a) Paquetages :
Pour réaliser une interface graphique en Java, on
dispose de plusieurs API qui sont AWT et SWING. AWT est la 1ère API
développée en Java pour faire des interfaces graphiques et bien
que très puissante, l'API SWING a apporté ensuite de nombreuses
fonctionnalités qui font que les possibilités offertes sont
très importantes.
La particularité des interfaces graphiques en Java est
que les composants sont dessinés par le système d'exploitation de
la machine sur laquelle on utilise le programme, ce qui entraîne des
différences quant à l'apparence suivant les systèmes. Les
composants de SWING sont eux dessinés directement par Java mais
dérivent de AWT ce qui revient à les faire dessiner par l'OS.
(1)
Les composants et fonctionnalités offerts par SWING
sont nombreux et variés : on peut utiliser toutes sortes de composants
tels que des boutons, des menus déroulant, des boites de dialogue,.. .et
SWING permet de gérer les événements clavier, souris ou
autres.
Après une étude de ces paquetages et quelques
essais, l'étape suivante est de concevoir l'architecture du programme et
ensuite de programmer l'interface.
(1) L'OS est le système d'exploitation d'une machine,
c'est-à-dire le logiciel de base d'un ordinateur.
b) Architecture du programme :
Avant toute chose il est nécessaire de
présenter rapidement le fonctionnement des interfaces graphiques en Java
pour comprendre comment le programme a pu être organisé et donc
comment les fenêtres sont dessinées.
· Présentation :
Le système pour créer une interface graphique
avec l'API SWING de Java est assez complexe. Il faut tout d'abord construire
une fenêtre principale de la classe "JFrame" puis si l'on veut ajouter
des composants dessus il faut lui appliquer un "panneau", c'est-à-dire
une instance de la classe "JPanel". Puis pour contrôler la disposition
des composants sur ce panneau il faut lui ajouter un "layout" (1)
qui détermine de quelle manière les composants seront
ajoutés dans la fenêtre.
Il existe 5 layout différents en Java que l'on peut
choisir, mais le plus utilisé est le "BorderLayout" qui a d'ailleurs
servi pour la fenêtre principale du programme. Ce layout découpe
la fenêtre et dispose les composants de la façon suivante :
Nord
Ouest Centre Est
Sud
Barre d'outils
Listes Image
de choix
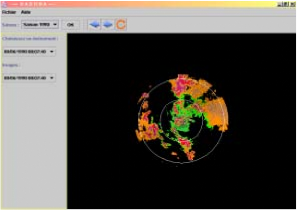
Dans la fenêtre principale (Figure 8) du programme Badora
ne sont utilisées que trois de ces cinq zones :
- Au "Nord" se trouve la barre d'outils avec les raccourcis et
une liste déroulante permettant de choisir la saison à
consulter.
- A "l'Ouest" se trouvent deux listes déroulantes pour
choisir un événement et une image pour une saison
donnée.
- Au "Centre" s'affiche l'image ou l'animation radar
demandée.
(1) Un layout en Java est un gestionnaire de positionnement qui
permet de disposer les composants dans une fenêtre d'une certaine
manière.

Figure 8 : Capture d'écran de la fenêtre
principale
· Organisation :
A l'ouverture du programme, une petite fenêtre de
bienvenue (Figure 9) s'ouvre où apparaissent : le nom du logiciel, les
logos des laboratoires concernés par ce projet et des boutons permettant
de choisir directement la saison que l'on veut consulter. A partir de cette
fenêtre on accède directement à la fenêtre
principale.

Figure 9 : Capture d'écran de la fenêtre
d'accueil
La fenêtre principale (Figure 6) permet de consulter
toutes les images radar de la base en naviguant grâce aux menus
déroulants sur la gauche de l'écran. Une première liste
déroulante permet de choisir une année et en fonction de la
sélection effectuée les deux autres listes déroulantes
sont modifiées et proposent l'une la liste des événements
pour cette année et l'autre la liste des images pour
l'événement sélectionné.
Une barre d'outils est également à la
disposition de l'utilisateur en haut de la fenêtre avec des boutons
raccourcis permettant de faire défiler les images d'un
événement dans l'ordre chronologique sans avoir à choisir
dans la liste déroulante. D'autres boutons sont aussi disponibles, par
exemple pour enregistrer une image sans aller dans le menu Fichier ou bien pour
démarrer et arrêter une animation.
Enfin, la barre de menus tout en haut de la fenêtre
contient deux menus : le menu "Fichier" avec deux options (enregistrer une
image dans un fichier et quitter le programme) et le menu "Aide" qui pour
l'instant ne propose qu'une seule option (informations sur le programme).
Tous les composants d'une interface graphique sont des objets
et l'organisation des classes d'une interface graphique est assez complexe en
Java (1) . La principale fonctionnalité de l'interface est ici
d'afficher les images et animations radar, cela va donc être
détaillé plus amplement.
| 


