2) Site Internet :
2.1) Conception et architecture du site :
L'architecture du site est très simple mais
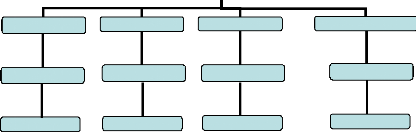
fonctionnelle. Le site se décompose comme suivant (Figure 3) :
Accueil

Saison 1993
Evénement s
Images
Saison 1992
Evénements
Images
Evénements
Saison 1990
Images
Saison 1991
Evénements
Images
Figure 3 : Structure globale du site
Internet
La page d'accueil propose de choisir l'année pour
laquelle on souhaite consulter la base de données, puis pour chaque
saison le découpage est identique. Après avoir
sélectionné une année, une page donne tous les
événements de cette année sous forme d'une liste de liens
qui conduise chacun à une page listant toutes les images pouvant
être visualisées.
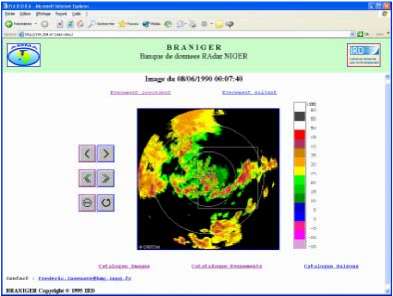
La page qui permet de visualiser une image (Figure 4)
comporte plusieurs boutons permettant de naviguer parmi les images d'un
événement et de passer d'un événement à un
autre, mais aussi de visionner l'animation des images pour un
événement.

Figure 4 : Interface du site Internet
Chaque page du site se découpe en 2 frames (1) : une
frame en haut de la fenêtre qui contient l'en-tête de la page
("entete.html") et qu'on retrouve à l'identique sur toutes les pages du
site, la deuxième frame qui comprend le reste de la page est le corps
même de la page ("bdrcgi.cgi").
Au départ les pages du site n'étaient pas
divisées en plusieurs frames, mais du fait que l'on retrouvait partout
la même en-tête, il était plus intéressant de faire 2
frames pour que l'affichage des pages soit plus rapide, ainsi l'en-tête
ne serait pas à chaque fois rechargée.
De plus, la nouvelle mise en page du site permet d'avoir
à l'écran toute la page du site sans avoir à la faire
défiler à l'aide d'un ascenseur ce qui est beaucoup plus
pratique. En effet, les boutons de navigation étaient auparavant
disposés en dessous de l'image et il fallait à chaque fois faire
défiler la page jusqu'à ces boutons pour les atteindre. Alors si
par exemple on souhaite faire défiler les images une par une à
l'aide de ces boutons, la manoeuvre était assez pénible.
Maintenant que les boutons sont disposés sur la gauche de l'image, tout
est accessible directement.
(1) Une frame (cadre en français) est une partie d'une
fenêtre.
2.2) Réalisation et mise en ligne :
Un programme CGI (Common Gateway Interface (1) ) avait
déjà été écrit en langage C pour
générer les pages HTML du site. Ce programme permet d'utiliser
les fonctions déjà écrites dans les programmes de
consultation de la base de données et d'exécuter les
requêtes de l'utilisateur sur le serveur où est
hébergé le site, ce qui n'aurait pas pu être
réalisé avec seulement le langage HTML.
Le programme CGI comporte une fonction Main() qui selon les
actions de l'utilisateur va afficher les différentes pages
demandées.
Pour qu'il soit possible d'installer ce programme et
l'ensemble du site sur n'importe quel serveur, il fallait que les liens soient
relatifs et qu'ils puissent s'adapter à n'importe quelle configuration.
Ainsi au début de l'exécution du programme CGI, une variable
récupère le nom de la machine sur laquelle il se situe
grâce à la fonction "gethostent()" et ensuite tous les liens sont
créés par rapport à cette variable. Il est donc possible
de porter le site sur un autre serveur sans que cela implique de modifications
du code.
D'autre part, on peut consulter sur le site des animations
radar qui sont la succession des images radar composant un
événement pluvieux. Les images sont créées à
la volée grâce aux données stockées dans la base et
affichées au format Gif. Pour réaliser les animations, on fait
une boucle parcourant la liste des images à afficher et entre chaque
image une pause de quelques millisecondes permet d'attendre qu'une image soit
finie de charger avant d'afficher la suivante. Cependant le temps de cette
pause étant fixe alors que le temps de chargement d'une image peut
être variable, il persiste des dérèglements dans les
animations car les images n'ont pas touj ours le temps de se charger
entièrement.
Une solution aurait été d'utiliser une fonction
qui vérifie qu'une image a bien finie de se charger avant d'afficher la
suivante, mais rien de tel n'a été trouvé. C'est pourquoi
la pause entre deux images est gérée par la fonction "sleep" du
langage C qui attend un certain temps avant de continuer l'exécution du
programme.
Une fois le programme CGI compilé, il faut le mettre
sur le serveur dans un répertoire "cgi-bin" et lui donner les bonnes
permissions pour que les utilisateurs puissent l'exécuter. Il doit donc
avoir "chmod 755" (sous Unix), c'est-à-dire les droits de
lecture et d'exécution. Le reste des pages et des images se trouve dans
un répertoire "public-html" sur le serveur.
| 


