéder au forum
v S'inscrire au forum
v Consulter les messages
v Ecrire un nouveau message
v Répondre à un message existant
v Accéder au service de la scolarité
v Consulter les notes
v Demander un papier
v Se déconnecter
Les cas d'utilisation d'un enseignant :
v Accéder à l'interface enseignant
v S'authentifier
v Afficher les notes
v Déposer les cours
v Se déconnecter
Les cas d'utilisation de l'administrateur:
v Accéder à l'interface administrateur
v S'authentifier
v Gérer la base de données
v Consulter les tables de la base de données
v Modifier les tables de la base de données
v Ajouter les tables de la base de données
v Supprimer les tables de la base de données
v Changer de mot de passe
v Se déconnecter
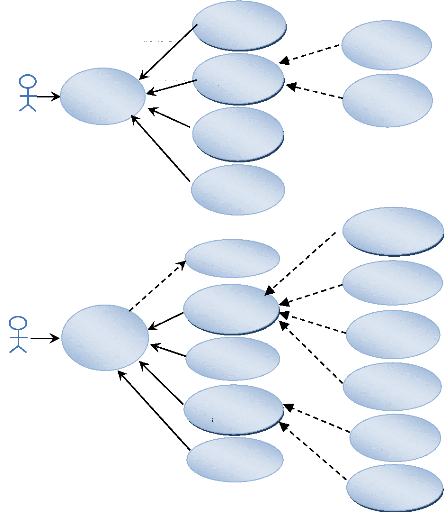
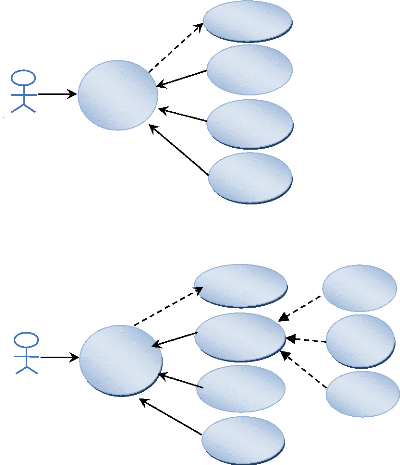
III.5. Diagramme des cas d'utilisation global:

« extend »
Naviguer sur le
site
Rechercher un
livre
« extend »
« extend »
Se connecter
au site
Accéder à la
bibliothèque
Rechercher un
mémoire
Visiteur
Télécharger la
documentation
« extend »
Consulter les
plannings
Ecrire un nouveau
message
S'authentifier
« include »
S'inscrire au
forum
« extend »
Accéder au
forum
« extend »
Se réinscrire
Etudiant
Accéder à
l'interface
étudiant
Répondre à un
message existant
« extend »
Consulter un
message
« extend »
Accéder aux
services de la
Consulter les
notes
Se déconnecter
Demander un
papier
Nous allons maintenant concrétiser notre identification
des cas d'utilisation par la réalisation du diagramme de cas
d'utilisation.

Enseignant
Déposer les
S'authentifier
« include »
« extend »
« extend »
Accéder à
l'interface
enseignant
Afficher les
notes
cours
« extend »
Se
déconnecter
S'authentifier
Modifier
une table
« include »
« extend »
« extend »
Accéder à
l'interface
administrateur
Gérer la base de
données
Supprimer
une table
Administrateur
Changer le mot
de passe
Ajouter une
table
« extend »
Se
déconnecter
Figure 4: Diagramme de cas d'utilisation
IV. Conception :
Dans cette phase une nouvelle vue du modèle fait son
apparition. Cette vue exprime les modules et les exécutables physiques
sans aller à la réalisation concrète du système.
Elle est basée sur :
(1) Les diagrammes de séquence : ils présentent
la vue dynamique du système. L'objectif du diagramme de séquence
est de représenter les interactions entre les objets en indiquant la
chronologie des échanges. Cette représentation se réalise
par cas d'utilisation.
(2) Les diagrammes de classe : représentent la vue
statique des objets pages, leur intérêt majeur est de
modéliser les entités d'un système. Autrement dit, ils
expriment les relations existantes entre les pages client et serveur.
Dans cette phase conception, nous représenterons quelques
diagrammes de séquence et de classes, correspondant aux cas
d'utilisation déjà décrits.
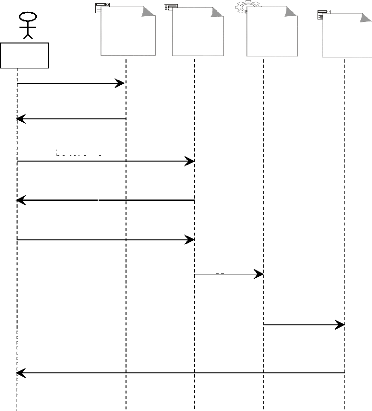
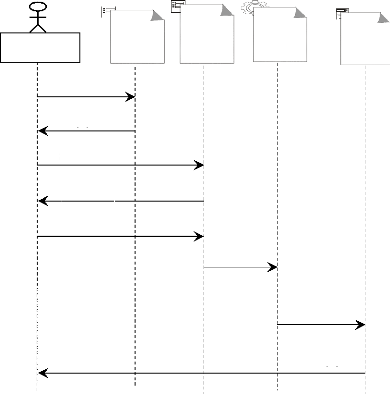
VI.1. Les diagrammes de séquence
VI.1.1. Diagramme de séquence du cas d'utilisation
« Rechercher un livre dans la bibliothèque » :

Affiche
Sélectionne
Affiche
Saisit et soumet
Appel
Construit
Affiche
Page
bibliothèque
Form
Recherche
Rechercher
livre
Page
résultat
Visiteur
Atteint
Figure 5: Diagramme de séquence du cas
d'utilisation
« Rechercher un livre dans la bibliothèque
»
- L'utilisateur sélectionne lien « accéder
à la bibliothèque » et sélectionne le lien «
rechercher livre »
- Le système retourne le formulaire de recherche de
livre
- L'utilisateur rempli le formulaire de recherche et le soumet
- Le système lui retourne la recherche
désirée



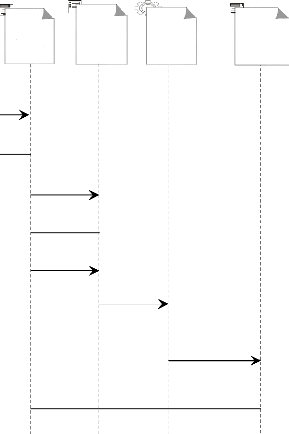
VI.1.2. Diagramme de séquence du cas d'utilisation
« Ajouter un nouveau message au forum » :
Page
Forum
Ajouter
message
Form
Ajout
message
Page
confirmation
ajout
Atteint
Affiche
Sélectionne
Affiche
Saisit et soumet
Appel
Construit
Affiche

Etudiant
Figure 6 : Diagramme de séquence du cas
d'utilisation
« Ajouter un nouveau message au forum »
- L'utilisateur accède à la page d'accueil du forum
et sélectionne le lien « écrire un nouveau message
- Le système affiche le formulaire « ajout message
»
- L'utilisateur remplit la page et soumet la requête
- Le système envoie une page de confirmation sinon une
page d'erreur
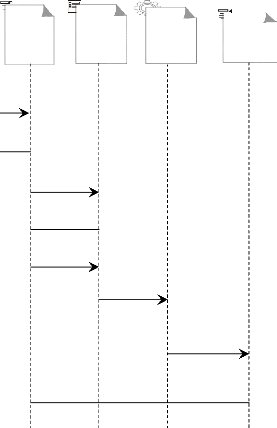
VI.1.3. Diagramme de séquence du cas d'utilisation
« Déposer un cours » :


Ajouter
cours
cours
Atteint
Affiche
Sélectionne
Affiche
Saisit et soumet
Page
accueil
Form
Déposer
Page
confirmation
dépôt
Appel
Construit
Affiche

Enseignant
Figure 7: Diagramme de séquence du cas
d'utilisation
« Déposer un cours »
L'utilisateur demande la page « déposer un cours
» Le système lui renvoie la page
L'utilisateur dépose le cours puis valide
Le système lui envoie la page de confirmation
VI.1.4. Diagramme de séquence du cas d'utilisation
« Authentification de l'administrateur » :

Administrateur
Atteint
Affiche
Sélectionne
Affiche
Saisit et soumet
Appel
Construit
Affiche
Page
authentif
ication
Form
authentif
ication
Vérifier
dans la
BDD
Interface
administ
rateur
Figure 8: Diagramme de séquence du
cas
d'utilisation « Authentification de
- L'utilisateur accède à la page d'accueil du site
et sélectionne le lien authentification administrateur
- Le système retourne le formulaire d'authentification
- L'utilisateur rempli le formulaire d'authentification et le
soumet
- Le système consulte la BD en comparant les
données et retourne la page administrateur sinon un message d'erreur
VI.2. Les diagrammes de classe :
VI.2.1. Diagramme de classe du cas d'utilisation «
Rechercher un livre dans la bibliothèque» :

Form
Recherche
« submit »
Rechercher
dans la
« build »

« link »
Page
accueil

Page
résultat
Figure 9 : Diagramme de classe du cas
d'utilisation
« Rechercher un livre dans la
bibliothèque»
VI.2.2. Diagramme de classe du cas d'utilisation «
Ajouter un nouveau message au forum » :

Page
Forum
« link »
Form
Ajout
« submit »
Ajouter
message
« build »
Page
confirmation
Figure 10: Diagramme de classe du cas
d'utilisation
« Ajouter un nouveau message au forum »
VI.2.3. Diagramme de classe du cas d'utilisation «
Déposer un cours » :

page
enseignant
« link »
Form
Déposer
« submit »
Ajouter
cours
« build »

Page
confirmation
Figure 11: Diagramme de classe du cas
d'utilisation
« Déposer un cours »
VI.2.4. Diagramme de classe du cas d'utilisation «
Authentification de l'administrateur» :

Page
authentific
Afficher les erreurs
Formauthentif
« submit »
Interface
administrateur
Vérifier
dans la BDD
« build »
Figure 12: Diagramme de classe du cas
d'utilisation
« Authentification de
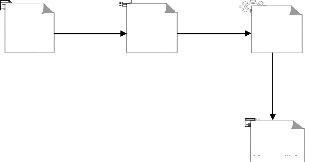
VI.3. Les diagrammes de package
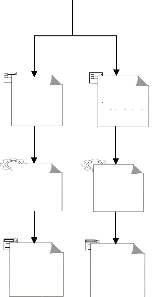
VI.3.1. Diagramme de package « espace visiteur »
:

Page
présentation
« link » « link »
« link » « link » « link » «
link » « link »
Page
Télécharge
Page
formations
Page
bibliothèque
Page
accueil
Page
actualité
Page plan
du site
Page
contacts

« link »
« build »
« link »
« build »
Form
Recherche
Form
Recherche
« submit »
Rechercher
livre
Rechercher
livre
Page résultat
recherche
Page résultat
recherche
« submit »
Figure 13: Diagramme de
package « espace
étudiant »
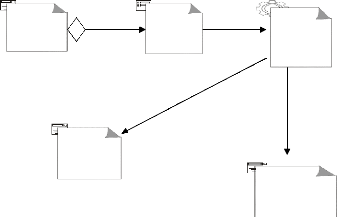
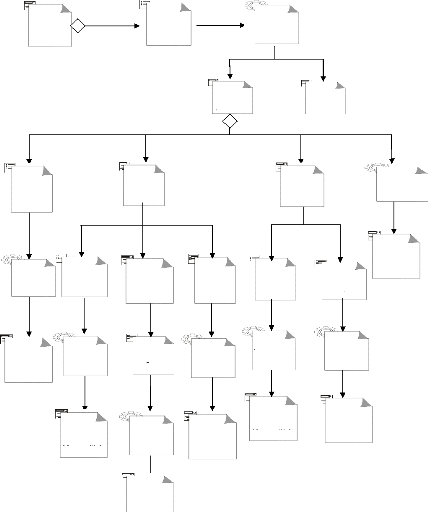
VI.3.2. Diagramme de classe du package « espace
étudiant » :

« build » « build »
« submit »
Page
accueil
« link »
Form
authentific
« submit »
Vérifier
dans la
Page
étudiant
« build »
« build »
Page
d'erreur
« link » « link » « link »
Form
réinscripti
on
Page
forum
Page
service
Déconnecter
« build »
« submit »
Se
réinscrire
Form
inscription
forum
« link »
Consulter
message
« link » « link »
Form
ajout
message
Form
Demande
« link »
Form
consultatio
« link »
Page
confirmation
« submit »
« link »
« submit »
« submit »
Page
confirmation
S'inscrire
forum
Form
réponse
Ajouter
message
Demander
papier
Consulter
notes
« build »
« build »
Page
confirmation
Répondre
message
Page
confirmation
Page
confirmation
Page
affichage
« build »
Page
confirmation
« link »
« build »
« submit »
Figure 14 : Diagramme de classe du package
«
espace étudiant»
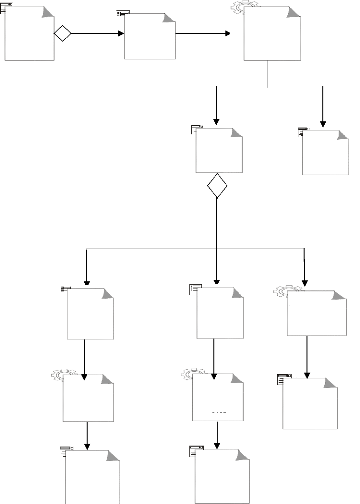
VI.3.3. Diagramme de classe du package « espace
enseignant » :

« link »
« link »
Déconnecter
« build »
« submit »
« build »
Page
confirmation
Afficher
notes
Form
Affichage
Page
confirmation
« link »
Form
Dépôt
« submit »
Déposer
cours
« build »
Page
confirmation
« build »
Page
enseignant
« build »
Page
d'erreur
« link »
Page
accueil
« submit »
Form
authentific
Vérifier dans
la BDD
Figure 15: Diagramme de classe du package
«
espace enseignant »

« build »
« build »
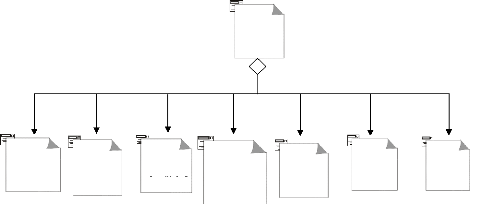
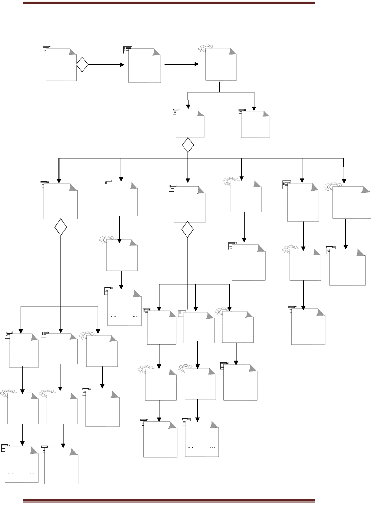
VI.3.4. Diagramme de classe du package « espace
administrateur » :
Page
accueil
« link »
Form
authentifi
« submit »
Vérifier
dans la
Page
administ
Page
d'erreur
« link » « link »
« link » « link » « link »
« link »
Page
consulter
Form
Ajout
Form
modifier
table
Supprime
r table
Form
modifier
mot de
Déconnecter
« build
Ajouter
table
Page
confirmati
Modifier
mot de
Page
confirmatio
« build »
Page
confirmati
« link »
« link »
« link »
« build
« link »
« link »
« link »
Form
Ajout
Form modifier h
Supprime
r champ
Page
confirmati
« submit » « submit »
« submit »
Form
Ajout
Form modifier li
Supprime
r ligne
« submit »
« submit »
« submit »
Ajouter
champ
Modifier
champ
Page
confirmati
« build » « build »
« build »
« build
Page
confirmati
Page
confirmati
Figure 16: Diagramme de classe du package « espace
administrateur »
Page
confirmati
Page
confirmati
Page 49
« submit
« build »
« submit
Ajouter
table
Modifier
ligne
Page
supprimer
VI.4. Conception de la base de données :
Dans cette partie du chapitre, nous allons décrire la
structure conceptuelle de la base de données à travers un
modèle conceptuel : le modèle (entité association). Puis,
dans un second temps, traduire ce dernier en un modèle relationnel qui
optimise l'implantation de la base de données.
VI.4.1 Description des entités :
|
Entités
|
Identifiant
|
Propriétés
|
|
Administrateur
|
Id_personne
|
Id_personne Login_administrateur Mot_de_passe_administrateur
|
|
Année étude
|
Id_année_etude
|
Id_année_etude Désingnation_annee_etude
|
|
Année univ
|
Année_universitaire
|
Année_universitaire
|
|
Auteur forum
|
Pseudo
|
Pseudo Mot_de_passe_auteur
|
|
Auteur livre
|
Id_personne
|
Id_personne
|
|
Enseignant
|
Id_personne
|
Id_personne
Login_enseignant Mot_de_passe_enseignant
|
|
Etudiant
|
Matricule_étudiant
|
Matricule_étudiant Id_personne
|
|
Examen
|
Id_examen
|
Id_examen Désignation_examen
|
|
Forum
|
Id_forum
|
Id_forum
Nom_forum
Description_forum
|
|
Livre
|
Cote livre
|
Cote_livre Titre_livre Langue
Collection_livre
Annee_ livre Nombre_exemplaire
|
|
Mémoire
|
Cote_memoire
|
Cote_mémoire Theme_mémoire Annee_memoire
|
|
Message
|
Id_message
|
Id_message
Titre_message Contenu_message Date__heure_message
|
|
Module
|
Id_module
|
Id_module
Designation_module Credit
Coefficient
UE
|
|
personne
|
Id_personne
|
Id_personne
Nom
Prenom Sexe
Date_de_naissance
Lieu_de_naissance
Adresse Email
Num_tel
|
|
Réponse
|
Id_reponse
|
Id_reponse
Titre_reponse
Contenu_reponse Date__heure_reponse
|
|
Section
|
Id_section
|
Id_section
|
|
Semestre
|
Id_semestre
|
Id_semestre Designation_semestre
|
VI.4.2. Descriptions des relations :
|
Relations
|
entités
|
cardinalités
|
|
Appartenir
|
Semestre
|
1, 1
|
|
Année étude
|
1, n
|
|
Avoir
|
Message
|
0, n
|
|
Réponse
|
1, 1
|
|
Concerner
|
Section
|
1, 1
|
|
Année étude
|
1, n
|
|
Contenir
|
Forum
|
0, n
|
|
message
|
1, 1
|
|
Ecrire1
|
Auteur
|
1, 1
|
|
Message
|
0, n
|
|
Ecrire2
|
Auteur
|
1,1
|
|
Réponse
|
1, n
|
|
Ecrire3
|
Livre
|
1, n
|
|
Auteur livre
|
1, n
|
|
Encadrer
|
Enseignant
|
0, n
|
|
Mémoire
|
1, n
|
|
Enseigner
|
Enseignant Module
|
1, n
1, n
|
|
Note
|
Etudiant Examen Module
|
1, n
1, n
1, n
|
|
Peut être
|
Auteur forum Etudiant
|
1, 1
0, n
|
|
Réaliser
|
Etudiant Mémoire
|
0, n
1, n
|
|
Se faire
|
Module Semestre
|
1, 1
1, 1
|
|
S'inscrire
|
Annee_universitaire Etudiant
Section
|
1, n
1, n
1, n
|

0, n
Message
Chapitre II Analyse et Conception
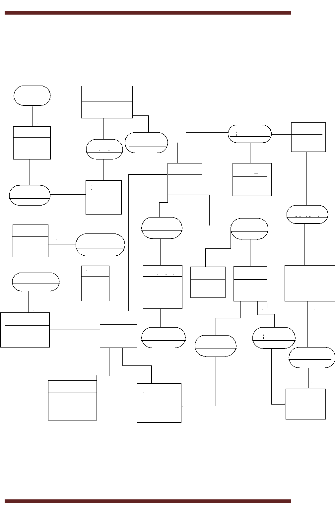
VI.4.3. Le modèle entité associations
:
Figure 17 : le modèle
entité/association
Page 54
0, n
Examen
1, n
Module
1, n
Annéeétude
1, n
1,
1, n
1, n
Encadrer
Enseigne
Se faire
Appartenir
1, n
Ecrire3
1, n
0, n
Forum
1, 1
Contenir
Ecrire2
0, n
Auteur_forum
1, 1
1, n
Peut_être
Ecrire1
0, n
1, n
S'inscrire
Année_uni
1, n
1, 1
Section
1, n
1, 1
0, n
Enseignant
1, 1
Semestre
1, n
Administrateur
1, 1
Réponse
1,1
Avoir
Livre
Personne
Etudiant
1, n
1, n
Réaliser
Mémoire
1, n
Note
Concerne
Auteur_livre
1, n
VI.4.4. Le modèle relationnel :
Le modèle relationnel présente l'univers des
données décrit dans le modèle entité/association en
tenant compte du type de base de données choisie .Le modèle
relationnel traduit le modèle entité/association en un formalisme
compréhensible par la machine.
Le schéma relationnel :
Administrateur (id
personne*,login_administrateur, mot_de_passe_administrateur)
Annee_etude ( id annee etude,
designation_annee_etude)
Annee_univ ( annee universitaire)
Auteur_forum (pseudo,
mot_de_passe_auteur, matricule_etudiant*) Auteur_livre (id
personne*)
Ecrire3 (id personne*, cote livre* )
Encadrer (cote memoire*, id personne*)
Enseigner (id personne*, id module*)
Enseignant (id personne*,
login_enseignant, mot_de_passe_enseignant) Etudiant
(matricule etudiant, id personne*)
Examen (id examen, designation_examen)
Forum (id forum, nom_forum,
description_forum)
Livre (cote livre, titre_livre, langue,
collection_livre, annee_livre, nombre_exemplaire)
Mémoire (cote memoire,
theme_memoire, annee_memoire)
Message (id message, titre_message,
contenu_message, date_heure_message,, id_forum*, pseudo*)
Module (id module, des_module, credit,
coefficient, UE, id_semestre*)
Note (matricule etudiant*, id module*, id
examen*, valeur)
Personne (id personne, nom, prenom, sexe,
adresse, date_de_naissance, lieu_de_naissance, email, num_tel)
Réaliser (cote memoire*, matricule
etudiant*)
Réponse (id reponse,
titre_reponse, contenu_reponse, , date__heure_reponse,, id_message*,
pseudo*)
Section (id section, id_annee_etude*)
Semestre (id semestre,
designation_semestre, id_annee_etude*)
S'inscrire (matricule etudiant*, id section*,
annee universitaire*,
num_mandat)
Conclusion :
Dans ce chapitre, nous nous sommes concentrés sur les
aspects analytique et conceptuel de notre application ainsi que les bases de
données qui interagissent avec elle.
Pour la phase analyse, nous avons défini les
différents cas d'utilisations puis, nous les avons traduit au travers la
construction des diagrammes de séquence et de classe, dans la phase de
conception.
Enfin, nous avons défini toutes les tables des bases de
données utilisées.
Le chapitre suivant sera consacré à
l'implémentation de notre application.
Chapitre III :
Implémentation
Introduction :
Ce chapitre couvre la création et la mise en oeuvre des
différents programmes, interfaces et bases de données, qui
servent à la constitution de notre application et de ses
fonctionnalités. Nous décrivons l'environnement de
création du système et de la base de données, ensuite nous
présenterons quelques interfaces résultantes.
I. Les outils de développement :
I.1.Wampserver :
wampserver est un paquetage contenant à la fois deux
serveurs (Apache et MySQL), un interpréteur de script (PHP), les deux
bases SQL PhpMyAdmin et SQLiteManager pour gérer plus facilement les
bases de données. Il permet d'installer automatiquement et facilement
une plateforme permettant l'exploitation d'un site web en PHP qui
éventuellement aurait besoin d'un accès a une base de
données.
I.2.L'interface PHPmyadmin :
phpMyAdmin est une application web qui permet de gérer
un serveur de bases de données MySQL. Dans un environnement
multiutilisateur, cette interface écrite en PHP permet également
de donner à un utilisateur un accès à ses propres bases de
données.
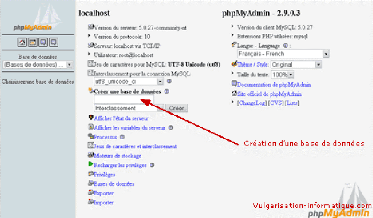
La figure suivante montre une copie d'écran de la page
d'accueil de PHPmyadmin. l'écran est divisé en deux parties.sur
la gauche on peut afficher toutes les bases de données
gérés par le
serveur.la partie droite présente
l'ensemble des opérations disponibles en fonction du contexte.

Figure 18 : interface PHPMyAdmin.
I.3. Les serveurs :
I.3.1. Serveur apache :
C'est le serveur le plus répandu sur Internet,
permettant la configuration de l'environnement d'exécution de pages web.
Il s'agit d'une application fonctionnant à la base sur les
systèmes d'exploitation de type Unix, mais il a désormais
été porté sur de nombreux systèmes, dont Microsoft
Windows grâce à sa conception modulaire(morceaux de code) qui
correspond à différents aspects ou fonctions du serveur.
Cette conception autorise le développeur à
choisir quelles fonctionnalités seront incluses dans le serveur en
sélectionnant les modules à charger soit à la compilation,
soit à l'exécution. Elle lui permet aussi d'écrire son
propre morceau de code qui pourra ensuite être facilement
intégré dans le serveur Web Apache.
I.3.2. Serveur MySQL :
MySQL est un système de gestion de bases de
données relationnelles (SGBDR) libre fonctionnant sous diverses
plates-formes telles que UNIX, Linux et Windows, et permettant de manipuler des
instructions adressées à la base de données Sous forme de
requêtes SQL.
I.4. Logiciel dreamweaver :
Logiciel éditeur de texte créé par
Macromedia (et géré maintenant par Adobe) permettant la
conception de sites web. Dreamweaver fonctionne en mode WYSIWYG ou en mode code
et dispose d'un Client FTP permettant le transfert des pages
créées sur le serveur hébergeant les sites web.
Ce logiciel est très puissant d'utilisation .La partie
Editeur de code du logiciel permet la modification rapide du contenu des pages,
de leur mise en forme, de l'insertion d'images, de liens ou d'autres
éléments habillant la page Web.
La partie Gestion du site permet d'organiser tous les fichiers
composant le site et de les publier sur le serveur distant pour qu'ils soient
accessibles via Internet.
II. Les langages d'implémentation
utilisés :
II.1.Le langage html :
Le langage html, décrit précédemment, est
utilisé pour structurer et mettre en page, le contenu des pages,
d'inclure les ressources multimédia dont les images, des formulaires de
saisie.
II.2.Le langage de requête SQL :
Pour communiquer avec une base de données, on a besoin
de lui envoyer des commandes ou instructions appelées requêtes.
Que ce soit pour la création, la suppression d'une table, la
modification, l'insertion ou la sélection de données, le langage
standard de requêtes est SQL.
SQL ou (Standard Query Language) est un langage
permettant d'interroger les bases de données de manière simple.
Il est doté d'une syntaxe particulière que l'on doit respecter
pour que la communication avec la base se passe au mieux.son succès est
dû essentiellement à sa simplicité et au fait qu'il
énonce des requêtes en laissant le SGBD responsable de la
stratégie d'exécution.
SQL couvre les trois fonctions indispensables à la mise en
oeuvre et à l'exploitation de bases de données relationnelles
:
- la création des données ;
- la manipulation des données ; - le contrôle des
données.
A part le fait d'envoyer directement les requêtes SQL
telles quelles au SGBD, le but ultime de l'utilisation de SQL sera aussi
d'inclure ces requêtes SQL dans un programme écrit dans un autre
langage. Ceci permet de coupler le SGBD à un langage informatique, donc
à un programme. Tel est le cas de MySQL avec PHP
II.3. Le langage de script PHP :
C'est un langage de programmation très proche
syntaxiquement du langage C, destiné à être
intégré dans des pages html. Contrairement à d'autres
langages, PHP est principalement dédié à la production de
pages HTML générées dynamiquement.
Un page PHP (extension .php ) est un document contenant du code
HTML classique, au sein duquel on a introduit des commandes encadrées
par les balises< ? PHP et ?>.
Un exemple de page PHP est donné à la fin de ce
chapitre.
Un script PHP est exécuté par un
interpréteur situé du coté serveur. Quand un fichier avec
une extension .php est demandé au serveur web, ce dernier le charge en
mémoire et y cherche tous les scripts PHP, qu'il transmet à
l'interpréteur. L'interpréteur exécute le script, ce qui a
pour de produire du code HTML qui vient remplacer le script PHP dans le
document finalement fourni au navigateur. Ce dernier reçoit donc du HTML
pur.
III. Le modèle physique de données :
Le modèle physique de données est la traduction
du modèle logique de données dans un langage de description de
données spécifique au système de gestion des bases de
données utilisé. Le modèle physique des données est
l'implantation des données (tables) issues du modèle logique des
données en machine afin d'aboutir à la description des fichiers
de base de données.
+ Table administrateur :
|
Nom du champ
|
type
|
Taille
|
|
Id_personne
|
int
|
11
|
|
login_administrateur
|
varchar
|
20
|
|
Mot_de_passe_aministrateur
|
varchar
|
50
|
+ Table annee_etude :
|
Nom du champ
|
type
|
taille
|
|
Id_annee_etude
|
int
|
11
|
|
Designantion_annee_etude
|
varchar
|
10
|
+ Table annee_univ :
|
Nom du champ
|
type
|
taille
|
|
Annee_universitaire
|
year
|
4
|
+ Table auteur_forum:
|
Nom du champ
|
Type
|
Taille
|
|
Pseudo
|
Varchar
|
20
|
|
Matricule_étudiant
|
Varchar
|
30
|
|
Mot_de_passe_auteur
|
Varchar
|
50
|
+ Table Auteur_livre :
|
Nom du champ
|
type
|
Taille
|
|
Id_personne
|
int
|
11
|
+ Table ecrire3 :
|
Nom du champ
|
type
|
taille
|
|
Id_personne
|
int
|
11
|
|
Cote_livre
|
varchar
|
20
|
+ Table encadrer :
|
Nom du champ
|
type
|
taille
|
|
Cote_memoire
|
varchar
|
20
|
|
Id_personne
|
int
|
11
|
+ Table enseignant :
|
Nom du champ
|
Type
|
Taille
|
|
Id_personne
|
int
|
11
|
|
Login_enseignant
|
varchar
|
20
|
|
Mot_de_passe_enseignant
|
varchar
|
50
|
+ Table enseigner :
|
Nom du champ
|
type
|
taille
|
|
Id_personne
|
int
|
11
|
|
Id_module
|
int
|
11
|
+ Table Etudiant :
|
Nom du champ
|
Type
|
Taille
|
|
Matricule_etudiant
|
varchar
|
30
|
|
Id_personne
|
int
|
11
|
+ Table examen :
|
Nom du champ
|
type
|
taille
|
|
Id_examen
|
int
|
11
|
|
Designation_examen
|
varchar
|
10
|
+ Table forum :
|
Nom du champ
|
type
|
Taille
|
|
Id_forum
|
int
|
11
|
|
Nom_forum
|
varchar
|
30
|
|
Description_forum
|
varchar
|
100
|
+ Table Livre :
|
Nom du champ
|
type
|
Taille
|
|
Cote_livre
|
Varchar
|
20
|
|
Titre_livre
|
Varchar
|
50
|
|
Langue
|
Varchar
|
20
|
|
Collection_livre
|
Varchar
|
50
|
|
Annee_livre
|
Year
|
4
|
|
Nbr_exemplaire
|
Int
|
11
|
+ Table mémoire :
|
Nom du champ
|
type
|
taille
|
|
Cote_memoire
|
Varchar
|
20
|
|
Theme_memoire
|
Varchar
|
30
|
|
Annee_memoire
|
year
|
4
|
+ Table message :
|
Nom du champ
|
Type
|
Taille
|
|
Id_message
|
Int
|
11
|
|
Titre_message
|
Varchar
|
50
|
|
Contenu_message
|
text
|
|
|
Pseudo
|
Varchar
|
50
|
|
Nom_forum
|
Varchar
|
50
|
|
Date_heure_message
|
Datetime
|
|
|
Id_forum
|
int
|
11
|
+ Table module :
|
Nom du champ
|
type
|
Taille
|
|
Id_module
|
int
|
11
|
|
Designation_module
|
Varchar
|
30
|
|
Crédit
|
Int
|
11
|
|
Coefficient
|
Int
|
11
|
|
Id_semestre
|
int
|
11
|
|
UE
|
int
|
11
|
+ Table Note :
|
Nom du champ
|
type
|
Taille
|
|
Matricule_etudiant
|
Varchar
|
30
|
|
id_module
|
int
|
11
|
|
Id_Examen
|
int
|
11
|
|
Valeur
|
double
|
|
+ Table Personne :
|
Nom du champ
|
type
|
Taille
|
|
Id personne
|
int
|
11
|
|
|
Nom personne
|
varchar
|
20
|
|
|
Prénom personne
|
varchar
|
20
|
|
|
Sexe peronne
|
enum
|
`féminin', `masculin'
|
|
|
Datepersonne _de_naissance
|
date
|
|
|
|
Lieu_de_naissance personne
|
varchar
|
20
|
|
|
Adresse personne
|
varchar
|
50
|
|
|
Email personne
|
varchar
|
40
|
|
|
Num_tel personne
|
int
|
11
|
|
+ Table réponse :
|
Nom du champ
|
type
|
Taille
|
|
Id_reponse
|
Int
|
11
|
|
Id_message
|
Int
|
11
|
|
Titre_reponse
|
Varchar
|
50
|
|
Contenu_reponse
|
text
|
|
|
Pseudo
|
Varchar
|
50
|
|
Date__heure_reponse
|
datetime
|
|
+ Table réaliser :
|
Nom du champ
|
type
|
taille
|
|
Cote_memoire
|
varchar
|
20
|
|
Matricule_etudiant
|
varchar
|
30
|
+ Table section :
|
Nom du champ
|
type
|
taille
|
|
Id_section
|
varchar
|
10
|
|
Annee_etude
|
varchar
|
10
|
+ Table semestre :
|
Nom du champ
|
type
|
taille
|
|
Id_semestre
|
varchar
|
30
|
|
Designation_semestre
|
varchar
|
10
|
|
Id_annee_etude
|
int
|
11
|
+ Table s'inscrire :
|
Nom du champ
|
type
|
taille
|
|
Matricule_etudiant
|
Varchar
|
30
|
|
Id_section
|
Varchar
|
10
|
|
Annee_universitaire
|
Year
|
4
|
|
Num_mandat
|
int
|
11
|
IV. Exemple de page PHP :

V. Les interfaces de l'application :
V.1. La page d'accueil :

Figure 19: la page d'accueil du site
V.2. Le formulaire d'authentification de
l'administrateur :

Figure 20: Le formulaire d'authentification
de
l'administrateur
Conclusion :
Dans ce chapitre nous avons, au premier lieu,
présenté les différents outils et langages que nous avons
utilisé pour implémenter notre application. Par la suite, nous
avons présenté quelques interfaces de notre site.
Conclusion générale
Conclusion générale
L'objectif de notre projet était de créer une
application web pour le département informatique, offrant un ensemble de
services tels que l'accès à la bibliothèque et à la
documentation, la consultation des plannings, l'accès à la
scolarité. L'application offre aussi un service collaboratif, le forum,
permettant une interactivité entre les différents acteurs du
département.
Plusieurs technologies ont été
nécessaires pour la réalisation de notre projet, on citera donc
le langage HTML pour la réalisation des pages statiques, le langage PHP
pour la partie dynamique, SQL pour l'élaboration des requêtes
d'interrogation de la base de donnée, et enfin le logiciel Dreamweaver
pour l'écriture du code.
Après le passage par les différentes
étapes de développement, l'application a abouti à un
logiciel fonctionnel qui répond globalement aux critères
imposés dans ce domaine.
Le présent travail nous a permis d'acquérir des
connaissances dans le domaine de la programmation web, et de conforter nos
connaissances en conception logicielle.
Annexes :
A1. Présentation du domaine d'application
:
Le département d'informatique est l'un des
départements géré par la faculté de génie
électrique et informatique de l'UMMTO sous la direction d'un doyen, et
par un chef de département, assisté par d'autres responsables
chacun d'eux avec ses propres fonctions par rapport à son service.
On trouve au sein de ce département deux services qui sont
:
· Le service d'enseignement et de la scolarité sous
la direction d'un chef adjoint à la pédagogie.
Ce service assure la gestion des études et toutes les
tâches concernant les enseignants et les étudiants du
département. Les enseignants sont classés en fonction de leur
grade. On distingue :
Les professeurs, les maîtres de conférences, les
maîtres assistants et les chargés de cours, le corps des
assistants, le jury de délibération, le promoteur et le conseil
pédagogique.
· Le service de la recherche scientifique sous la
direction d'un chef de département adjoint à la recherche
scientifique. Il gère les enseignants chercheurs et les étudiants
en post graduation.
Les enseignants chercheurs organisent des réunions de
travail pour exposer et étudier des thèmes de recherche, suivent
les nouvelles technologies et animent des conférences pour l'information
des étudiants.
Les étudiants chercheurs traitent les thèmes de
recherches avec une approche symétrique et font évoluer les
techniques.
Les activités reliées au suivi pédagogique
dans le département de l'informatique sont :
1' Convoquer les enseignants.
1' Etablir l'emploi du temps.
1' Organiser le CP.
1' Organiser les examens.
1' Organiser les soutenances.
A2. Les digrammes UML :
+ Diagrammes de cas d'utilisation : les diagrammes de cas
d'utilisation
représentent les fonctions du système selon les
besoins de l'utilisateur.
+ Diagrammes d'objets : les diagrammes objets représentent
les objets et
leurs relations
+ Diagrammes de classes : le diagramme de classe contient un
ensemble de
classes ainsi que leurs relations. L'intérêt majeur
de ce diagramme est de représenter les entités du système
d'information.
+ Diagrammes de composants : les diagrammes de composant sont
essentiellement des diagrammes de classes centrés sur
les composants d'un système. Ce sont des diagrammes qu'on trouve dans la
modélisation de l'aspect physique des systèmes orientés
objet
+ Diagrammes de déploiement : Utilisés dans la
modélisation des aspects
physiques d'un système orienté objet, ces
diagrammes montrent la disposition physique des différents
matériels qui entrent dans la composition d'un système et la
répartition des programmes exécutables sur ces
matériels.
+ Diagrammes de collaboration : les diagrammes de collaboration
mettent en
place les interactions entre les différents objets du
système étudié et les messages qu'ils
s'échangent.
Dans le cadre de l'analyse, ces diagrammes sont utilisés
pour faire apparaître les échanges d'informations entre le
système étudié et les autres systèmes.
+ Diagrammes de séquence : les diagrammes de
séquence montrent des
interactions entre objet selon un point de vue temporel.
Généralement ces diagrammes définissent les objets acteurs
et le système.
+ Diagrammes d'états transitions : le diagramme
d'état transition montre un
automate à états finis qui met en évidence
l'enchaînement des différents états d'une classe. Ces
diagrammes sont utilisés pour modéliser les aspects dynamiques du
système.
+ Diagrammes d'activités : le diagramme
d'activité est un organigramme utilisé pour modéliser
l'aspect dynamique du système. Il permet de montrer le flot de control
d'une application à une autre. Il permet aussi de modéliser les
étapes séquentielles dans un processus de calcul.
Bibliographie :
« Pratique de MySQL et PHP », Philippe Rigaux,
édition Dunod.
« UML2 en action: De l'analyse des besoins à la
conception » ,L212. « Total HTML », L102.
« Les services de l'internet » D.Gonzalez
édition 2002.
« Consevoir des applications web avec UML » Jim
Conallen, Eyrolles,
2000.
www.commentçamarche.com
www.wikipedia.org
| 


